
Tagged: related posts
-
AuthorPosts
-
March 18, 2021 at 9:41 pm #1289055
Hi,
I have a problem with the loading of the images. I put several masonry in the same page and when I scroll down to the page, the images are not loading fast enough.
At the begining og the page it’s working well, but step by step, I the images are not loading.
For example in https://sophieterrier.com/flyaway/entreprises/ after the “Communication” titke, I don’t see any images until I scroll to “Gestion de projet” title.
How or what can I do to solde this problem.
Thanks a lot !Sophie
March 22, 2021 at 6:14 am #1289558Hi Sophie,
Please send us a temporary WordPress admin login and login URL so that we can have a closer look. You can post the details in the Private Content section of your reply.
Best regards,
RikardMarch 22, 2021 at 10:11 am #1289583Done,
ThanksMarch 25, 2021 at 6:54 am #1290310Hi,
Thanks for that. I can’t see any reason as to why some of your elements are behaving like that unfortunately, but I’ve asked the rest of the team to have a look as well. Please reply to this thread once you have read it, so that it gets added back to our support queue.
Best regards,
RikardMarch 25, 2021 at 8:53 am #1290324Hi,
Thanks Rikard.
Hope your team will find someting !Regards,
SophieMarch 25, 2021 at 1:53 pm #1290377Hi,
I disabled the “Enfold Related Posts Element” plugin and disabled “lazy loading” in the Enfold Theme Options > Performance > Lazy Loading cleared your cache and the images are loading better now.
Please don’t use this plugin, I wrote it almost 4 years ago, poorly 🙂 it was never official and I have removed it from GitHub today.
Anyways, please clear your browser cache and check.Best regards,
MikeMarch 25, 2021 at 9:04 pm #1290449Hi Mike,
Thank you for your help.
But now how can I do to have the related post elements, it is very important to me to have it !! And I don’t know how to do without this pluginThanks in advance
Regards
Sophie
March 27, 2021 at 4:31 pm #1290750Hi,
I see that your posts are created with the Advanced Layout Builder, and your “related entires” are at the bottom of the posts, have you tried using the blog post element to show the posts based on the taxonomies?Best regards,
MikeMarch 28, 2021 at 9:10 am #1290822Unfortunaly, my “related post elements” are not always at the bottom of my post.
What do you mean by “using the blog post element” ?
Maybe you can just give me the sortcode I can put in my post to have the “related post elements” without the plugin ?
Thanks in advanceRegards,
SophieMarch 28, 2021 at 4:25 pm #1290947Hi,
Sorry, there is not a shortcode for the “related post element” other than my old “hack”.
The correct way to use the “Related Post” element is to not use the Advanced Layout Builder for posts and to assign “Tags” to each post so that they have a taxonomy to connect their relationship and thus be displayed.
So to help you move forward correctly with your current Advanced Layout Builder “posts” and create a “Related Post” area anywhere on your page I will demonstrate how this can easily be done with the “Blog Element”, but for now on I will call this “Similar Posts” to not confuse this explanation with the built-in “Related Post”.
So the first step is to open the backend of the post that you created with the ALB:

Then in the element choose Display entries from a custom taxonomy & Post Tag & Grid Layout & No Title and no excerpt:

Then in the Styling tab choose 3 Blog Grid Columns & 3 Post Numbers & No Pagination:

Naturally you can change any of these settings to the way you wish, for my example I decided to place the blog element in a 3/5 column, but you can make it different for your site and then further customize with css if you wish.


