-
AuthorPosts
-
March 27, 2018 at 6:13 pm #933794
ich bevorzuge deutsch als antwort -;-)
Hi, I can not come up with the solution! I have inserted a popup over the layerslider on my startpage! However, I could do this only if I in the advancedlayoutbilder the element layerslider in my building box of the home page insert! However, at this point the star page shows me an empty white placeholder for the layerslider, but the popup also! how can i make a popup on the home page without seeing this wise big placeholder in the layout! That should be different?
Thank you for your help.
meien website um die es geht ist local und nicht online!
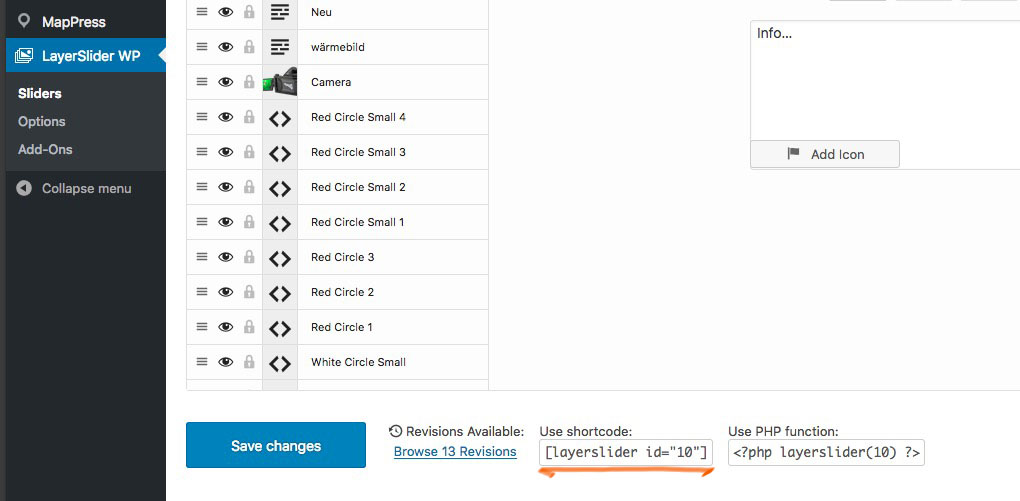
March 27, 2018 at 6:37 pm #933810dort wo du die Layerslider machst, siehst du unten den shortcode.
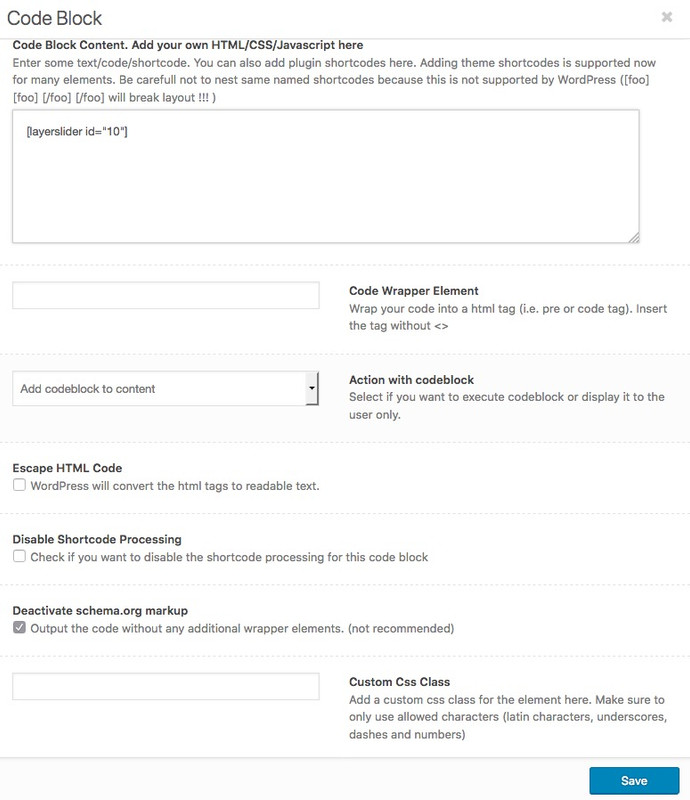
den kannst du auf die Seite mittels code block element setzen ( es reicht wenn du den ganz unten in deinem Layout platzierst)
see here: https://webers-testseite.de/a-post-with-a-popup/
-
This reply was modified 7 years, 10 months ago by
Guenni007.
March 27, 2018 at 6:51 pm #933818Hi Guenni, danke dass du gleich mir hilfst!
es gibt als keinen anderen weg als diesen, das heisst ich muss mit der spalte im layout dann ganz unten leben?
Mercy für deine schnelle hilfe hier im forum!
Grüße
March 27, 2018 at 7:32 pm #933836Siehst Du in meiner Testseite ein Spalte unten?
Das ist die Layoutseite des Beitrags den du siehst also mit dem kleinen Hilfebild darin drunter der Code Blockso sieht es aus im Layout:
Keinen Layerslider ALP nutzen sondern Code Block
Der Codeblock kann unten sein – das macht nix für diese Popup Slider
March 27, 2018 at 7:57 pm #933847ok there is a padding-top/padding-bottom
du hattes Recht, ich dachte, dass es unten nicht so stören würde.
