
-
AuthorPosts
-
March 31, 2024 at 7:48 pm #1438849
Hi folks.
If I click on the thumbnails of my images in the original (Italian) version of my website, images opens up in the right size. If I go to the English version of the page (I have translated my website with WPML), images open up in the same size as the thumbnail…See here: italian page, https://www.sentierigressoney.it/sentieri/gressoney-saint-jean-sentiero-14-saint-jean-trinite/
If I click on this thumbnail…

…the picture opens in the full media size.

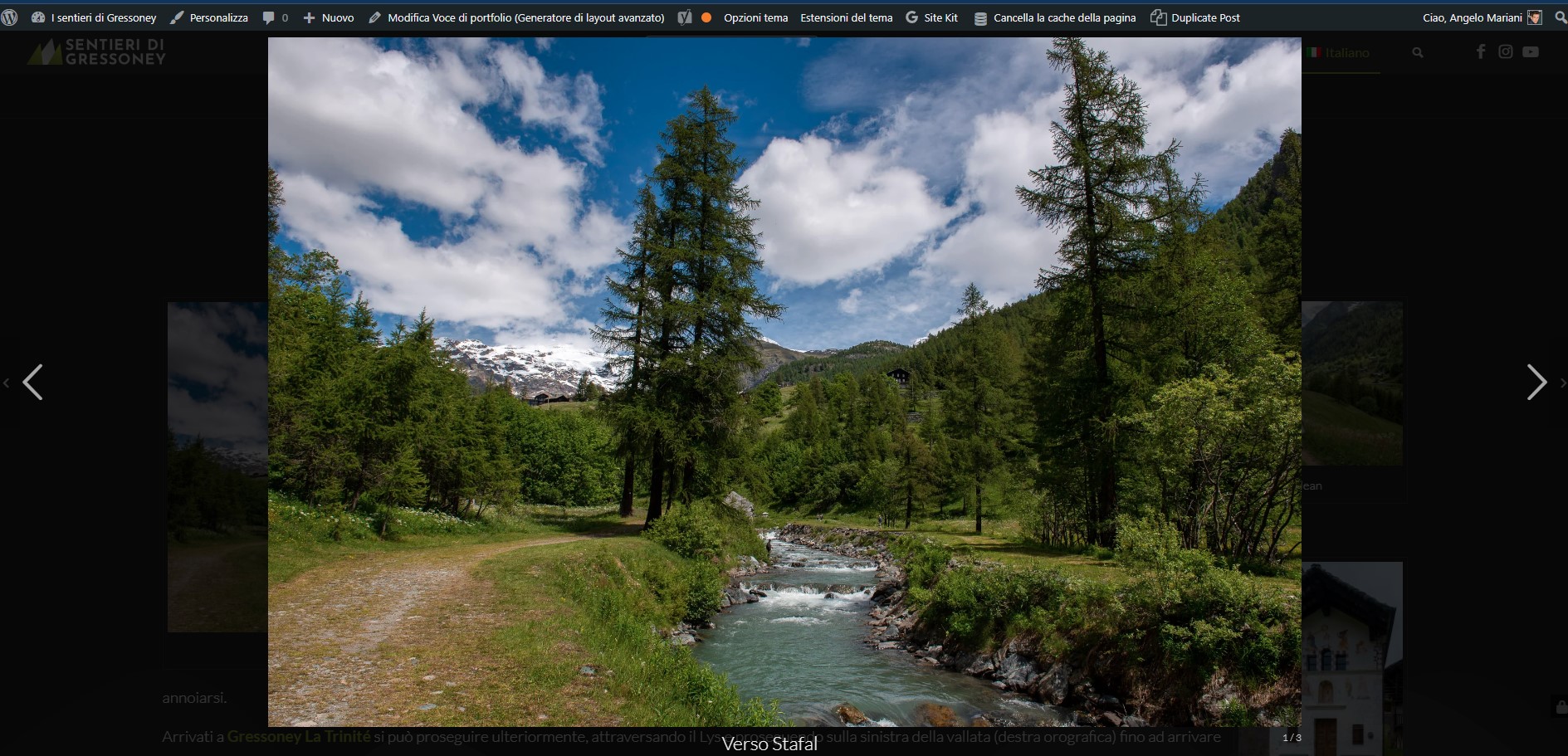
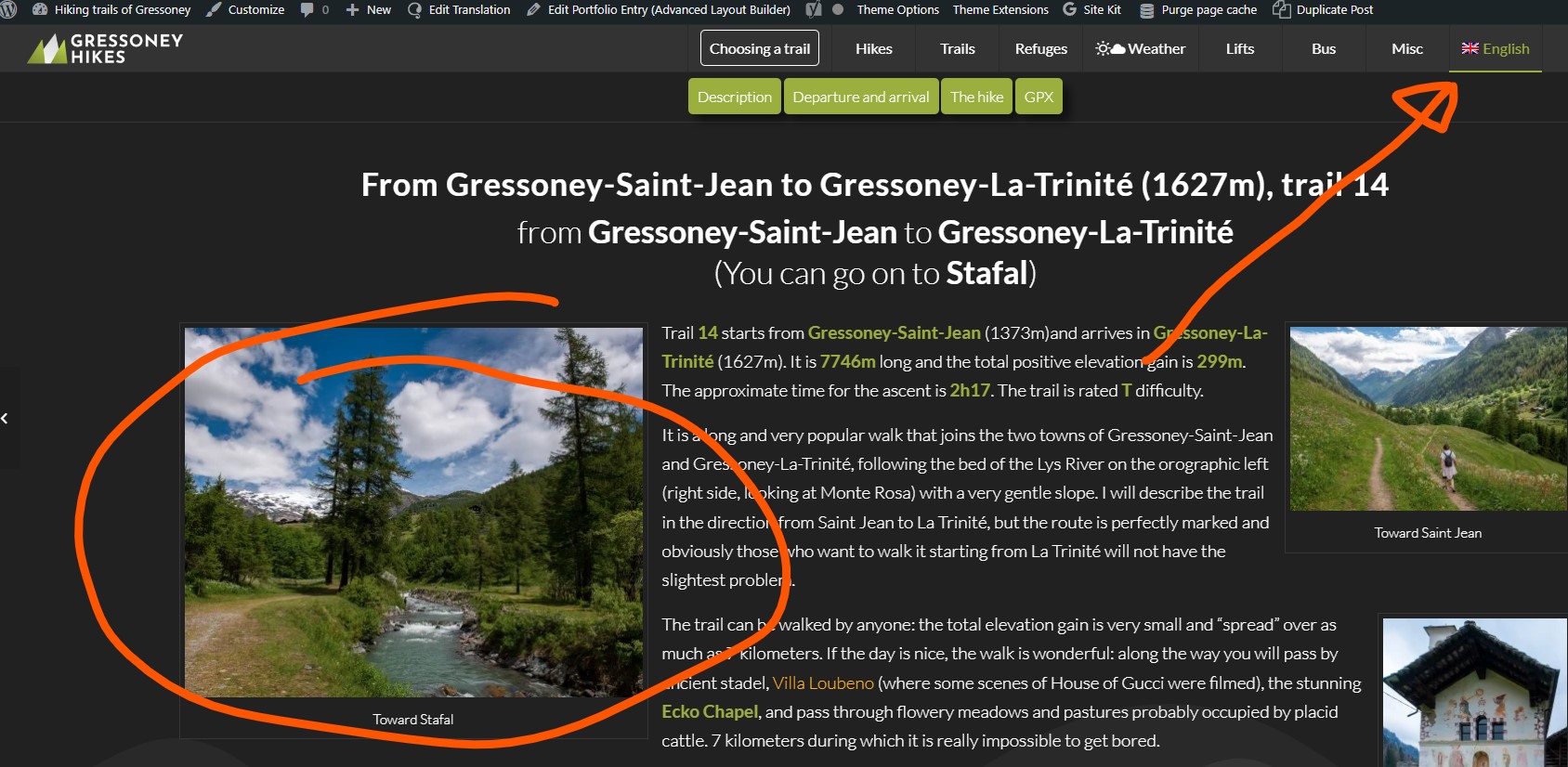
See the English version of the same page, https://www.sentierigressoney.it/en/sentieri/gressoney-saint-jean-to-gressoney-la-trinite-trail-14/
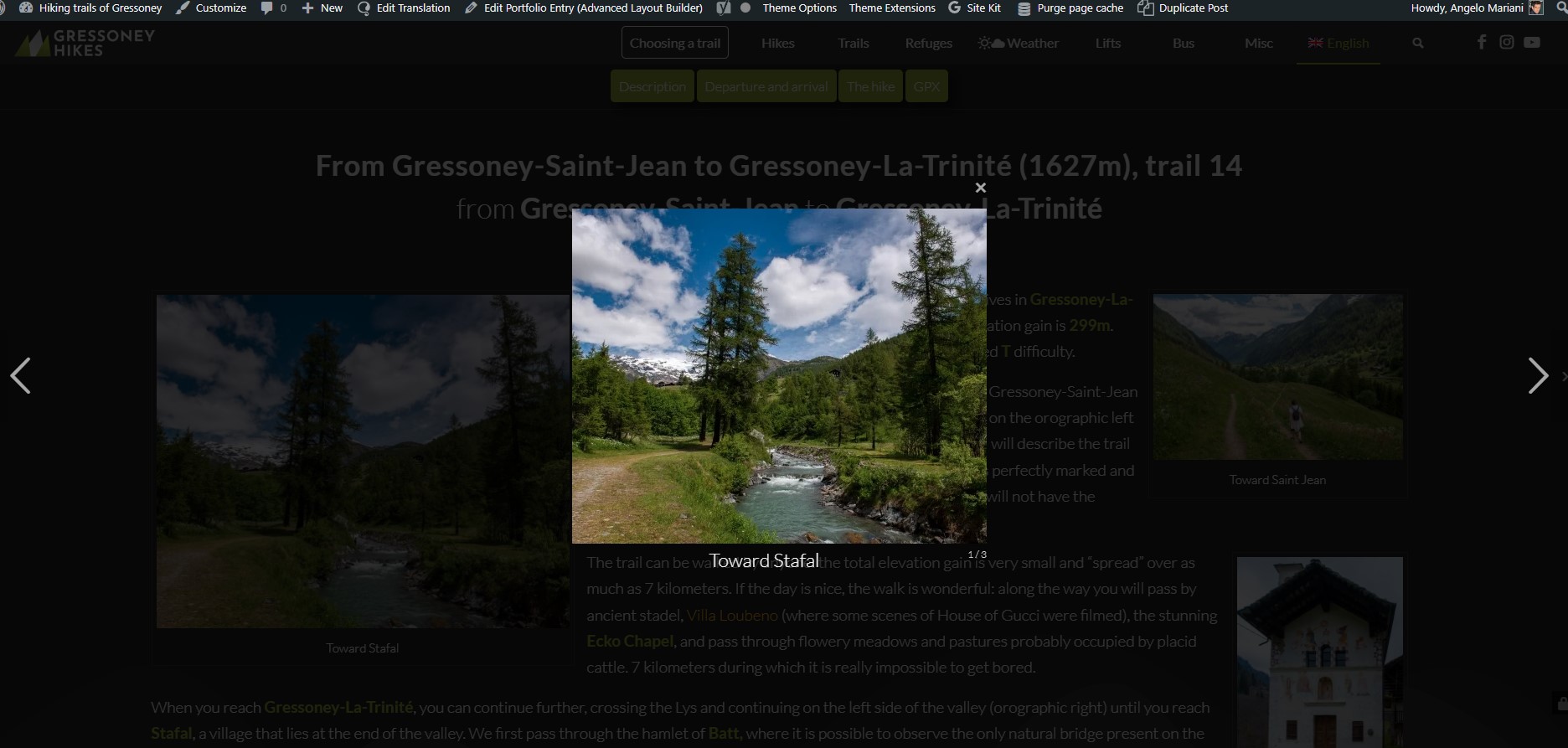
If I click on the same thumbnail…

