
Tagged: Layerslider 7
-
AuthorPosts
-
April 23, 2024 at 2:20 pm #1440602
Hi,
The layerslider 7 tekst doesn’t respond to the settings for line-height. I asked the deveoper and they answered:
Unfortunately, we cannot override the forced style settings used by the theme. Therefore, we would like to ask you to report this error to the developers of the Enfold theme. Specifically, the following CSS rule causes the problem:
html * div .avia-layerslider .ls-wp-container .ls-layer > ,body div .avia-layerslider .ls-wp-container .ls-layer > ,#ls-global div .avia-layerslider .ls-wp -container .ls-layer > * {
line-height: 1 em
}What can I do to change the lineheight between rules? Thanks!
April 24, 2024 at 7:42 am #1440650Hey mirr,
Thank you for the inquiry.
How do you adjust the line-height of the layer? It seems to work fine when we adjust the line-height in the Layer Settings > Style > Text & Typography section.
Best regards,
IsmaelApril 24, 2024 at 6:36 pm #1440705maybe it is the space between the 1 and the em ;)
and – yes you are right – on orthographic rules there must be a space : but on css rules not.Your selectors seem to be strange too:
html * div .avia-layerslider .ls-wp-container .ls-layer > , body div .avia-layerslider .ls-wp-container .ls-layer > , #ls-global div .avia-layerslider .ls-wp -container .ls-layer > * { line-height: 1em }what is behind the greater than sign in line 1 and 2 ?
April 25, 2024 at 10:29 am #1440784Hi Ismael, this is exatly how I do it. Also the developer tried and gave me the answer that it doesn’t work because of the overwriting.
April 25, 2024 at 10:32 am #1440785Unfortunately this does nothing.. The code is copied from the developer of the Layerslider, I don’t know that much of coding haha
April 25, 2024 at 3:34 pm #1440838can you show me your page – and the concerning text to style.
first to know – commata on css rules at selectors will combine different selectors with the same setting.
the asterisk ( * ) is a known as “CSS universal selectors” and is a wildcard for everything.That : `#ls-global div .avia-layerslider .ls-wp -container .ls-layer > * means every child inside that selector will have that line-height.
But thats my question the first and second line there is no following element behind the “>” – on my opinion this makes no sense.
First will give a parsing error – second line will end in an unexpected token ;)If this code is realy from the developers – Then they didn’t want to that day.
April 25, 2024 at 3:36 pm #1440840try:
( but if you like to be more selective this code is too global for the layersliders)#top .avia-layerslider .ls-wrapper .ls-layer { line-height: 1em; }layersliders do have on common a counting ID – like : #layer_slider_1 – you can use that to specify the slider etc.
Next hint: you do not need to make that in quick css.
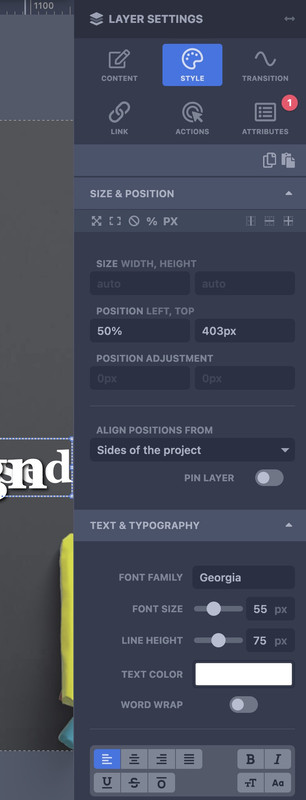
On layerslider there is a css input field for the corresponding element. Select the layer – go to style and make your settings:
 April 26, 2024 at 3:24 am #1440888
April 26, 2024 at 3:24 am #1440888Hi,
Please make sure to save and publish the changes after adjusting the layer styles as described in the screenshot by @Guenni007 above. If you’re using a caching plugin, remember to purge the cache.
Best regards,
Ismael -
AuthorPosts
- You must be logged in to reply to this topic.
