
Tagged: logo height
-
AuthorPosts
-
October 3, 2017 at 6:02 pm #859699
Hi, can anyone help me understand why, although I uploaded in the General theme settings an image as LOGO with height 145px, this is resized and is shown smaller? Site: http://referti.clinicamaterdei.it:8087
In the HEADER panel, the height is customized to 150px….Probably a custom css rule ? which one?
thanks-
This topic was modified 8 years, 4 months ago by
niguli.
October 3, 2017 at 6:34 pm #859719Hey Nicola!
Your header height seems to be 102px at the moment. If you are using a caching plugin, please flush cache and refresh your page a few times.
Cheers!
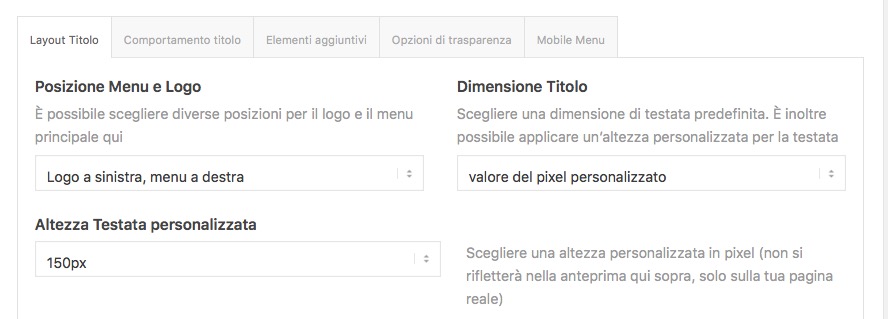
YigitOctober 4, 2017 at 10:11 am #860069Hi Yigit, but I set it to 150px as you can see here below.

At the moment I’m not using any caching plugin… :(October 5, 2017 at 5:11 am #860396Hi,
I just tried to check your site but it seems to not be loading at all, not sure what is going on?
Best regards,
RikardOctober 5, 2017 at 7:30 am #860462Hope it was temporary down. Now it si regularly visible. Can you check it now?
October 6, 2017 at 8:34 am #860894Hi, any moderator can help me ?
October 7, 2017 at 4:03 pm #861381Hi,
It looks like you have this custom css controlling the height:/* fine */ #top #header_main > .container, #top #header_main > .container .main_menu ul > li > a, #top #header_main #menu-item-shop .cart_dropdown_link { height: 100px !important; line-height: 80px !important; position: relative; }Can you please add a screenshot to point out how you would like to see it?
Best regards,
MikeOctober 7, 2017 at 7:19 pm #861418Thanks Mike,
If I comment those lines nothing changes. I want the logo to have 120 o 150px height.
Now It’s cut. The div is fixed.I would like to have the png to have 130px for example, and full visible,
October 7, 2017 at 7:32 pm #861422now quick CSS has:
/* altezza navigazione */ #top #header_main > .container, #top #header_main > .container .main_menu ul > li > a, #top #header_main #menu-item-shop .cart_dropdown_link{ height: 150px !important; line-height: 80px !important; position: relative; } /* fine */here you can see full logo: http://referti.clinicamaterdei.it:8087/wp-content/uploads/2017/10/logo_mater_130.png

Here you have my full code for quick CSS
-
This reply was modified 8 years, 3 months ago by
niguli.
October 7, 2017 at 8:47 pm #861433Hi,
Try this code in the General Styling > Quick CSS field:#menu-item-search.menu-item-search-mod {margin-top: 20px !important; }Best regards,
MikeOctober 7, 2017 at 9:19 pm #861443I tried your code and then put
#menu-item-search.menu-item-search-mod {margin-top: 40px !important; }It works, but now all the voices of second level under SERVIZI (mega menu) are “lifted up” (Also the 2 voices under CONTATTI).
Can I give your rule in order to affect only the main voices. I want the image icon and the voices to be aligned
Take a look here: https://www.dropbox.com/s/7kx7hs79vi3fuu9/1a.jpg?dl=0-
This reply was modified 8 years, 3 months ago by
niguli.
October 8, 2017 at 2:35 pm #861563Hi,
Sorry, I don’t understand what “voices” means, and I can’t match your screenshot to your site.
Perhaps a larger screenshot that shows context and points out how you would like to see your site.Best regards,
MikeOctober 8, 2017 at 2:44 pm #861565You cannot match because in the meanwhile I added a 50px margin top. I will let you know later. Thanks Mike
October 8, 2017 at 3:00 pm #861568 -
This topic was modified 8 years, 4 months ago by
-
AuthorPosts
- You must be logged in to reply to this topic.