…the picture opens in the same size as the thumbnail.

Honestly, I’ve never realized it before. I am quite sure it was not working like this some time ago, though…
I hope you can help me… gosh!
Thanks in advance!
Bye,
A.--
This topic was modified 1 year, 10 months ago by
mistermagoo8691.
April 1, 2024 at 3:11 am #1438866Hey Angelo,
Thank you for the inquiry.
In the EN version, you may need to edit the Text Block containing the embedded attachment and manually adjust the image URL.
<a href="https://www.site.it/wp-content/uploads/2022/07/23-495x400.jpg" class="lightbox-added" style="position: relative; overflow: hidden; display: block;"> <img decoding="async" aria-describedby="caption-attachment-18987" class="wp-image-11154 size-portfolio" title="Toward Stafal" src="https://www.site.it/wp-content/uploads/2022/07/23-495x400.jpg" alt="Toward Stafal" width="495" height="400" srcset="https://www.site.it/wp-content/uploads/2022/07/23-495x400.jpg 495w, https://www.site.it/wp-content/uploads/2022/07/23-845x684.jpg 845w" sizes="(max-width: 495px) 100vw, 495px" /> <span class="image-overlay overlay-type-image" style="left: -5px; top: 0px; overflow: hidden; display: block; height: 409.062px; width: 513px;"><span class="image-overlay-inside"></span></span> </a>Currently, it is linked to this thumbnail:
https://www.site.it/wp-content/uploads/2022/07/23-495x400.jpgWhereas the IT version links to the original version of the image:
https://www.site.it/wp-content/uploads/2022/07/23.jpgBest regards,
IsmaelApril 1, 2024 at 11:09 am #1438885Hi Ismael, thanks for your answer: no, it is not an applicable solution for me: I have hundreds of images like that. I cannot edit them all…
See here: I’ve noticed that, in the staging environment, the English page is still opening the images in the correct size.
In the last days, I’ve worked a lot with WPML updating a lot of translations. It must be something related with the multiple updates with WPML that “broke” the image links. The staging area has been updated some weeks ago, before this activity.
I’ve added in the private area information about how to connect to the staging area.
April 1, 2024 at 12:16 pm #1438888Hi Ismael, I’ve made further research. Luckily, it is not happening on ALL pages, ony a few.
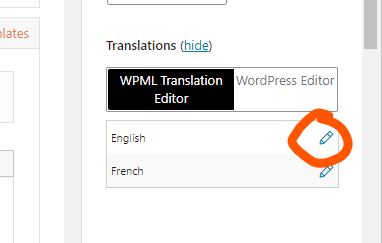
To fix it, I realized that I must do this (I am explaining it for other people may have the same issue in the future):1) EDIT the page
2) open the version in the language that is opening the pictures in the wrong format

3) do a fake edit and then click on “Complete”. WPML apparently “refreshes” the translated page.Done. The page is now opening correctly.
It seems like it is something related to some failure in the WPML update.
Thanks for your help, you can close the ticket.
Bye!
A.- -
This topic was modified 1 year, 10 months ago by
-
AuthorPosts
- The topic ‘Lightbox in the translated versions (WPML) opens the pictures in small size’ is closed to new replies.
