
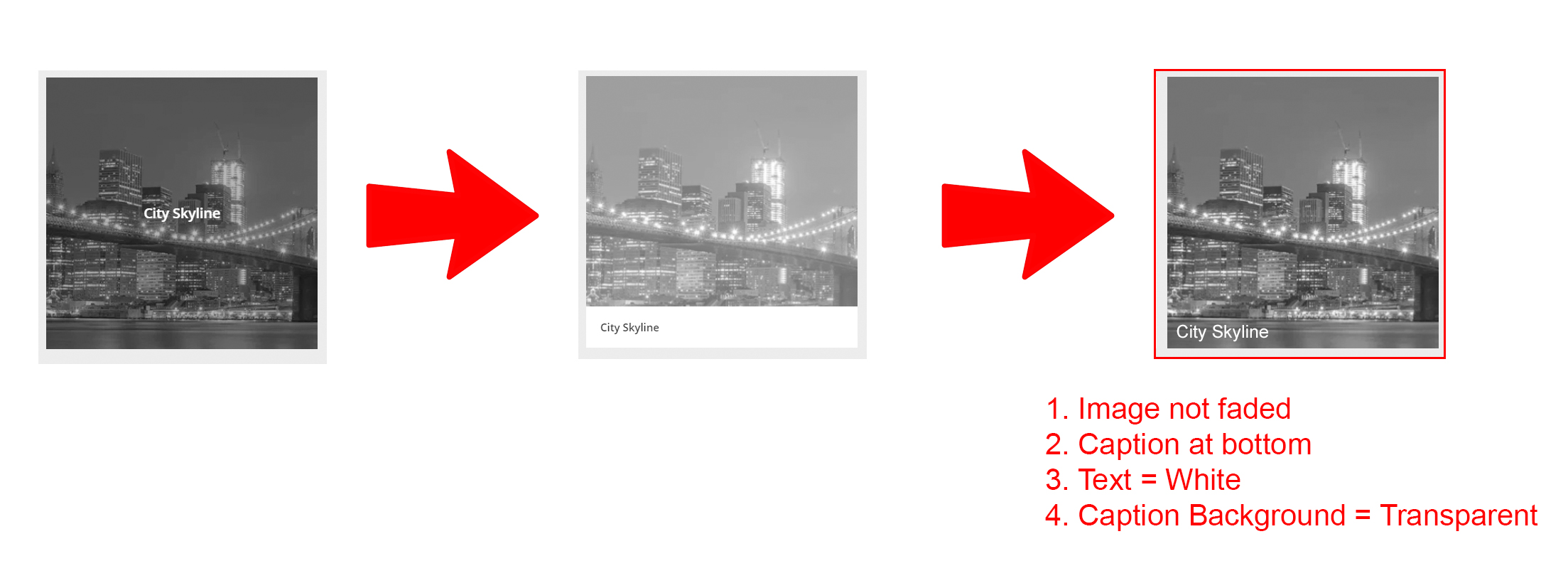
I’m using the masonry/grid layout for portfolio items. Is it possible to modify the captions to look like the image below? I would prefer the captions at the bottom, text color = white & caption background = transparent.

Hey garbdesign,
For this:

Please try this code in the General Styling > Quick CSS field or in the WordPress > Customize > Additional CSS field:
#top .av-inner-masonry-content.site-background {
background-color: transparent !important;
}
#top h3.av-masonry-entry-title.entry-title {
color: #fff !important;
}
.avia_desktop #top .av-hover-overlay-active .av-masonry-image-container {
opacity: 1 !important;
}After applying the css, please clear your browser cache and check.
If you have any trouble please link to your test page so we can investigate.
Best regards,
Mike
Thanks Mike! That’s exactly what I was trying to do.
John
Hi,
Glad we were able to help, if you have any further questions please create a new thread and we will gladly try to help you. Thank you for using Enfold.
Best regards,
Mike
