-
AuthorPosts
-
July 16, 2025 at 10:58 am #1486863
Hallo,
ich habe ein eigenes Logo hochgeladen. Es wird im Header zu klein dargestellt. Bei den Header Einstellungen habe ich rumprobiert. Ich möchte aber die Header Höhe nicht vergrößern. Wie kann ich das Logo größer darstellen, ohne die Header Höhe zu vergrößern? Das Logo ist hochgeladen in den Medien mit 2560 auf 1810 px. Im Enfold Dashboard wurde es automatisch auf 300 x 212 verkleinert.Außerdem ist auf der HOME Seite noch das alte Enfold Logo ersichtlich. Das neue Logo sehe ich nur auf den anderen Seiten (z.B. bei Über mich).
LG
Andreas-
This topic was modified 6 months, 1 week ago by
AndreasWinkler.
July 16, 2025 at 1:22 pm #1486869kannst Du den Link zu der entsprechenden Seite öffentlich machen?
Das erleichtert einiges. Als Mitstreiter sehe ich die Links im private content nicht.Ich vermute mal, das die Seite wo noch ein Enfold Logo gezeigt wird solche sind bei denen der Header transparent ist.
Für diese Option, die man auf den entsprechenden Seiten im Editor rechts einstellen kann, gib es ein alternativ Logo.
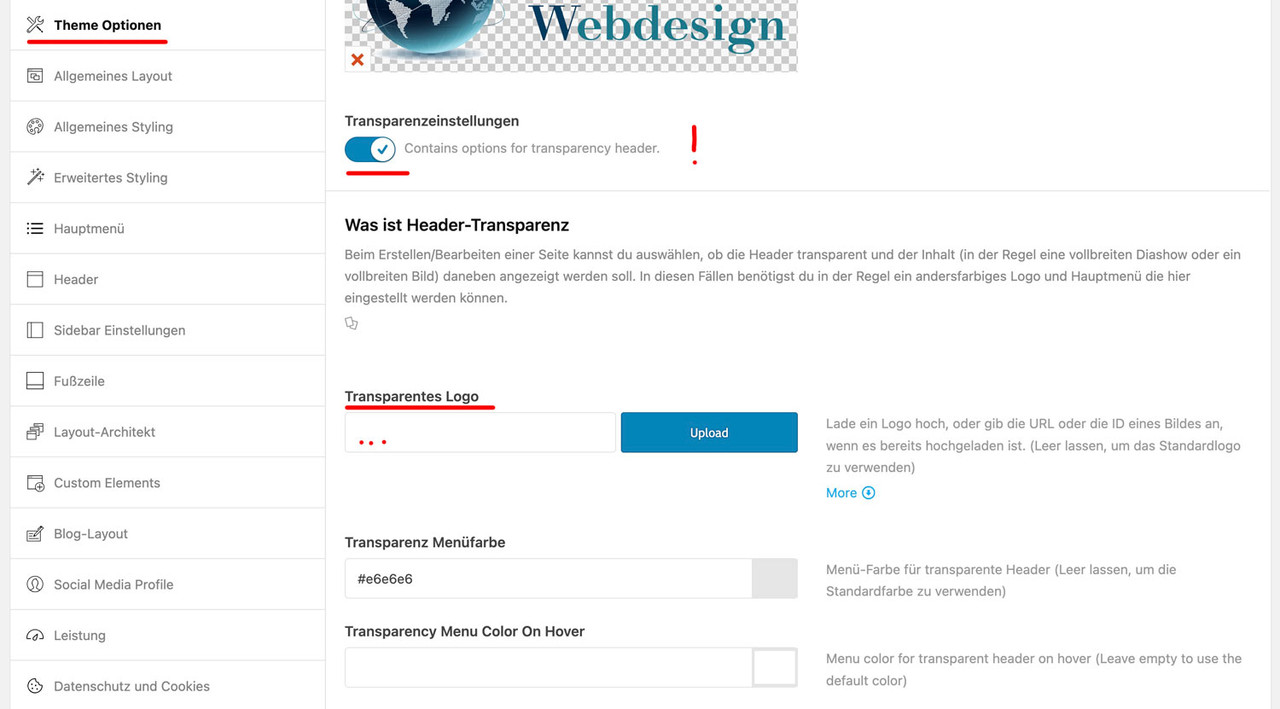
Das setzt man unter Enfold ( Enfold-Child falls du das eingerichtet hast) – Theme Optionen – Transparenzeinstellungen
aktivier den Switch (“Contains options for transparency header.”) – dann kannst du die Felder sehen, wo das Logo für die Transparenten Seiten eingefügt wird.July 16, 2025 at 1:26 pm #1486870Oh ja natürlich, sorry. Hier ist der Link: https://www.natuerlich-mit-andrea.de. Du findest das eingefügte Logo auf “über mich” und den anderen Seiten, aber nicht auf HOME, und zu klein.
