
-
AuthorPosts
-
June 14, 2017 at 9:44 pm #808246
I am using the Enfold – Content Elements / “Masonry” element (not Media Elements / Masonry Gallery) on several pages. On each page, I have set the following within the masonry element:
Order by: Title
Display order: Ascending OrderOn about half of the pages, sorting does not maintain a predictable left / right / left / right pattern. The other half seem okay. The only thing obviously different is that the pages with the sorting problem tend to have more images to show. I have entered sample links in the private content.
My versions of WordPress is 4.8. Enfold version is 4.0.7
Could you point me in the direction of what I’m doing incorrectly? I really appreciate your expertise. Thank you for your help.
June 15, 2017 at 8:02 am #808428Hey Jeff,
Please, may you provide to us your WP credentials?
Best regards,
John TorvikJune 15, 2017 at 4:52 pm #808615Thanks for replying, John. I have placed the requested info in the private content. I really appreciate you taking a look. Wow, that’s great!
June 19, 2017 at 4:42 pm #809869Greetings again!
Just checking back to see if you were waiting on me for additional information. Did I provide everything you needed to help with my question?
Thank you again for your help.
June 19, 2017 at 7:30 pm #809915Hi,
John seems to be able to identify the problems here.
I have asked him to take a look, he will be with you as soon as possible.Best regards,
BasilisAugust 17, 2017 at 10:04 pm #840626Hi guys,
Figured I’d give it a couple months. Any word from John on this yet?
August 19, 2017 at 6:39 pm #841359Hi,
Can you try to update it to the latest version (4.1.2), make sure to backup first, also try to disable all plugins and check if the problem still persists after this.
Best regards,
NikkoSeptember 18, 2017 at 10:47 pm #853599Thank you for the suggestion. I always stay with the latest version of Enfold. Right now My version of WordPress is 4.8.1. Enfold version is 4.1.2. Also, I did not observe any change with plugins disabled.
If it helps, I did notice the badly sorting masonry elements sort correctly in DESCENDING order; just not ASCENDING.
I appreciate your help. Our site visitors are starting to ask about it. :-)
September 21, 2017 at 11:29 am #854743Hi,
