-
AuthorPosts
-
July 26, 2018 at 7:09 pm #990358
Hi Guys, I have a white line that appears on the left of my layerslider. I have tried changing background colour and used a dark background image but to no avail. Please can you advise how to remove it. It is here:
July 26, 2018 at 9:36 pm #990452Hey fanlokbun,
Could you please attach some screenshots of the issue?
Best regards,
VictoriaJuly 27, 2018 at 2:40 pm #990726It shows when browser is full screen on the left in Firefox & Chrome and on the right in Microsoft Edge.
https://www.dropbox.com/s/qlz50p82v3xepii/Screenshot%202018-07-27%2013.27.11.png?dl=0July 29, 2018 at 1:41 am #991005Hi,
Sorry, I’m having trouble making out the issue in your screenshot, please draw a arrow on the image to point it out.
It’s not the slideshow control above the slideshow image is it?Best regards,
MikeJuly 29, 2018 at 11:44 am #991036I could do one with an arrow but I shouldn’t need to. Look at the picture of the helicopter at 100% and it has a 1px white border on the left.
ThanksJuly 29, 2018 at 5:54 pm #991133Hi,
Thanks for the details, I do see it in your screenshot now. But I couldn’t recreate it in my browsers at full screen. I also try dragging my browser across two screens to make in very large.
I checked in Chrome, Firefox, Edge & IE11.
But on a hunch I’m going to suggest this css in your WordPress > Customize > Additional CSS, because it will take precedence.#top.home .avia-layerslider .ls-wp-container { margin: 0px !important } #top.home .ls-wp-container,#top.home .ls-wrapper.ls-bg-wrap { background-color: #000 !important; }Best regards,
MikeJuly 30, 2018 at 3:32 pm #991545Thanks Mike but that code makes it jump to the other side :-/
I have worked out it is the Main background colour showing through because when I change it the line colour also changes. Unfortunateley you can’t put a LayerSlider in a a Color Section so I’m still stumped.
Any ideas?
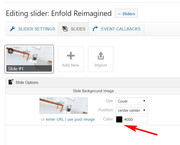
July 31, 2018 at 4:10 am #991794July 31, 2018 at 10:56 am #991867Unfortunately changing the layerslider background as per your grab has no effect. I can’t change the background colour of the page, The rest of the page needs to be white. Is there any way I can put it in a colour section?
ThanksAugust 1, 2018 at 6:55 am #992182Hi,
Sorry but I can’t reproduce the issue you are describing on my end using Chrome, please see private for screenshot.
Best regards,
RikardAugust 1, 2018 at 12:06 pm #992353You can’t see it because I fixed it with an untidy workaround. My alternate content colour scheme was dark so I swapped it to the light scheme and made the main content dark. I would still like to know a CSS fix as this happens on all my Enfold sites with full width sliders.
The problem is that the main content background colour shows a 1px line down one side of all full width slideshows. You can recreate the problem yourself. Just have a dark slideshow, a dark background and set the main content to white.
The solution would be to be able to have the full width slideshow in a color section but the Avia Layout Builder doesn’t allow this.
Thanks
RobAugust 4, 2018 at 11:27 am #993481Hi Rob,
It does not make any sense to put the full width slider in the color section, no need for such complexity.
If your workaround works for you then maybe it is better to leave it at that.
If you need further assistance please let us know.
Best regards,
VictoriaAugust 8, 2018 at 3:11 pm #994987Of course it makes sense. For example I have had to raise another thread because my blog is the wrong colour because the colours are reversed:
Yes I still need a resolution to this or the blog problem
August 9, 2018 at 1:27 pm #995455Hi fanlokbun,
Ismael replied to you in that thread, please do not make duplicate threads.
If you need further assistance please let us know.
Best regards,
VictoriaAugust 9, 2018 at 4:55 pm #995600Hi Victoria you can close this thread. Please read my comment to Ismael. He is a great guy and been helping me for years, You can learn a lot from him.
August 10, 2018 at 4:28 am #995794 -
AuthorPosts
- You must be logged in to reply to this topic.