-
AuthorPosts
-
June 10, 2019 at 2:57 pm #1108835
Hello,
I have this page : https://www.solid-run.com/shop-test/ with a table (using WC product table plugin: https://wcproducttable.com/ ) and I want to make it full width, how can I do that? It should be quite a big and wide table and I need the whole real estate of the screen.
Thank you in advance,
Ilya-
This topic was modified 6 years, 7 months ago by
Ilya.
June 11, 2019 at 5:07 am #1108997Hey Ilya,
It looks like you would have to make that whole page full width, would that be ok?
Best regards,
RikardJune 11, 2019 at 6:03 am #1109013Hi Richard,
Yes that would be fine.
June 11, 2019 at 8:59 am #1109039you’re not being forced to use a container. But if you only want to have that table a bit wider than the other content – you can set max-width for that color-section to a different value and use it with 1/1 container.
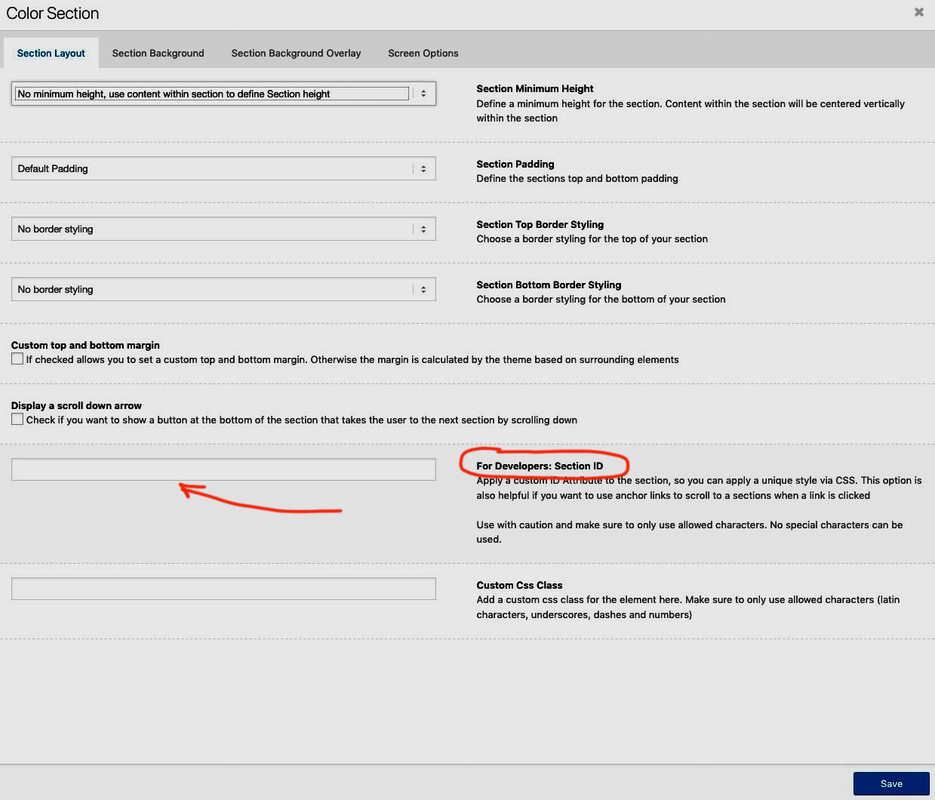
because i think a full-width content will not look nice – maybe you give to that ID ( give a unique custom-ID to the color-section) :
f.e. your default is 1310px and maybe for that section:.responsive #custom-ID .container { max-width: 1810px; }you can use relative values too like 80vw ( screen-width)
June 11, 2019 at 1:15 pm #1109118Hi Ilya,
Did you try the suggestion posted by @guenni007? I wanted to check the page you posted but it gets redirected to the front page now.
Best regards,
RikardJune 11, 2019 at 1:17 pm #1109121Hi Rikard,
You should be able to see the page now, I did not try yet.. where should I put that piece of code that @guenni007 wrote?
June 11, 2019 at 6:18 pm #1109238that product table is placed in what kind of container?
if it is in a color-section – i would give that color-section a unique-ID (as mentioned above – to better select that table)
and that to quick css:.responsive #custom-ID .container { max-width: 1810px; }just replace #custom-ID with the ID you gave to your color-section.
thats it.June 11, 2019 at 8:26 pm #1109269Hi Ilya,
Did Guenni007’s solution help you or do you need more help?
Best regards,
VictoriaJune 12, 2019 at 8:21 am #1109407Hi Victoria,
I am now able to control the width of the color section and I think I can manage it from here now. Thank you all for your kind help.
Ilya
June 12, 2019 at 12:35 pm #1109464Hi Ilya,
Great, I’m glad that you got it working. Please let us know if you should need any further help on the topic or if we can close it.
Best regards,
RikardMay 1, 2021 at 4:54 pm #1297724I’ve had a question about full-width sections – asked in a new post instead: https://kriesi.at/support/topic/how-to-make-a-color-section-containing-2-columns-full-width/ – would really appreciate your help.
-
This reply was modified 4 years, 9 months ago by
Martian.
May 3, 2021 at 4:28 pm #1298059Hi @martian_iz,
We replied to your thread here – https://kriesi.at/support/topic/how-to-make-a-color-section-containing-2-columns-full-width/. Let us continue there :)
Best regards,
Yigit -
This topic was modified 6 years, 7 months ago by
-
AuthorPosts
- The topic ‘Make a column full width’ is closed to new replies.