
-
AuthorPosts
-
February 9, 2025 at 1:39 pm #1476759
Hi,
I’m a great fan of the enfold theme and running it on three own pages and on clients pages.
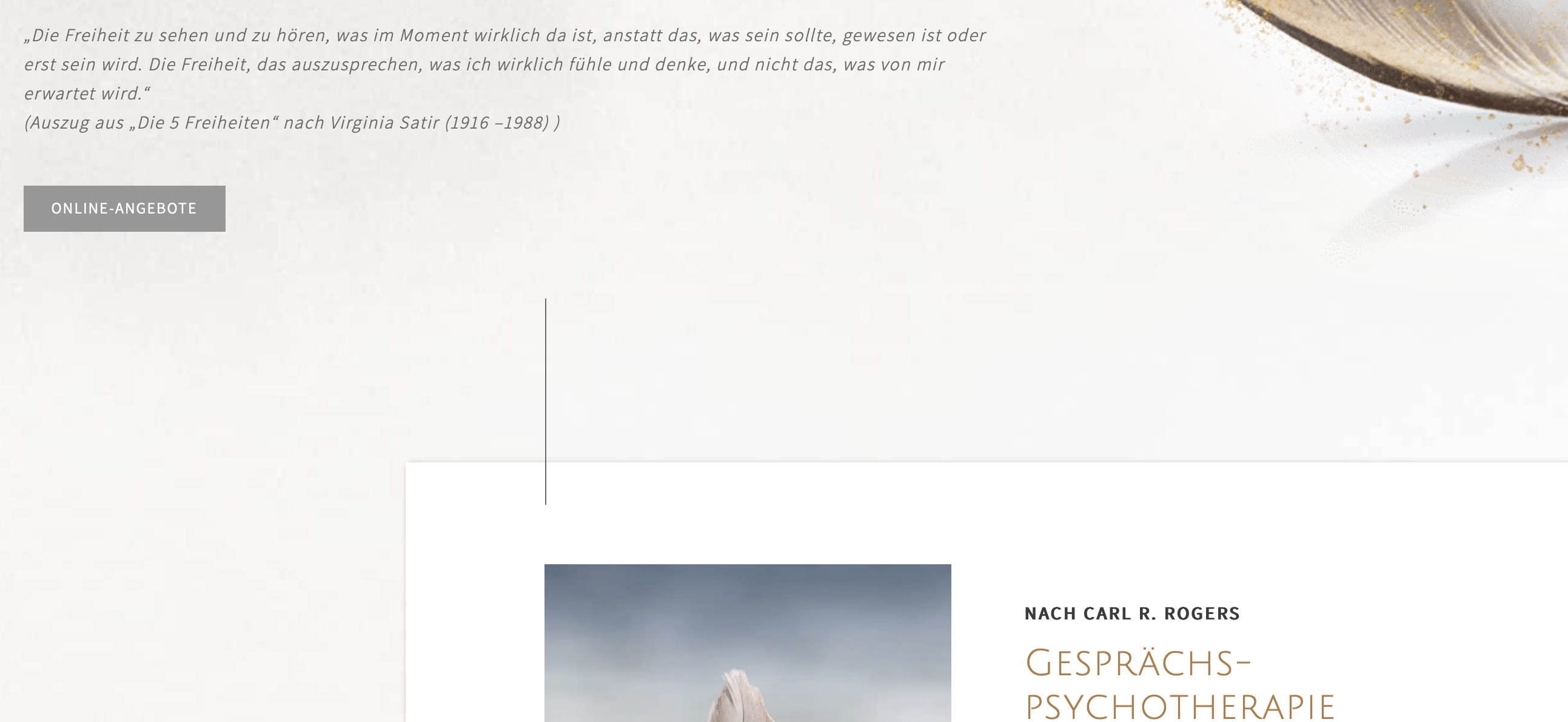
I really like the layout and style on this page, which is built with Avada : LinkIs there a way to achieve this with enfold? Could you build a demo to use?
I’d rather keep using enfold.Best regards
February 10, 2025 at 5:44 am #1476797Hey northorie,
Thank you for the inquiry.
Yes, the layout should be possible with Enfold but it will require some modifications. Unfortunately, we won’t be able to build a demo specifically for this site, but we can assist you if you encounter any issues building the layout.
Best regards,
IsmaelFebruary 10, 2025 at 9:26 am #1476809Good to hear.
Can you give me hints how to achieve this layout? Which elements should I use? I have no clue how to start.Best regards
February 13, 2025 at 5:46 am #1477018Hi,
The first section with the background image can be recreated using the Color Section element or Fullscreen Sliders. The page can be set to have a transparent header. For the next section, you can use Column elements and apply some custom css to adjust the container width if needed. The theme also includes a built-in Contact Form element which can be added using the Advance Layout Builder (ALB).
You can check the documentation for more details on the builder and available elements: https://kriesi.at/documentation/enfold/
Let us know if you need more info.
Best regards,
IsmaelFebruary 14, 2025 at 2:16 pm #1477121Hi Ismael,
thank you, I guess I have a clue how to start.
I don’t know how to achieve this black “connecting-in” though.
Can you help me?

