
Tagged: alt, description, Images, Lightbox
-
AuthorPosts
-
February 26, 2017 at 10:42 am #751911
Currently the Lightbox script fetch the title of the image or anchor link.
I would like to display more lines of text below an image.
See example with 5 lines here:
From WP-site with the “Easy fancy box” plugin.
Question: Is there a way of displaying the ‘description’ tag from images instead of just the title?
-
This topic was modified 8 years, 10 months ago by
munck.
February 26, 2017 at 11:52 am #751918hm try this in functions.php of your Child-Theme – it will than show the alt tag instead (if there are more lines – i don’t know)
don’t know if this works for standalone Images but for galleries it worksfunction gallery_title_fix(){ ?> <script> (function($){ $(window).load(function() { $('.lightbox-added img').each(function(){ var lin = $(this).attr('alt'); $(this).attr('title',lin); }); }); })(jQuery); </script> <?php } add_action('wp_footer', 'gallery_title_fix');-
This reply was modified 8 years, 10 months ago by
Guenni007.
February 26, 2017 at 11:58 am #751920Maybe you could change it not to alt attribut but to description of image
February 27, 2017 at 8:09 am #752180Guenni, thanks for replying.
I don’t have a child-theme on the site though.
And the whole idea is to show multiple (more than 5) lines below the image.Anyone?
February 27, 2017 at 8:37 am #752187Hi!
You can add a child theme or in the end just add it to your functions.php
The ALT can be as many lines as you want, just assign it from the Media Library at the Image OptionsRegards,
BasilisFebruary 27, 2017 at 12:04 pm #752233Basilis,
Thanks.
So if I want to display the ‘description’ tag below standalone images, what is the code that I must add to functions.php ?March 1, 2017 at 9:11 am #753534A line break ind
<br/>in alt -tag does not work. So my advice is to get here instead the description. But i don’t know how to adress it.March 8, 2017 at 8:41 pm #758014you can take for alt – description in the code above.
But i don’t know why this does not work for standalone images (not in a gallery)
is there a code similar to that above?June 1, 2019 at 6:14 am #1105961Thanks, Guenni007 — just what I needed to pull from the alt tags instead of titles!
June 1, 2019 at 5:04 pm #1106145Hi sky19er,
Glad you got it working for you! :)
If you need further assistance please let us know.
Best regards,
VictoriaJune 1, 2019 at 6:10 pm #1106156Thanks, Victoria. Actually, Guenni007’s script seems to duplicate the alt tag to the title tag, if the title tag’s left blank. But that causes the tool tips to show when hovering over thumbnails in the masonry gallery. What I really need is to somehow have the lightbox actually pull the captions from the alt tags, so I can leave the title fields blank and thus prevent the tooltips from showing. Do happen to have a function or filter that tells the lightbox captions to pull from the alt tags instead of title tags?
Thanks again!! Here’s an example of the galleries I’m working on http://l2f.0b8.myftpupload.com/natural-and-organic-oil-paintings/
June 2, 2019 at 11:27 am #1106332Hi sky19er,
https://cl.ly/d1b6277dcf44 Is this not the correct text showing up in the lightbox?
Best regards,
VictoriaJune 2, 2019 at 7:01 pm #1106422Yes, but it seems to still be pulling from the title tag — the script seems to just duplicate the alt tag to the title field, and the captions still pull from the title — I was asking if you had a snippet that would actually pull from the alt tag, so I could maybe get rid of the titles and thereby avoid having the tooltips pop up over the thumbnails.
June 4, 2019 at 9:21 am #1106944Hi sky19er,
No, we don’t have that kind of snippet and yes, the alt and title are duplicated. They serve different purposes and should be filled out.
Best regards,
VictoriaJune 4, 2019 at 10:42 am #1106978do you have a link for me to the gallery?
it seems that the standard html tooltip has its source on the av-masonry-image-container title tag
So it may work to have on hover an empty title tag there but on click again the original title tag.Try this in your child-theme functions.php :
just a moment – i had to proof the code first
-
This reply was modified 6 years, 7 months ago by
Guenni007.
June 4, 2019 at 2:38 pm #1107112When did the Masonry images become background images? Great – once again looking for new code
June 4, 2019 at 4:27 pm #1107168on the reason i mentioned above ( change from img to background-image ) the gallery fix will not work anymore to have alt attribute instead of title shown under the lightbox images.
