
I have a left hand navigation setup on my site and widgets turned on, but I only want one widget a user bar to appear on that side at the top of the navigation, where would I go in code to make the widget appear above the menu rather than below it?
Hey perihelionweb,
Could you please attach a mockup of what you’re trying to achieve?
Best regards,
Victoria
Hi,
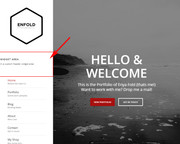
To add a widget area in the left sidebar menu, before the menu & after the logo, first add a header widget area with this code in your functions.php file in Appearance > Editor:
add_action( 'ava_main_header', 'enfold_customization_header_widget_area' );
function enfold_customization_header_widget_area() {
dynamic_sidebar( 'header' );
}Note that this is a little different that the normal header widget code, it places the widget at the top of the sidebar over the logo.
Then go to your widgets and create the custom widget area called “header”

Then add this code to the end of your functions.php file in Appearance > Editor:
function move_header_widget_area(){
?>
<script>
jQuery(window).load(function(){
jQuery( '.container_wrap_logo' ).each(function() {
jQuery( this ).find( '.widget' ).insertAfter( jQuery(this).find('.logo') );
});
});
</script>
<?php
}
add_action('wp_footer', 'move_header_widget_area');it will move the widget below the logo, just above the menu.

If this doesn’t help, the code may need a little tweaking, please include a admin login in the private content area so we can take a closer look.
Best regards,
Mike