July 16, 2025 at 1:29 pm #1486871Damit du das Logo größer bekommst, solltest du das png nicht mit soviel Freiraum ausstatten:
Wenn du es so anlegst, dann wird es schon klappen:
https://i.postimg.cc/cLBm3N8R/Bildschirmfoto-2025-07-16-um-13-28-59.jpgJuly 16, 2025 at 1:33 pm #1486872Ah ok, herzlichen Dank!
July 16, 2025 at 1:37 pm #1486873versuch mal diese beiden : https://webers-testseite.de/Andrea.zip
das weiße dann für die Transparenten Header:
weisses LogoJuly 16, 2025 at 2:27 pm #1486878Wow, ja – vielen Dank für die Mühe. Das sieht jetzt super aus. Ich muss jetzt nur noch das transparente Logo austauschen.
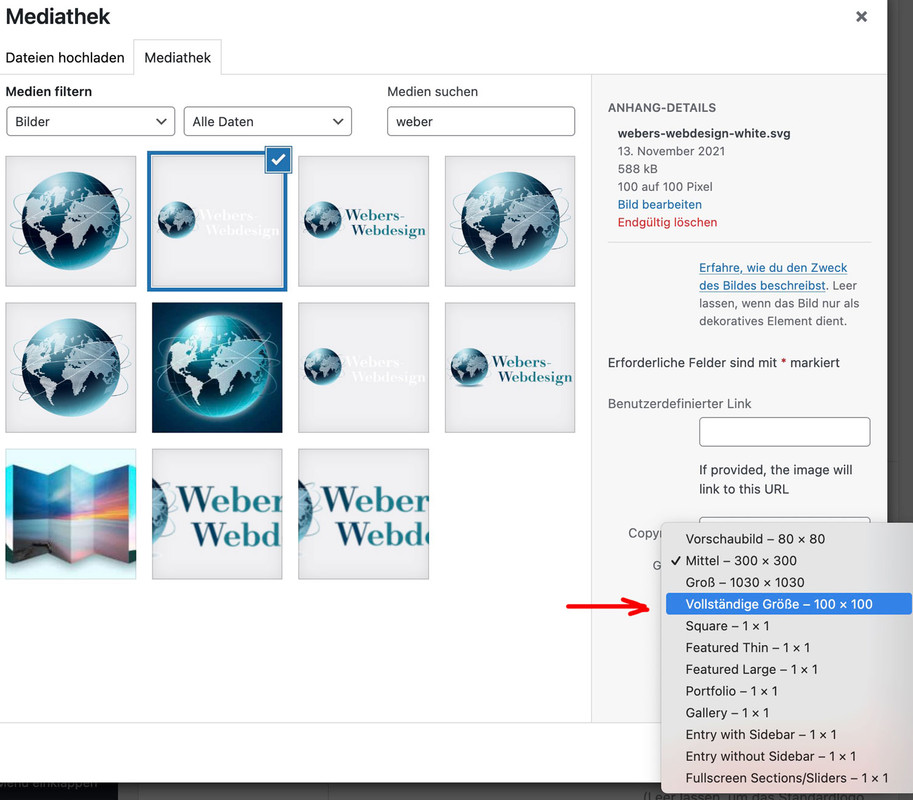
July 16, 2025 at 3:39 pm #1486882diese beiden png’s sind im Original so klein (gemeint ist die file Größe – die hier kleiner als 60kb ist). , das du bei der Auswahl ruhig die originale einsetzten kannst. Also wenn das mediathek Fenster öffent dann das File auswählen und rechts dann die original Größe auswählen und einsetzen. ( eben nicht die kleingerechnete mittlere Variante ) – dann wird es auch schärfer.

PS: damit das weiße Logo auch ein wenig mehr heraussticht, könntest du dem einen Schatten hinzufügen – das hier in das Quick CSS Feld einsetzen:
#top .alternate.avia-standard-logo { filter: drop-shadow(2px 2px 3px #000); }July 16, 2025 at 3:52 pm #1486883Ah ok, vielen dank für den Zusatz-Support. :-) Ich hatte die falsche Größe importiert. Das mit dem Schatten probier ich aus.
July 16, 2025 at 4:04 pm #1486885bei dem grünen Logo bitte auch die original Größe einsetzen!
July 16, 2025 at 4:05 pm #1486886Done :-)
-
This topic was modified 6 months, 1 week ago by
-
AuthorPosts
- You must be logged in to reply to this topic.