-
AuthorPosts
-
April 5, 2022 at 12:41 pm #1347268
I am using a Masonry Gallery to display images and have deactivated all animations. But when I move the mouse over the image, it zooms slightly in, so a mouseover event (or hover) is still switched on. My normal images are 600×400, but I’ve reproduced this with an image 845×684 (which is the image size set in the Masonry Gallery). The other settings are Perfect Grid and Portrait (I’ve also tried Portrait). No matter what I set and no matter which image size I use, the hover zoom effect is always there and I need the image to display at 845×684 with no effects at all. How can I switch the zoom effect off?
April 5, 2022 at 1:43 pm #1347282Hey coldstreamer,
Thank you for the inquiry.
You can disable the image animation in the masonry gallery’s Advanced > Animation > Image effect settings. Select the very last option to disable the hover effect.
Best regards,
IsmaelApril 5, 2022 at 3:36 pm #1347293Hi Ismael,
I know, I’ve done that. I’ve deleted my cache, have no caching plugins, tried with images 600×400, 845×684 and no scaling. I’ve tried putting the element in a container and on the blank page. I’ve tried on two computers with different browsers and in incognito mode. I still see the effect although the animations are off. I also rebooted my router just to make sure that wasn’t caching anything. Can I give you access to my test site so you can see the effect and check the masonry setting is ‘off’? (which e-mail address?) I’m using a child theme BTW.
Best wishes,
Andrew-
This reply was modified 3 years, 9 months ago by
coldstreamer.
April 6, 2022 at 8:57 am #1347372Hi,
Thank you for the inquiry.
You can use the email address (Email address hidden if logged out) for the new admin account, just make sure to generate the username and password in your end. Also, please make sure to update the theme to version 4.9.2.1, then temporarily temporarily disable the Enfold > Performance > File Compression settings. We will check the site again once the login details are available.
Best regards,
IsmaelApril 6, 2022 at 10:35 am #1347390This reply has been marked as private.April 7, 2022 at 9:37 am #1347504Hi,
Since the automatic update is not working, you will have to download the theme directly from your Themeforest account and upload it manually to your server via FTP. Please check this documentation for more info.
// https://kriesi.at/documentation/enfold/theme-update/#update-via-ftp
The update should help fix the animation issue with the masonry element. Please let us know once the theme is updated.
Best regards,
IsmaelApril 7, 2022 at 11:14 am #1347525Hi Ismael,
I updated the theme yesterday afternoon. No change so far …
Best regards,
Andrew
April 7, 2022 at 12:41 pm #1347550the container is scaled a little:
try in quick css:.avia_desktop .av-masonry-entry:hover .av-masonry-image-container { transform: scale(1) }April 7, 2022 at 3:05 pm #1347568Hi Guenni007,
Thanks for taking the time to analyse the issue.
Your solution didn’t work to start with, but I modified the code a little to:/*——–Remove zoom for masonry gallery——–*/
avia_desktop .av-masonry-entry:hover .av-masonry-image-container {
transform: scale(1) !important;
}and then it worked perfectly on my PG test website :-)
BUT the identical change implemented on the pending live site didn’t work. So, I doubled-checked the elements on the two sites are using the same parameters, and I compared the source files in the avia template masonry_entries folder but couldn’t see any differences between the Enfold Version 4.9.2.1 sources and the current ones on the pending live site (Version: 4.8.9.1). So, I guess there’s been a change made somewhere else in the sources of the new theme version (in the Enfold changelog I can see an entry for the masonry gallery in Version 4.9.2).
To recap FYI:
PG test website is running on theme version Version: 4.8.9.1 (fix doesn’t work)
Pending live site is running on Version: 4.9.2.1 (fix works)So, I’ll wait until Version: 4.9.2.1 is officially released and then install that on the pending live site (after a backup – no offense intended ;-).
You’ve helped me by pointing me in the right direction and I can see that with a new release, it would work.
