
-
AuthorPosts
-
July 26, 2020 at 1:26 am #1233248
Hello,
I am using Enfold with the Consulting Demo.
I realized that there is no search option so I’ve tried the solution from this topic.
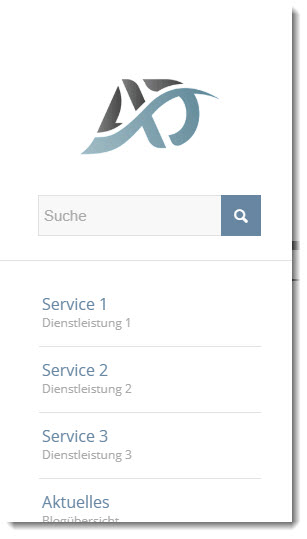
But I don’t like it because then I would have to un-frix the main menu.Is it possible to place the search like this?
I would like to directly show the form, not just the search icon:

Best regards,
NeverlandsJuly 26, 2020 at 4:47 am #1233267Hey Neverlands,
It won’t exactly like that, but you can show the search icon using this CSS code and add it in Quick CSS:
@media only screen and (max-width: 1200px) { #top #header .av-main-nav > #menu-item-search { display: block !important; } }Best regards,
NikkoJuly 26, 2020 at 11:49 am #1233320Hi Nikko,
unfortunatley this does not change anything.
With this option I would have to un-fix the main menu because the search results are not displayed in the visible area.
I need to position the search below the logo or at least above the main menu.
Is there maybe a chance to put the search widget via shortcode there?
Can I add/place an Enfold widget area above the main menu instead below of it?Thanks,
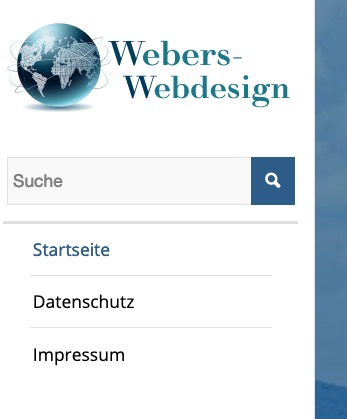
NeverlandsJuly 26, 2020 at 6:48 pm #1233387try this approach:
https://kriesi.at/support/topic/search-icon-on-left-menu/#post-1185825if that menu item is on top of your menu list – it will be – yes on top
If you like to have a little bit different look – give to that menu-item a custom class: f.e. searchfield.
( If you do not know how to have custom-class on menu-items see here: Link )and f.e. :
.html_header_sidebar #header .av-main-nav > li.searchfield { margin: 0 15px; border-bottom: 2px solid #ddd }one thing to mention – after inserting the individual link – empty the url field for that menu item ( you can not add individual link if url input is not filled out) – otherwise you can fill in text but not activate it – f.e. to erase some text.
And if you do not want to have on logo bottom a border and less distance to the searchfield:
.html_header_sidebar .logo { border-bottom: none; padding: 30px 15px 0; }
( try always first without the !important setting)
-
This reply was modified 5 years, 6 months ago by
Guenni007.
July 27, 2020 at 4:36 am #1233425July 27, 2020 at 9:02 am #1233453Not yet. But thanks for the solution – I will try that out.
July 27, 2020 at 9:21 am #1233456July 30, 2020 at 1:26 am #1234031Hello,
I tried the recommended solution – it works well so far, thank you!
I only have some troubles with the full width burger menu, where I am not able to responsively center the search from field.Best regards,
NeverlandsJuly 30, 2020 at 9:26 am #1234108try this – and to have searchform results font in a color:
(on my testpage there is a dark background on fullwidth burger overlay)#av-burger-menu-ul #searchform > div { left: 50%; -webkit-transform: translateX(-50%); transform: translateX(-50%); } #av-burger-menu-ul #searchform .ajax_search_response * { color: #FFF }July 30, 2020 at 10:02 am #1234118first: because of the search-results list – it might be better to have the vertical-align on top!
#top #av-burger-menu-ul { vertical-align: top; padding: 125px 0 !important; }second:
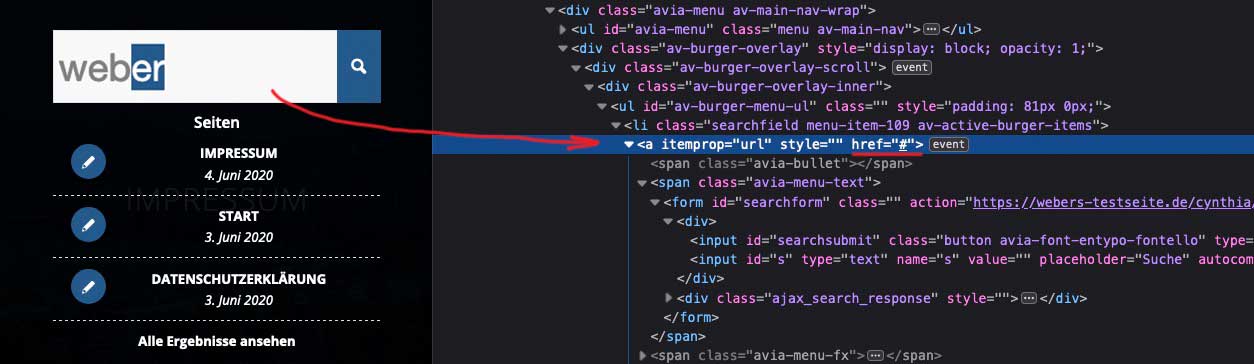
but what we can do on the search input field to have no href on that menu-item ( to have the opportunity to activate text in that input field by mouse activation) – see description above – we do not have the possibility to do that on hamburger search menu item
there is:

so if the href attribut remains you can not activate text like above to get rid of “er” in weber f.e.this to child-theme functions.php :
function remove_href_from_hamburger_search_input(){ ?> <script type="text/javascript"> (function($) { $('#header').on('click', '.av-main-nav-wrap', function() { $('#av-burger-menu-ul .searchfield > a:first-of-type').removeAttr("href"); }); })(jQuery); </script> <?php } add_action('wp_footer', 'remove_href_from_hamburger_search_input');Resultpage for your test: https://webers-testseite.de/cynthia/
-
This reply was modified 5 years, 6 months ago by
-
AuthorPosts
- You must be logged in to reply to this topic.
