
-
AuthorPosts
-
April 19, 2022 at 12:43 am #1348719
Hello,
How can I let the portfolio item link open in a new tab ?
Screenshot below explain to you which link I meant:

I have put this function in function.php file in child theme:
function add_custom_target() {
?>
<script>
jQuery(document).scroll(function(){
jQuery(‘a.av-masonry-entry’).attr(‘target’,’_blank’);
});
</script>
<?php
}
add_action(‘wp_footer’, ‘add_custom_target’, 10, 1);And it works when I logged in as an admin, but when I logged out, It doesn’t work, and gived this error in the console:
jQuery is not defined.Regards,
April 19, 2022 at 10:38 am #1348754Hey Ahmad,
Thank you for the inquiry.
The code above will only work for the masonry element, and only once the document is scrolled. Not sure why you would want that. Try to replace the script above with the following code.
function ava_custom_script() { ?> <script> (function($){ // set the target attribute of the portfolio items to <code>_blank</code> $('.grid-image').attr('target','_blank'); }(jQuery)); </script> <?php } add_action('wp_footer', 'ava_custom_script', 999);Please make sure to purge the cache or remove the browser history before testing the page.
Best regards,
IsmaelApril 19, 2022 at 3:49 pm #1348812Thank you for your reply,
I want the code to work for the masonry element (which I used it in home page),
So, I have use this code:function ava_custom_script() { ?> <script> (function($){ $('.av-masonry-entry').attr('target','_blank'); }(jQuery)); </script> <?php } add_action('wp_footer', 'ava_custom_script', 999);And It works, but when I click on “Show More” button, as you can see in below screenshot:

The new loaded item don’t open in a new tab, because of that I have used scroll function.
So, do you have any idea how to make new loaded item open in a new tab ?Thank you.
April 19, 2022 at 11:18 pm #1348869can you try this instead in your child-theme functions.php:
( on former times i used on that the$('body').on('DOMNodeInserted', function(){– but that is now deprecated. )function open_masonry_entries_in_new_tab(){ ?> <script> (function($) { MutationObserver = window.MutationObserver || window.WebKitMutationObserver; var observer = new MutationObserver(function() { $("a.av-masonry-entry").attr("target", "_blank"); }); observer.observe(document, { subtree: true, childList: true }); })(jQuery); </script> <?php } add_action('wp_footer', 'open_masonry_entries_in_new_tab');See in action: https://webers-testseite.de/masonry/
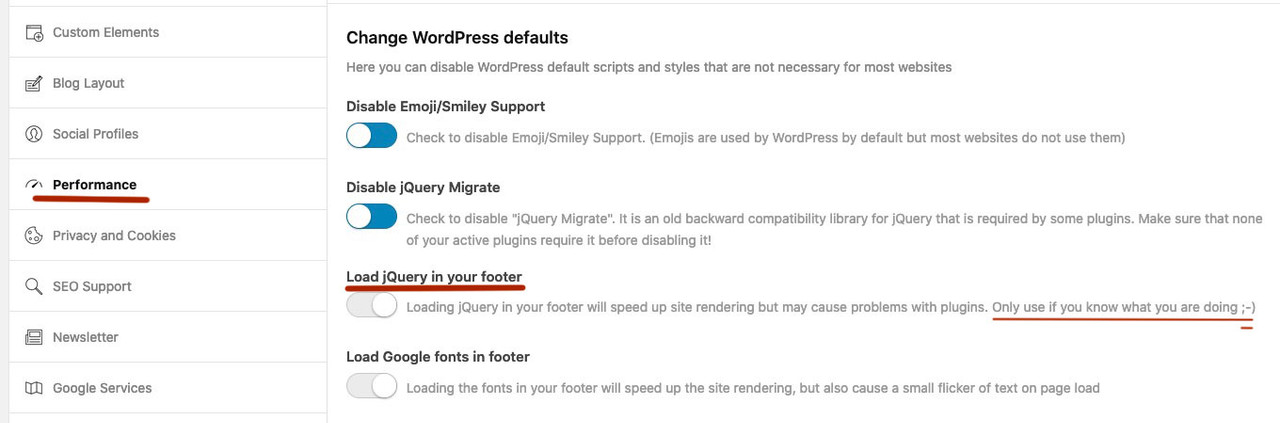
Allthough the MutationObserver is less performance intense than the DOMNodeInserted Function – it might be a good idea to only activate it for the specific pages it is needed.April 20, 2022 at 2:17 pm #1348935April 20, 2022 at 6:05 pm #1348956did you load your jQuery in the footer?

if so these snippets added to your child-theme functions.php had to be loaded afterwards.
( just add a low ( higher value) priority )
so try with 999 on priority as Ismael does with his snippet :function open_masonry_entries_in_new_tab(){ ?> <script> (function($) { MutationObserver = window.MutationObserver || window.WebKitMutationObserver; var observer = new MutationObserver(function() { $("a.av-masonry-entry").attr("target", "_blank"); }); observer.observe(document, { subtree: true, childList: true }); })(jQuery); </script> <?php } add_action('wp_footer', 'open_masonry_entries_in_new_tab', 999);PS:
$priority (int) (Optional) Used to specify the order in which the functions associated with a particular action are executed. Lower numbers correspond with earlier execution, and functions with the same priority are executed in the order in which they were added to the action. Default value: 10
April 21, 2022 at 1:48 pm #1349024Your are awesome man!
Thank you very much.It is working perfectly now.
April 21, 2022 at 4:41 pm #1349044Thank you – you’re welcome
April 21, 2022 at 4:59 pm #1349047Hi,
We are happy that @guenni007 could help you out! Let us know if you have any other questions and enjoy the rest of your day :)
@guenni007 thanks a lot for your help :)Best regards,
Yigit -
AuthorPosts
- The topic ‘Let portfolio item link open in a new tab’ is closed to new replies.