I love the Enfold theme and I think you guys are all doing a fantastic job. So, keep up the good work and the mega support!Best regards
Andrew
April 7, 2022 at 3:40 pm #1347569I forgot that later I did in fact modify a couple of lines in the masonry_entries.css file!
I changed lines 262 and 267 from.avia_desktop .av-hover-overlay-active.av-caption-style-overlay .av-masonry-entry .av-masonry-image-container
{ opacity: 1;}
.avia_desktop .av-masonry-entry:hover .av-masonry-image-container{
-webkit-transform: scale(1.05,1.05);
transform: scale(1.05,1.05);
}to:
.avia_desktop .av-hover-overlay-active .av-caption-style-overlay .av-masonry-entry .av-masonry-image-container
{ opacity: 1;}
.avia_desktop .av-masonry-entry:hover .av-masonry-image-container{
-webkit-transform: scale(1);
transform: scale(1);
}Sorry for forgetting that in my previous comment!
April 8, 2022 at 3:57 am #1347655Hi,
Glad to hear that you have this sorted out, shall we close this then?Best regards,
MikeApril 8, 2022 at 7:10 am #1347669Hi Mike,
Yes, you can close this. Thanks a lot!
Best regards
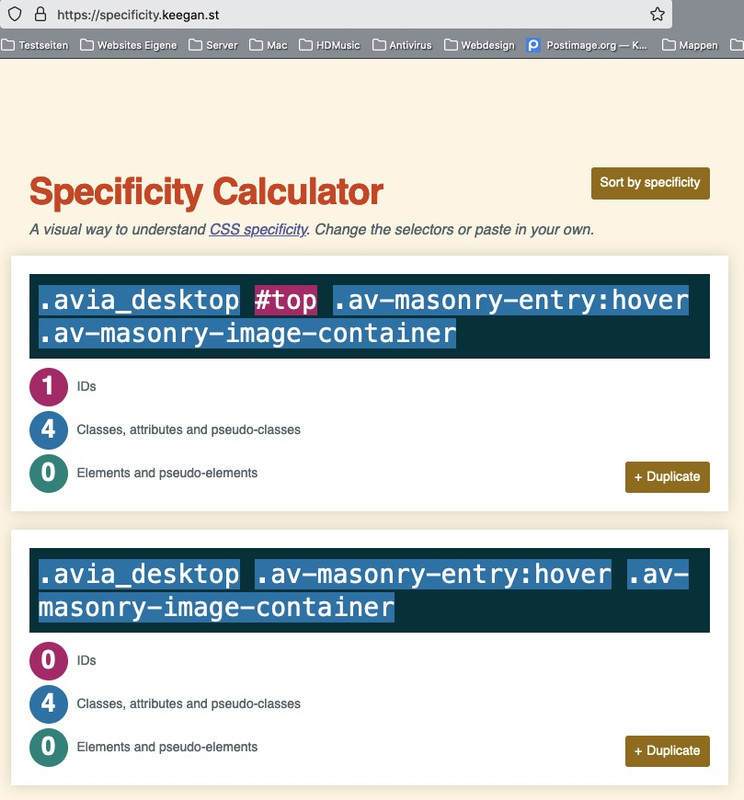
AndrewApril 8, 2022 at 10:26 am #1347685this is often the case that a css setting determined via the developer tools works immediately, but eventually the rule must be set to at least important to take effect.
For my part, I try to get rules to show an effect rather through higher specificity. If at all possible I like to avoid setting !important rules.
What usually helps in this context is to add an ID to the rule.
Here you have to be a bit careful because avia-desktop sits at html as a class. Therefore – guess this wil work too:.avia_desktop #top .av-masonry-entry:hover .av-masonry-image-container { -webkit-transform: scale(1); transform: scale(1); } -
This reply was modified 3 years, 9 months ago by
-
AuthorPosts
- You must be logged in to reply to this topic.