-
AuthorPosts
-
July 29, 2018 at 4:39 am #991017
hello,
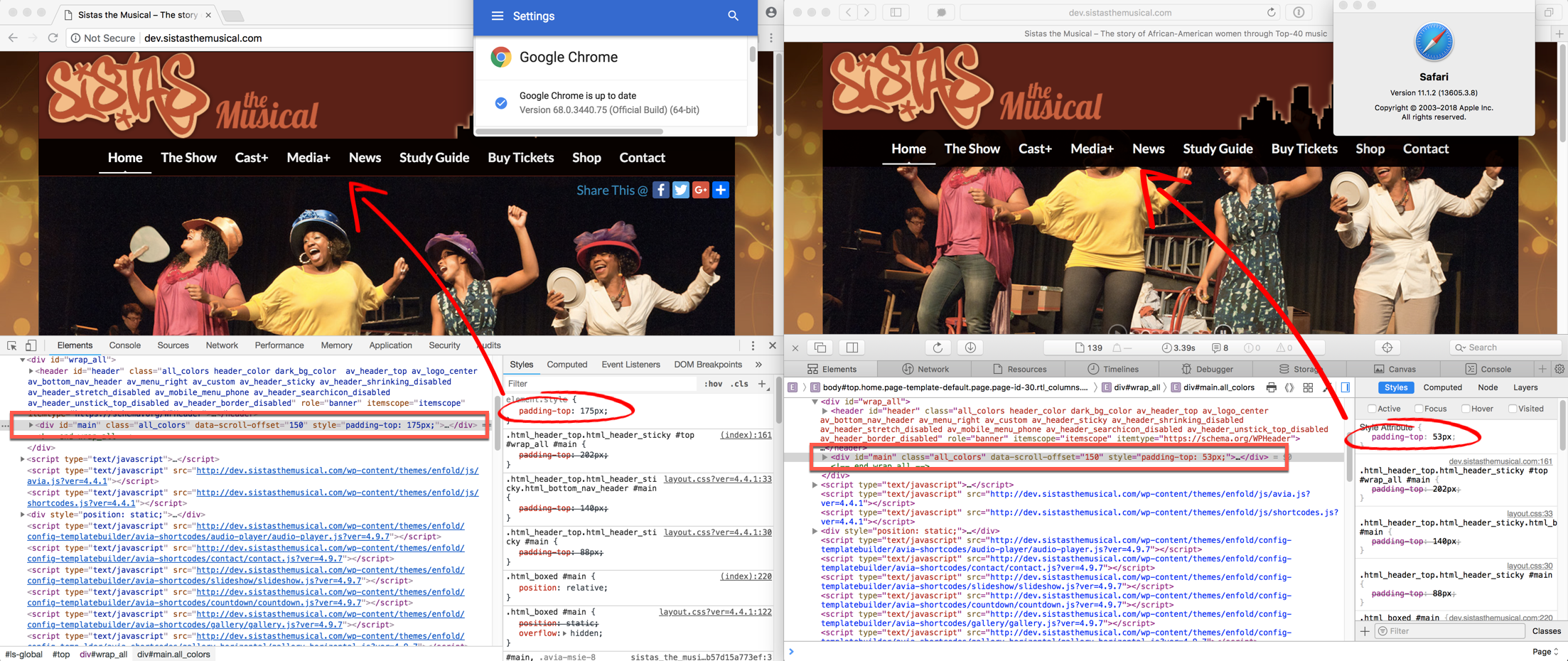
please refer to this/attached annotated screenshot, and the website is “dev.sistasthemusical.com”.
there seems to be an issue between the LayerSlider & Safari only when the height of the viewport/window is initially smaller than the combined header & layerslider.
i can replicate this every time IF:
1) you size your browser window height down so that the layerslider isn’t completely viewable, AND THEN
2) EMPTY CACHE, and then
3) reload/refresh the page.then you can see that the layerslider gets pushed up underneath the header.
to fix this, all you have to do is resize the window a bit & it pops back down to where it should be (note: scrolling up/down does not fix it).upon examining the code, it looks as if SOMETHING is causing the “div#main” in Safari to have a different inline-style as it does in Chrome.
in Chrome, it’s giving it a padding-top: 175px, whereas
in Safari, it’s giving it a padding-top: 53px.i tried adding this style to my Custom CSS (as also instructed in other threads for other issues)…
.html_header_top.html_header_sticky #top #wrap_all #main { padding-top: 175px !important; }…BUT the problem is, the inline-style is dynamic – it changes based on the viewport/window width (i believe).
so IF i give #main a fixed “padding-top” THEN when the window width gets smaller (responsive/mobile) and as the header shrinks in size to accommodate, then the #main div doesn’t flow upwards accordingly (as it does if i do not add that custom css).
does that make sense?
thanks for the assistance.