Best regards
February 16, 2025 at 4:44 pm #1477199Hi,
Thank you for your patience. but the vertical black line is from a special element in the fusion plugin, Enfold doesn’t have such an element, we have a horizontal hr element.
If you would like to request this feature, the Dev Team has opened a new Github Feature Request for users to place requests and follow them as the Dev Team reviews them.Best regards,
MikeFebruary 16, 2025 at 7:44 pm #1477204Thank you, that’s a pity…could I achieve it with an image inside a cell?
Best regards
February 17, 2025 at 1:18 am #1477211Hi,
Yes, you can use an Image element, apply a Custom CSS Class to it, and then make a few css modifications to adjust its position. This can also be achieved with pure css. If you can provide a test page, we’ll send you the initial css.
Best regards,
IsmaelFebruary 19, 2025 at 8:02 pm #1477406Hi,
test page, user and password in private data. I would appreciate your help!
Best regardsFebruary 20, 2025 at 6:01 am #1477442Hi,
Thank you for the info.
Did you create a test page for the layout above? We tried logging in, but the credentials provided are invalid. Please check the info carefully or provide another admin account.
Best regards,
IsmaelFebruary 20, 2025 at 1:48 pm #1477485Yes, I’ve created a test page and I’m getting closer.
I’m struggling to set the first column row higher, placing the text inside the header and I have no clue how to get this vertical black line.
Would you kindly try to log in again?
Links and password in private content.Thank you and best regards
p.s. the present colors don’t matter at the moment. I just want to get the layout done
-
This reply was modified 11 months ago by
northorie.
February 21, 2025 at 5:00 am #1477526Hi,
We applied a unique class name (av-black-vertical-line) to the first column with the feather image, then added this css code to create the black line.
.av-black-vertical-line:before { content: ''; width: 1px; height: 200px; position: absolute; background: #000000; top: -100px; left: 100px; display: block; z-index: 1000; visibility: visible; }We also added a separator/whitespace element to the first section to create a huge space at the bottom, then added this css to pull the columns upward.
.av-grid-with-black-border { position: relative; z-index: 100; } .av-grid-pull-black-border { margin-bottom: -324px; }Best regards,
IsmaelFebruary 21, 2025 at 12:41 pm #1477548Thank you! the black line is really cool! How can I use the line on other pages than the front-page?
And how can I get the first column row to lay above the first color section, like this (mockup):

Best regards
February 22, 2025 at 8:47 pm #1477663Hi,
apply a unique class name (av-black-vertical-line) to the column that you want the black line on, please examine the column that Ismael did for you.
To move the column up use the setting to add a negative top margin.Best regards,
MikeFebruary 25, 2025 at 8:04 pm #1477944Yes, I can move the column upwards, but the column-shadow stays where it is. Please take a look: http://schlafundseele.mindful-designs.de
February 26, 2025 at 6:17 am #1477975Hi,
You may need pull the whole cell instead.
.responsive #top #wrap_all .flex_cell.av-m7dbfxs0-8641a1a6d69afe4c2e8bb61389de1cc0 { top: -100px; position: relative; max-width: 50%; display: block; margin: 0 auto; }You may want to avoid applying 500px padding on both sides of the cell because it makes the container too narrow on large screens.
Best regards,
IsmaelFebruary 26, 2025 at 1:31 pm #1478017Hi, thanks!
But now the cell is fullwidth.
I also tried with !important … not change.responsive #top #wrap_all .flex_cell.av-m7dbfxs0-8641a1a6d69afe4c2e8bb61389de1cc0 { top: -100px !important; position: relative !important; max-width: 50% !important; display: block !important; margin: 0 auto !important; }Would you kindly take a look again?
LogIn-Information in private contentBest regards
February 27, 2025 at 5:11 am #1478069Hi,
We added the class name “av-grid-narrow-column” to the grid row element containing the columns, then added this css code.
@media only screen and (min-width: 989px) { .responsive #top #wrap_all .av-grid-narrow-column .flex_cell { top: -100px; position: relative; max-width: 64%; display: block; margin: 0 auto; } }Please remove the 500px padding on both grid row.
Best regards,
IsmaelFebruary 27, 2025 at 8:18 pm #1478159February 28, 2025 at 6:34 am #1478203Hi,
We created a test page, adjusted the layout and edited the css code. You can follow this layout for the other columns. Please check the private field.
Best regards,
IsmaelFebruary 28, 2025 at 8:19 pm #1478273Thank you!
There is still a glitch though:
http://schlafundseele.mindful-designs.de/wp-content/uploads/2025/02/Bildschirmfoto-2025-02-27-um-20.16.28.png

Is it only possible without the box-shadow?
best regards
-
This reply was modified 10 months, 3 weeks ago by
northorie.
March 3, 2025 at 4:48 am #1478417Hi,
Yes, unfortunately, it’s only possible without the box shadow. Fur further assistance with customization and building your site, you can hire a freelance developer or contact our partner, Codeable.
— https://kriesi.at/contact/customization
Best regards,
IsmaelMarch 10, 2025 at 12:20 pm #1479017Thank you, topic can be closed
March 10, 2025 at 7:41 pm #1479044Hi,
Thanks for letting us know. Please open a new thread if you should have any further questions or problems.
Best regards,
Rikard -
This reply was modified 11 months ago by
-
AuthorPosts
- The topic ‘Layout possible with Enfold?’ is closed to new replies.