Please find an alternative way to have that !!!to solve the problem with the tooltip ( only for the new masonry Enfold 4.5.7 ! ) you can have an empty title attribute on hover:
this to child-theme functions.phpfunction remove_standard_tooltip(){ ?> <script> (function($) { $(window).load(function(){ $('a.lightbox-added .av-masonry-image-container').hover( function() { $(this).attr("orig_title", $(this).attr('title')); $(this).attr('title', ''); }, function() { $(this).attr('title', $(this).attr("orig_title")); } ); }); })(jQuery); </script> <?php } add_action('wp_footer', 'remove_standard_tooltip');June 4, 2019 at 6:27 pm #1107206Thanks, Guenni007 — I have some code that seems to be basically taking what I have in the alt tags and duplicating that to the title tags (as long as the title tags are empty — that’s the first function, below — I thought I got that from you, no? So that lets me leave the title fields blank and still shows captions in the lightbox (eg http://l2f.0b8.myftpupload.com/f-r-a-g-m-e-n-t-s-chaos-mixed-media/). But, since it also basically creates title tags, the tooltips still show ;) . And unfortunately, your additional code from above doesn’t seem to hide the tooltips. So, here’s what I have — again, the first function lets me leave the title field blank and still shows captions in the lightbox, but the second function doesn’t seem to hide the tooltips. Seems to me, if we could somehow get the lightbox to actually pull the captions from the alt tag — as opposed to just duplicating the alt tag to the title field/tag — then just leaving the title fields blank would prevent the tooltips from showing. Anyway, let me know if you figure anything out — and thanks!
function gallery_title_fix(){ ?> <script> (function($){ $(window).load(function() { $('.lightbox-added img').each(function(){ var lin = $(this).attr('alt'); $(this).attr('title',lin); }); }); })(jQuery); </script> <?php } add_action('wp_footer', 'gallery_title_fix'); function remove_standard_tooltip(){ ?> <script> (function($) { $(window).load(function(){ $('a.lightbox-added .av-masonry-image-container').hover( function() { $(this).attr("orig_title", $(this).attr('title')); $(this).attr('title', ''); }, function() { $(this).attr('title', $(this).attr("orig_title")); } ); }); })(jQuery); </script> <?php } add_action('wp_footer', 'remove_standard_tooltip');June 4, 2019 at 6:48 pm #1107229on before Enfold 4.5.7 the masonry gallery was created by imgs !
That is why i could select them by : .lightbox-added img
now the masonry is built with containers and these containers have background-images! On default – these background-images havn’t an alt tag.
So no chance to replace the title tag by alt tag.That’s why I’m a little pissed off now because I have to come up with something new for a lot of pages. ;)
The second code will work : https://webers-testseite.de/masonrygallerie/
The mfp-title ( lightbox text under the popup image ) gets his content from title tag. So to solve it till they find a way to have a different source for mfp-title you have to put in the title input field you info. This is indeed a little bit sad because these images are important content and not an embellishing element – like color-section background etc.
June 4, 2019 at 6:52 pm #1107231so – now i see your link page. You are on Enfold 4.5.6 – on some reasons i would advise you to update, but because of this change to background-images – i advise you not to.
So i will see what is the code for Enfold 4.5.6 … brainstorming now
June 4, 2019 at 7:02 pm #1107234the gallery title fix is ok for Enfold 4.5.6 and then try this for tooltip remove:`
function remove_standard_tooltip(){ ?> <script> (function($) { $(window).load(function(){ $('a.lightbox-added .av-masonry-image-container img').hover( function() { $(this).attr("org_title", $(this).attr('title')); $(this).attr('title', ''); }, function() { $(this).attr('title', $(this).attr("org_title")); }); $('a.lightbox-added .av-masonry-image-container img').click( function() { $(this).attr('title', $(this).attr("org_title")); }); }); })(jQuery); </script> <?php } add_action('wp_footer', 'remove_standard_tooltip');June 4, 2019 at 7:04 pm #1107235Oh, but we have to be able to update — I can’t be stuck in 4.5.6 forever ;) — so please don’t waste time trying to find a solution that only works for 4.5.6 and below — at least not on my behalf.
June 4, 2019 at 7:20 pm #1107240this is now a solution for you. If you update the code before will do the trick – but gallery title fix is then obsolete. You then have to work with title input on Media Gallery
June 4, 2019 at 7:29 pm #1107242Aha – this is something new to me! if you have not the fixed image size setting on masonry gallery – you will have img as before.
I never recognized that!So you can work with the gallery title fix and that code. – i will test it on that example page above!
June 4, 2019 at 7:49 pm #1107243Actually, sorry to confuse you, but for me, using the title fields would be ok — there’s an advantage there for me in that I can use some html in the title fields (html gets stripped out of the alt fields), so I can italicize the title of the artwork in these galleries. SO, if I can just hide the tooltips, that’s all I really need. So I updated to 4.5.7, but the remove tooltip function still doesn’t seem to be working — I’m using the title field on the first image here http://l2f.0b8.myftpupload.com/f-r-a-g-m-e-n-t-s-chaos-mixed-media/ and the tooltip is showing.
