
Hi, The main menu at the top of the page has a red line under the menus when you mouse over and select a menu item. How can I make that red line thicker?
Thank You in advance.
Joe
Hey Joe,
Please try this code in the General Styling > Quick CSS field:
.avia-menu-fx {
height: 4px !important;
}Please adjust to suit, then clear your browser cache and check.
Best regards,
Mike
Hi Mike. I did add the code but the line now has two diffent thicknesses. Unfortunately, I cant upload a picture, but if you take a look at the site below, you will see what I mean when I roll ovet the main menu items. It appears there is a line below the main menu and one at the top of the drop down menu. These two lines seem to be different. Is there a way to remove or edit the line at the top of the dropdown?
Hi,
To remove the border at the top of the dropdown, Please try this code in the General Styling > Quick CSS field or in the WordPress > Customize > Additional CSS field:
#avia-menu .sub-menu {
border-top: 0px none #7A1E16!important;
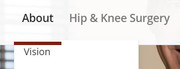
}The only draw back is that the border below the menu items is only as wide as the menu item is:

Please let us know if this is acceptable.
Best regards,
Mike