I checked the “home/all-programs/” page and the masonry items are sorted by “title” correctly. Is this fixed?
Best regards,
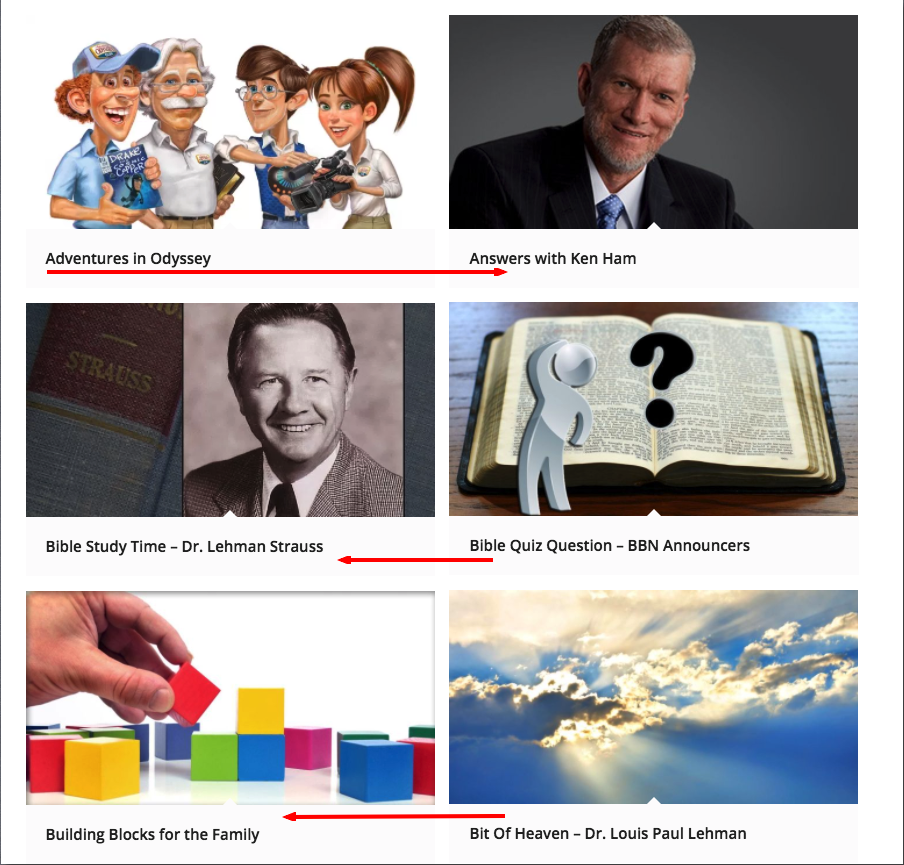
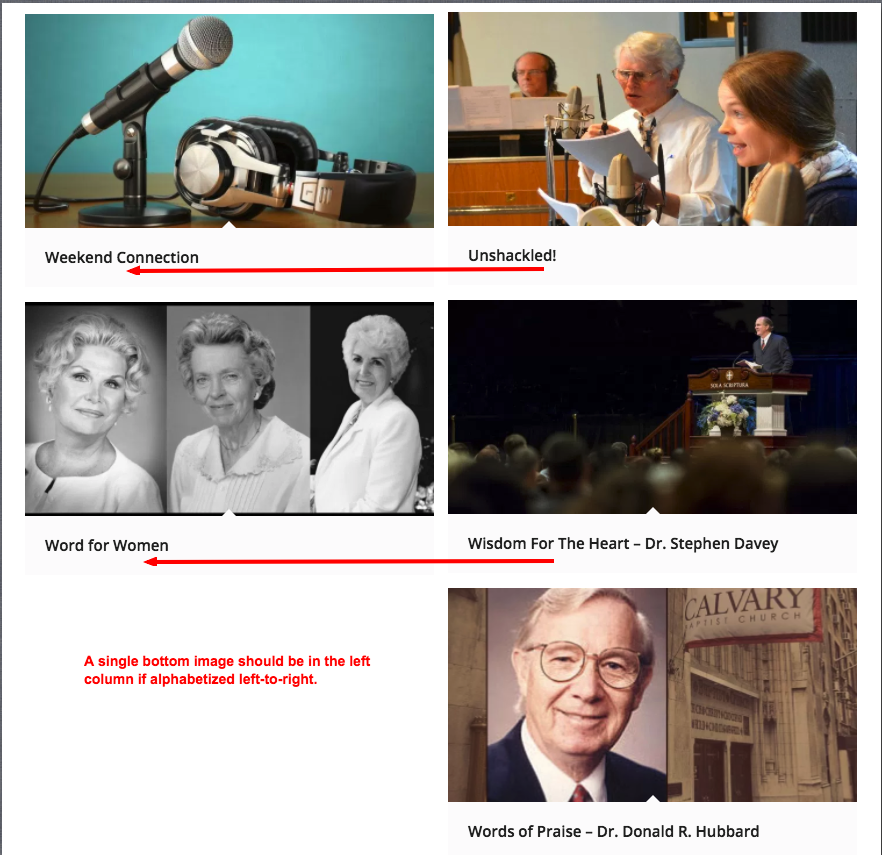
IsmaelSeptember 21, 2017 at 3:26 pm #854901Thanks for looking Ishmael. On the page you looked at, the first two program titles sort correctly. “Adventures in Odyssey” is on the left. “Answers with Ken Ham” is on the right. “Ad…” rightly comes before “An…” and displays left-to-right as one would expect.
The next row is different. “Bible S…” is showing on the left and “Bible Q…” is on the right. Q comes before S, so “Bible Q…” should be on the left.
The third row is also different from the first. “Bu…” is on the left and “Bi…” is on the right. The backward alphabetizing in each row persists to the bottom of the page.
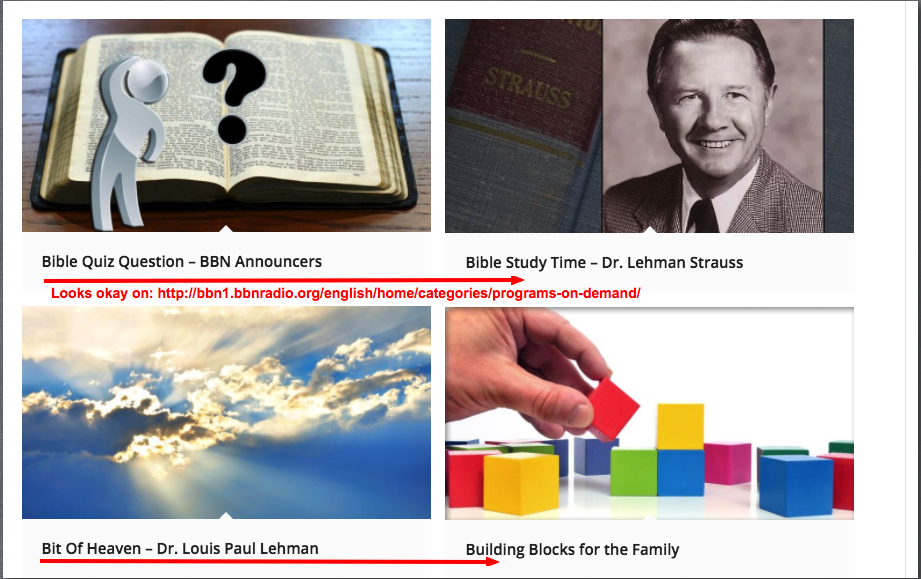
Here are screen captures so you can see what I’m seeing.


Interestingly, the problem goes away if I sort descending. This only happens when sorting in ascending order.
By contrast, on the On Demand page, all rows sort properly left-to-right.

Are you able to see the same order as my screen shots?
September 25, 2017 at 5:04 am #856290Hi,
I see. The sorting of the masonry element is not reliable because of the isotope script (https://isotope.metafizzy.co/). This script calculates the position of the masonry items but in a few cases the calculation is a bit off so it doesn’t render the items in order. Did you use features images with different sizes?
Best regards,
IsmaelSeptember 25, 2017 at 3:59 pm #856543I checked the feature images and did indeed find about half are off by one pixel. All featured images are either 1200×627 or 1200×628. Is there a way for me to make the isotope script happy without re-creating all the images?
I should also confess that I don’t really know what the isotope script is, in case that matters when replying.
September 27, 2017 at 4:08 am #857237Hi,
Thank you for the update. Please try to increase the width of the masonry container by 1 or 2 %.
.av-masonry-container { width: 102%; }If this is not working, you may want to consider the Blog Posts element’s grid layout if the item order is really important to you.
Best regards,
Ismael -
AuthorPosts
- You must be logged in to reply to this topic.
