-
AuthorPosts
-
November 29, 2019 at 5:29 pm #1161285
Hi,
I would like to set a link to an image on a page. But the field to set the link is missing.
Could you please help?This is the URL and the image is the one with android and apply buttons. Well, all the images are actually missing the link field.
Thanks,
MarcoDecember 1, 2019 at 4:09 am #1161544December 1, 2019 at 5:29 pm #1161645December 1, 2019 at 5:43 pm #1161648Hi,
Thank you for the feedback, but it is working for me, on your site, please see the video in the Private Content area
Please note I had to use Google Translate in the video as I only read English.Best regards,
MikeDecember 1, 2019 at 6:00 pm #1161653Hi Mike,
Your file is not a video, it is Javascript file. See the private.I still cannot see all these options.
This is the element I am trying to add a link https://www.screencast.com/t/GYowSMxcdsA
and these are the options I see https://www.screencast.com/t/cvveCh8UNTM
Did you open my same image?
Marco
-
This reply was modified 6 years, 1 month ago by
marcoabis81.
December 1, 2019 at 10:49 pm #1161678Hi,
Sorry, my mistake, please see video below.
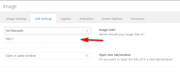
This was taken from your page, you need to click the “Link Settings” tab, the second tab from the left.Best regards,
MikeDecember 2, 2019 at 12:00 am #1161688December 2, 2019 at 12:35 am #1161693Hi,
That is odd because I don’t see that, I made a new video for you, perhaps it’s your language settings? Try logging in with the account you gave us.Best regards,
MikeDecember 2, 2019 at 12:58 am #1161696Hi,
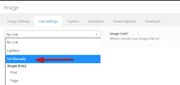
Mike, I just found the option. It is not another section, and it was not easy to find. It is there but displayed differently than on your page.Here is it
It look like just text but it is actually a button https://www.screencast.com/t/NUzWcLBj
And here is what I used to set the link https://www.screencast.com/t/RK2louGOUSo we know now how it works
The only thins is now this:
when I hover over the pic with the mouse the alt name of the pic appears. Should not the ALT hidden by default?

Thanks
Marco-
This reply was modified 6 years, 1 month ago by
marcoabis81.
December 2, 2019 at 1:08 am #1161699December 2, 2019 at 12:32 pm #1161828Hi,
Is there any way I can hide the title on hover?Thanks,
MarcoDecember 3, 2019 at 12:18 pm #1162163Hi,
Try adding this code to the end of your functions.php file in Appearance > Editor:function custom_title_script(){ ?> <script> (function($){ $(window).load(function(){ $('a').removeAttr('title'); $('img').removeAttr('title'); }); })(jQuery); </script> <?php } add_action('wp_footer', 'custom_title_script');Best regards,
Mike -
This reply was modified 6 years, 1 month ago by
-
AuthorPosts
- You must be logged in to reply to this topic.