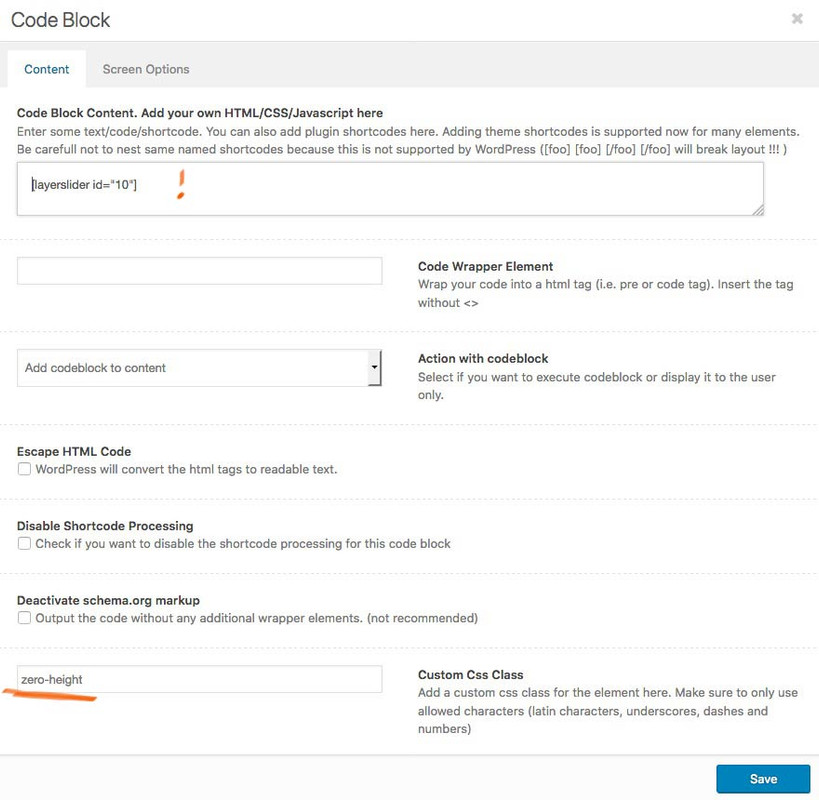
setze deinen Code Block so an – gib ihm die custom class: zero-height (oder irgendwas anderes ) lass alle checkmarks weg – dann wird ein surrounding container geschaffen, dem wir über die functions.php des child-themes:
function set_height_to_zero(){ ?> <script> (function($){ $('div.zero-height').closest('.content').css( 'padding' , '0px' ); })(jQuery); </script> <?php } add_action('wp_footer', 'set_height_to_zero');Was macht der code oberhalb: Er sucht nach dem Element mit der Klasse zero-height – wenn er das Element gefunden hat geht er soweit höher bis er das nächste Elternelement findet, mit der Klasse content und ordnet ihm das padding 0 zu.
Da es quasi inline definiert ist, wird es auch ohne important wirksam sein – siehe die Beispiel Seite:
die 1px distanz kommt von dem footer border-top und dem min-height siehe nächster BeitragWarum der jQuery Code: es ist via css leider noch nicht Möglich Eltern Element zu selektieren ! Leider – würde manches einfacher machen.
Selbst in CSS4 to come wird es einen parent-selector noch nicht geben – schade Link
https://webers-testseite.de/a-post-with-a-popup/-
This reply was modified 7 years, 10 months ago by
Guenni007.
March 27, 2018 at 8:16 pm #933854by the way – dear Mods : this will be a nice idea to have on codeblock element no padding-top / padding-bottom
those who wants to show a code-block as code snippet can manage that alone.
for those who likes to have that for placing a code.BTW : if you always want to set codeblock elements to padding 0 and has no min-height of 1px:
let all checkmarks unchecked and
function set_height_to_zero(){ ?> <script> (function($){ $('.avia_codeblock_section').closest('.content').css({"padding": "0px", "min-height": "0px" }); })(jQuery); </script> <?php } add_action('wp_footer', 'set_height_to_zero');March 27, 2018 at 8:37 pm #933864Hi Guenni, mercy ..ich bin nur wohl zu doof!
in meinem code block element habe ich ganz unten kein custom css class feld um zero-height einzugeben?!
Habe das aktuelle theme!Wenn ich deinen code in der function.php des child eingebe, öffnet sich es auch nicht, habe also alles nach meinem dafürhalten gemacht!
March 27, 2018 at 8:47 pm #933872ist aber auch nicht nötig – siehe meinen letzten Beitrag !
nimm diesen Code in die functions.php
aber wie gesagt alle Checkmarks weglassen im Code-Block element____________________
Aber damit du custom css setzen kannst gibt es mittlerweile zwei möglichkeiten
früher ging es nur via code in functions.php of child-theme:
add_theme_support('avia_template_builder_custom_css');
oder mittlerweile wenn du die aktuellen Versionen installiert hast, dann über Enfold Optionen / Layout Builder dort häckchen bei : Show element options for developersMarch 27, 2018 at 8:56 pm #933877tip top! Mercy
March 28, 2018 at 10:32 am #934100Hi kc,
Glad you got it working for you! :)
If you need further assistance please let us know.
Best regards,
Victoria -
This reply was modified 7 years, 10 months ago by
-
AuthorPosts
- You must be logged in to reply to this topic.