
-
AuthorPosts
-
July 3, 2022 at 11:50 am #1357117
I created a Tab section and I have 4 tabs.
Three of them have large titles (3 words) and are displayed in 2 lines.
The fourth tab has 2 words and it displays in one line, causing the look and feel to break.
How can I add a line break to the fourth title so it displays in 2 lines?
Instead of:
My Tab
Display as:
My
TabThanks.
July 3, 2022 at 2:16 pm #1357129Hey peterolle,
Thanks for your question, try adding *br* as a substitute for <br> in the tab title field:

then add this code to the end of your child theme functions.php file in Appearance ▸ Editor:function tab_title_br_substitute() { ?> <script> var elements = new Array(); var elements = document.getElementsByClassName('av-inner-tab-title'); for (var e = 0; e < elements.length; e++) { var newHTML = elements[e].innerHTML; newHTML = newHTML.replace('*br*','<br>'); elements[e].innerHTML = newHTML; }; </script> <?php } add_action('wp_footer', 'tab_title_br_substitute');this will create the link break on the frontend.

Best regards,
MikeJuly 4, 2022 at 7:45 am #1357171Thank you Mike, it worked as expected.
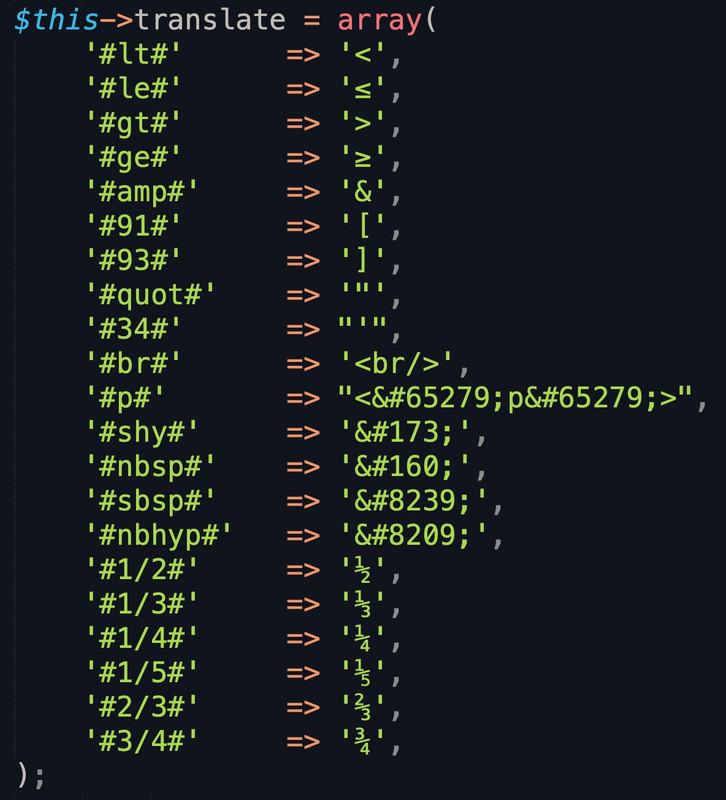
July 4, 2022 at 9:05 am #1357173or just use the little plugin Günter has written : https://github.com/KriesiMedia/enfold-library/tree/master/integration%20plugins/Enfold/Special%20Character%20Translation
other entries can be inserted into the array, of course.
f.e.:

see and download mine from: https://pastebin.com/jttc230x
And in contrast to Günter’s notation, I always put only one # before and after the character.
After activation of the plugin – you can use these substitutions – f.e. for a linebreak then #br#July 4, 2022 at 12:51 pm #1357194Hi,
Guenni007 thank you for sharing :)
peterolle glad that this helped, if you have any further questions please create a new thread and we will gladly try to help you. Thank you for using Enfold.Best regards,
Mike -
AuthorPosts
- The topic ‘Line break for tab section titles’ is closed to new replies.
