
Tagged: submenu
Hello, I have tried to search for “submenu color” and “submenu bold” and I found this ticket #1325590 however adding css did not make any difference to website.
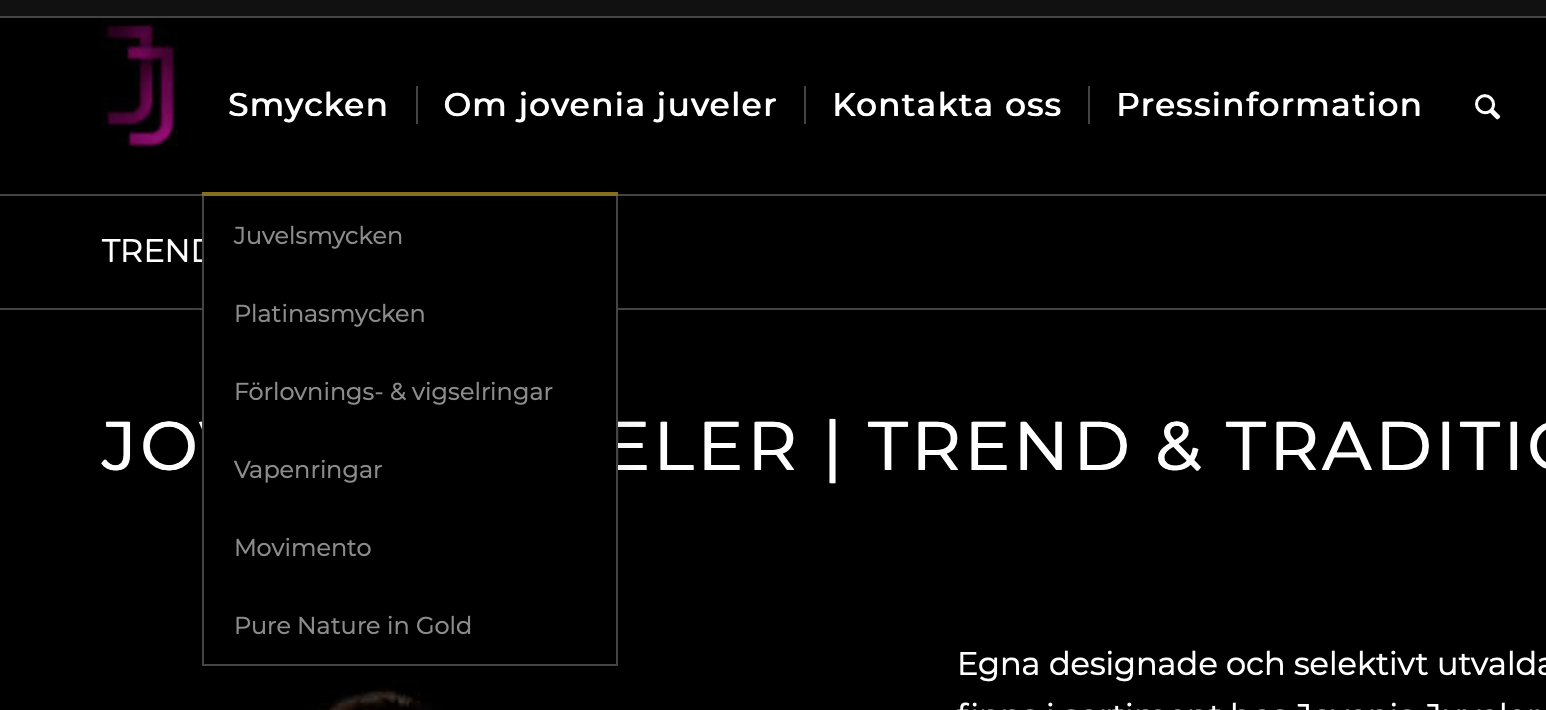
This is how submenu text looks now (grey color)

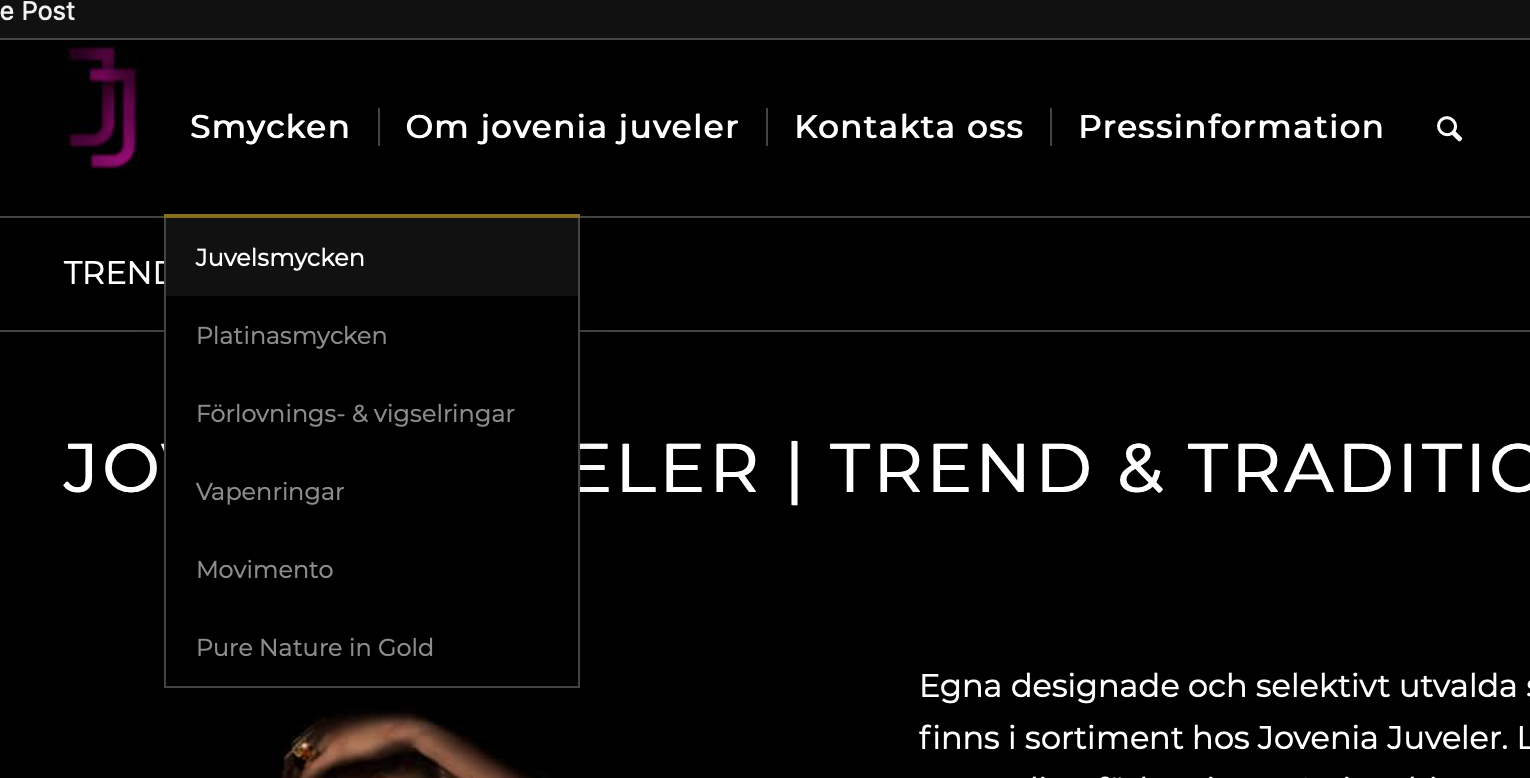
On hover the text should be bold + preferably 2 px bigger

Any advice appreciated! Thanks for the best support I have encountered :D
Bra Johan
Hi Johan,
Thanks for the screenshots and login credentials.
I do see a red text color instead of grey, have you changed it?
As for the request, On hover the text should be bold + preferably 2 px bigger, please try adding this CSS code in Enfold > General Styling Quick CSS (submenu default font size is 12px):
#top .av-main-nav ul a:hover {
font-size: 14px;
font-weight: bold;
}Hope this helps.
Best regards,
Nikko
