-
AuthorPosts
-
September 6, 2024 at 9:13 am #1466381
How can I limit the line count in excerpts?
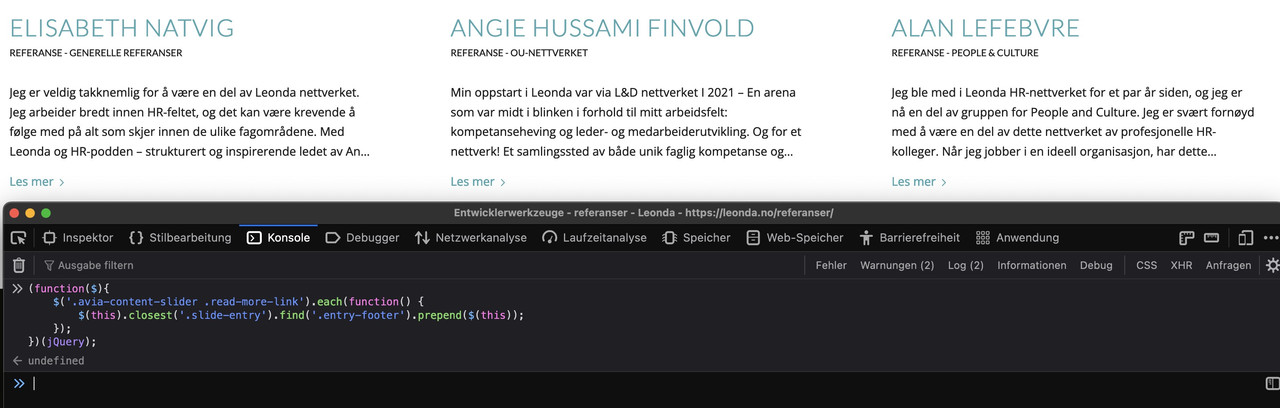
Look here:
I have tried this:
.avia-content-slider .slide-entry-excerpt{
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
}But then the Read more link also disappears…
September 6, 2024 at 11:15 am #1466386i do not know if there is a possibility to make it by lines ; that would be a great solution – because trim by word might be end in different column heights.
Try this in your child-theme functions.php:function custom_excerpt_setting(){ ?> <script> (function($){ // trim excerpt by words function trimByWord(sentence,wordcount = 50) { var result = sentence; var resultArray = result.split(" "); if(resultArray.length > wordcount){ resultArray = resultArray.slice(0, wordcount); result = resultArray.join(" ") + "..."; } return result; } $(document).ready(function(){ $('.avia-content-slider .read-more-link').each(function() { $(this).closest('.slide-entry').find('.entry-footer').prepend($(this)); }); $('.avia-content-slider .slide-entry-excerpt').each(function() { $(this).text(function(index, currentText) { return trimByWord(currentText); }); }); }); })(jQuery); </script> <?php } add_action('wp_footer', 'custom_excerpt_setting');September 6, 2024 at 12:10 pm #1466388:lol
sometimes css might help – your idea is nice – but there are some “new” properties missing:
try in quick css:
.avia-content-slider .slide-entry-excerpt{ display: -webkit-box; max-width: 100%; margin: 0 auto; -webkit-line-clamp: 4; -webkit-box-orient: vertical; overflow: hidden; text-overflow: ellipsis; }Disadvantage – if you use that only – the read-more link is gone too.
But the combination of both – ( because i put out the read-more link to the footer ) will bring good results.Unfortunately -webkit-box-orient is deprecated. But still works
September 6, 2024 at 8:56 pm #1466415September 9, 2024 at 11:27 am #1466514Thank you, but still the Read more button also disappear with this…
.avia-content-slider .slide-entry-excerpt{
display: -webkit-box;
max-width: 100%;
margin: 0 auto;
-webkit-line-clamp: 4;
-webkit-box-orient: vertical;
overflow: hidden;
text-overflow: ellipsis;
}I kantet to be able to limit the excerpt, but still keep the “Read more” button below.
September 10, 2024 at 4:43 am #1466585Hi,
Disadvantage – if you use that only – the read-more link is gone too.
But the combination of both – ( because i put out the read-more link to the footer ) will bring good results.Yes, the css code will also remove the read more link as mentioned by @Guenni007 above. Have you tried using the script (custom_excerpt_setting) instead?
Best regards,
IsmaelSeptember 10, 2024 at 3:07 pm #1466622try your css solution only and put this to child-theme functions.php:
function shift_read_more_link_to_footer(){ ?> <script> (function($){ $('.avia-content-slider .read-more-link').each(function() { $(this).closest('.slide-entry').find('.entry-footer').prepend($(this)); }); })(jQuery); </script> <?php } add_action('wp_footer', 'shift_read_more_link_to_footer');September 15, 2024 at 4:03 pm #1467032 -
AuthorPosts
- You must be logged in to reply to this topic.