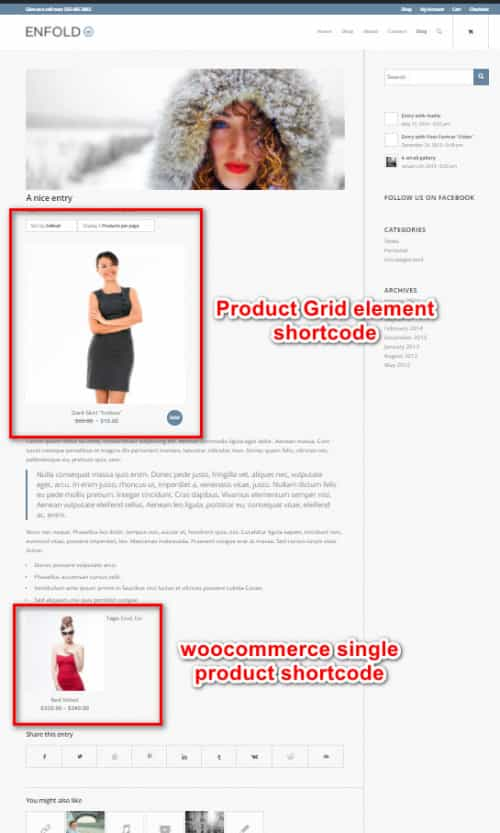
For future searchers that find this thread and were hoping to use woocommerce shortcodes to show products in-line on posts that are similar or related items to posts please see this post


Best regards,
MikeMarch 28, 2021 at 9:22 pm #1290972Hi,
Thanks for your answer and I now understand what you mean with the “blog elements” to have “similar posts”
But the look of the result is so different ! I like so much the look you put for “Related elements”, but I can’t use the classic editor.
Do you think it is possible to customize the blog element with css to have the same look that we have with the related post ?
Thanks in advanceRegards,
Sophie
March 28, 2021 at 10:45 pm #1290980Hi,
Glad to hear this helped, the look will be different, I can not change that, please consider accepting a different look and also consider trying different settings in the element, for example, if I change the element options to “list layout” and place two of them next to each other another look is achieved:


I would also point out that when I said use the Classic Editor, that I should have said you can use the “Block Editor” also, just don’t use the Advanced Layout Builder for posts.
You can also copy the shortcode of your posts to a Classic Editor post and the Advanced Layout Builder elements will show and the related posts element will show too, I did an example for you at the link in the Private Content area.

You will still need to adjust some things here and there, but you can copy your Advanced Layout Builder posts with the Avia Layout Builder DebuggerBest regards,
MikeMarch 29, 2021 at 3:44 pm #1291105Hi,
Thanks again for your help.
Unfortunaly I can’t use the Classic Editor with shortcode because some other people will modify or publish posts and it is to complicated to understand how to modfify or create posts in this way.
Moreover, I need only Post related and not Comments and social sharring.I like very much the look of the “Post related” and I understand that it is not possible to have the same with the blog elements even with customisation.
But maybe, if I choose myself which posts I want to share (without using tags or category) as “Related elements” I can do something with the same look.
Do you have a idea as how I can use ALB or shortcode to just choose in a list the post to share and have the image and title with the related post look ?Thanks in advance
RegardsSophie
March 30, 2021 at 11:07 am #1291327March 30, 2021 at 3:59 pm #1291388Hi,
Last question (I hope ;-)
It is possible with the “blog elements” List Layout – Compact (Title and icon only) to replace icone by the featured image with css ?
ThanksRegards,
Sophie
March 31, 2021 at 5:48 am #1291491Hi,
It would be possible to replace the icon with an image with css, but it would not be grabing the actual “featured image” of the linked post, it would be any image you choose to have coded in the css, and if you showed six images you would have to code it six times, and this would always be the same six images no matter the six titles shown.
If you just wanted to show the same six “related posts” in the format that you like we could copy the html and turn it into a shortcode, but it would always be the same six like this:

I’m sure this is not what you wanted, but it is something that can be done.Best regards,
MikeMarch 31, 2021 at 9:26 am #1291511Thanks again for your help !!
You’re right, I don’t want to show the same six “related posts”…
I think I will use a plugin to do that. Maybe you want to recommend me some ?Regards,
Sophie
April 1, 2021 at 12:47 pm #1291768Hi,
Sorry I have not looked into possible plugins or tried any, but here is a list of the most rated ones on WordPress, but you will need to review them to see which ones will meet your requirements.Best regards,
Mike -
AuthorPosts
- You must be logged in to reply to this topic.
