
-
AuthorPosts
-
January 16, 2019 at 6:36 am #1054494
I’m using left sidebar with a menu widget. Whenever I click on a “child” page in the navigation, the entire block (parent and children pages) indents.
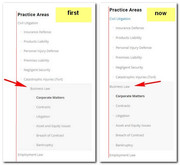
https://gyazo.com/1b5debf2e79bd50cce50bcbb39e7816f
Here is an animated gif showing what I mean. I’m clicking between Civil Litigation: Insurance Defense and Business Law: Corporate Matters. Notice how the entire block indents when I click.
The website is being built here:
How do I make it so the block does not indent when I click on the child page?
Thank you!
January 16, 2019 at 6:38 am #1054495This reply has been marked as private.January 17, 2019 at 5:47 pm #1055085Hi,
Please try adding this code to the Quick CSS section under Enfold > General Styling or to your child theme’s style.css file:
CSS Snippet:
/* CSS - */ #top .sidebar_left.sidebar_align_left .widget_nav_menu ul:first-child>.current-menu-ancestor { padding-left: 0px; }Best regards,
VinayJanuary 18, 2019 at 2:56 am #1055312This reply has been marked as private.January 18, 2019 at 4:28 am #1055328Hi,
I’m not able to access your url.
Best regards,
Jordan ShannonJanuary 18, 2019 at 4:46 am #1055336This reply has been marked as private.January 18, 2019 at 4:47 am #1055338This reply has been marked as private.January 18, 2019 at 5:24 am #1055347Hi,
I took a look at your menu and the first screen capture you posted, in the first image the parent item was moving over to the right,
such as “civil litigation” and “business law”
but when I check it with Chrome, Firefox, & Edge, the parent items are not moving. You last image seems to also support this.

Does this mean it’s solved now?Best regards,
MikeJanuary 18, 2019 at 5:31 am #1055353This reply has been marked as private.January 18, 2019 at 1:49 pm #1055451Hi,
Thanks for explaining, Please try this code in the General Styling > Quick CSS field or in the WordPress > Customize > Additional CSS field:.sidebar .widget_nav_menu ul:first-child>.current-menu-ancestor { box-shadow: 0px 0px 0px 0px rgba(0, 0, 0, 0) !important; }To change the font of the parent items, Please try this code in the General Styling > Quick CSS field or in the WordPress > Customize > Additional CSS field:
li.menu-item-has-children>a { font-weight: bolder !important; color: red !important; }please adjust the styling to suit, I included the color red to demonstrate which menu items are effected.

Best regards,
MikeJuly 11, 2019 at 4:01 pm #1117834Hi Mike,
I have a same issue at this sidebar menu. I’d like that the current page link is aligned withe the other links, without background color.What can i do?
July 11, 2019 at 4:26 pm #1117842I found other suggestions in another post, and I solved it!
July 12, 2019 at 7:23 am #1117940 -
AuthorPosts
- You must be logged in to reply to this topic.