June 4, 2019 at 7:58 pm #1107250remove the gallery-title fix
and refresh all cache – and refresh the merged files on Enfold / Performance : Delete old CSS and JS files?and this is for masonry with flexible image sizes. As said on top
function remove_standard_tooltip(){ ?> <script> (function($) { $(window).load(function(){ $('a.lightbox-added .av-masonry-image-container img').hover( function() { $(this).attr("org_title", $(this).attr('title')); $(this).attr('title', ''); }, function() { $(this).attr('title', $(this).attr("org_title")); }); $('a.lightbox-added .av-masonry-image-container img').click( function() { $(this).attr('title', $(this).attr("org_title")); }); }); })(jQuery); </script> <?php } add_action('wp_footer', 'remove_standard_tooltip');see here: https://webers-testseite.de/masonrygallerie/
please see that there is on your case the img in that code
$('a.lightbox-added .av-masonry-image-container img').hover(June 4, 2019 at 8:11 pm #1107256I had already removed the gallery-title fix. I’ve now also now set the Javascript file merging and compression to Disabled, checked the box to Delete old CSS and JS files, cleared the Managed WordPress cache and browser cache several times — no luck; the tooltip still shows on the first image on http://l2f.0b8.myftpupload.com/f-r-a-g-m-e-n-t-s-chaos-mixed-media/ . This is the correct function, right — just this?
function remove_standard_tooltip(){ ?> <script> (function($) { $(window).load(function(){ $('a.lightbox-added .av-masonry-image-container').hover( function() { $(this).attr("orig_title", $(this).attr('title')); $(this).attr('title', ''); }, function() { $(this).attr('title', $(this).attr("orig_title")); } ); }); })(jQuery); </script> <?php } add_action('wp_footer', 'remove_standard_tooltip');June 4, 2019 at 8:14 pm #1107257please see here: https://kriesi.at/support/topic/lightbox-displaying-alt-tag-below-image/#post-1107250
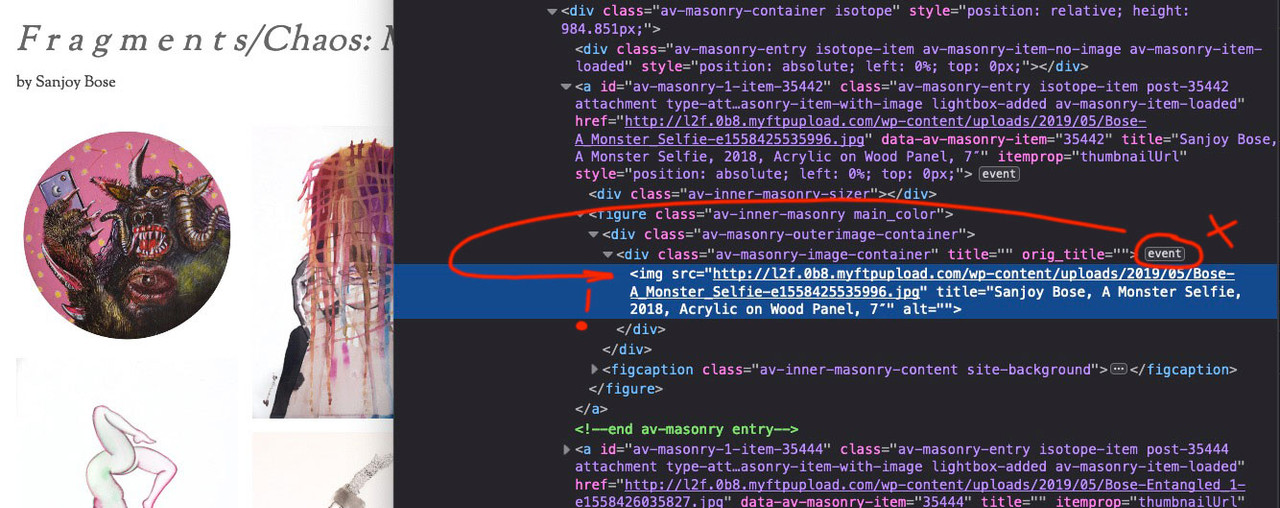
your event listener is on the container not the img – just copy paste this from the link !!!
i can see in your source code the the event is still on the container above the img.

it has to be on the img like in the code : https://kriesi.at/support/topic/lightbox-displaying-alt-tag-below-image/#post-1107250
June 4, 2019 at 8:39 pm #1107260Oh, I’m sorry, I thought you said the code in https://kriesi.at/support/topic/lightbox-displaying-alt-tag-below-image/#post-1107168 was for 4.5.7 — anyway, this new code works like a charm!! Thanks, Guenni007!! Have you considered becoming a moderator? :)
June 4, 2019 at 8:43 pm #1107262Actually, I’m noticing the tooltip still shows up if you hover over the caption — not the end of the world, but let me know if you can think of a fix for that.
-
This topic was modified 8 years, 10 months ago by
-
AuthorPosts
- You must be logged in to reply to this topic.