-jason.July 30, 2018 at 5:43 am #991381Hey SyberKnight,
Thank you for using Enfold.
I’m not sure why the calculation is incorrect but you can override it with css. It is indeed calculated dynamically so you’ll have to add additional css media queries to adjust the top padding value for different screen sizes.
.avia-safari #main { padding-top: 203px !important; } @media only screen and (max-width: 1024px) { .avia-safari #main { padding-top: 183px !important; } }Best regards,
IsmaelJuly 31, 2018 at 7:40 am #991807i forgot to mention a critical piece of information (duh)… i’m using a small piece of Jquery to keep the content (#main) padding-top adjusted based on the height of the header. since the header is responsive, & thusly grows/shrinks according to window width, i couldn’t figure out any other way to account for this other than using this code in the header (source)…
<script> jQuery(document).ready(function() { jQuery(window).resize(function() { jQuery("#main").css("padding-top", jQuery("#header").height()); }).resize(); }); </script>i have tried a bunch of variations on this, but alas, i don’t know how to program jquery/js alone.
can you see how this might be fixed for Safari to calculate it correctly?
thanks!
July 31, 2018 at 9:19 am #991845update…
i’ve been doing more research & feel like i’m close but still not complete.
now my code is…
<script> jQuery(window).on("load resize",function() { jQuery("#main").css("padding-top", jQuery("#header").height()); }); </script>i discovered that the “load” function seems to take care of that initial Safari loading the wrong height. but still need the “resize” function for when the browser window is resized. i figured out i can use both :-)
but now there seems to be some sort of delay happening (in Safari & Chrome & Firefox).
if you start with your browser window width anywhere smaller than max, empty cache, & reload, you’ll see the LayerSlider begins pushed down farther from the menu than it should be. but within a second or two, it pops back up into place.
i can’t figure out how to even troubleshoot this since it pops back in to place before i can get the dev tools to load & examine its rendered css.
it does look like that either the first slide or the area bg begins too large then when it shrinks down to the appropriate size is when it pops in to place. it’s happening so fast i can’t tell what’s causing it.
note: i do have the first slide image as a background image to the layerslider div. that was done to try & minimize the empty area that shows before the first slide loads.so, can you:
1) confirm my js/jquery is correct, &
2) let me know what’s going on with that loading delay thing?thanks.
July 31, 2018 at 9:28 am #991847Hi,
Thanks for the info.
The script looks correct but you can try this script instead.
<script> (function($) { $(document).ready(function() { function addPadding() { $("#main").css("padding-top", $("#header").height()); } addPadding(); $(window).on('debouncedresize resize', addPadding ); }); })(jQuery); </script>Best regards,
IsmaelJuly 31, 2018 at 9:33 am #991850hi Ismael, thanks for the reply!
unfortunately, that did not work. it had no change on the delay pop in to place thing, and it reverted back the Safari problem.
oh, & i tried it both the way you sent and also with replacing all the “$” with the word “jQuery” (as is apparently the way to get it to work in wordpress).
August 1, 2018 at 7:26 am #992200Hi,
Why did you add the script in the first place? The theme should automatically calculate the top padding of the main container. Did you do any custom modifications to the header?
Best regards,
IsmaelAugust 2, 2018 at 12:26 am #992627hi Ismael,
well, it didn’t, so i had to.
i made a post just about that when that happened @ https://kriesi.at/support/topic/how-to-dynamic-padding-top-on-content-under-shrinking-responsive-fixed-header/
i did end up having to add custom css because our client wanted the main header to stretch across the whole content width & shrink from there. if i left it as default, then when the browser window got to a certain size & under, it would wrap the header image in margin/padding so much so that as the window shrunk, the header image would get way too small. so i adjusted the css to keep the header image at full width with no margin/padding as it shrunk.
i’m not sure if what i did there is what disabled the auto-calculating padding-top to the main content area or not. but regardless, the jquery i came up with at the above link seemed to work great… until someone pointed out about the Safari glitch (and now layerslider glitches).
so, i’m content with the new jquery fixing the Safari glitch (by adding the “on load and resize function”).
but do you have any idea why the Layerslider would load at fullsize then jump down to the appropriate size?
can you see it happening? re: http://dev.sistasthemusical.com
(remember to make the browser window smaller, empty cache, then load/reload to see effect).thanks.
-jason.PS: to clarify, i just commented out the background image i gave to the layerslider, of the first slide, so you can see that tht’s not the reason for the jump. the whole div is for some reason loading larger than it should & then resizing a moment later.
August 3, 2018 at 8:35 am #993100Hi,
Thanks for the update.
I can’t reproduce the layer slider issue. Is it only happening on Safari too?
Best regards,
IsmaelAugust 4, 2018 at 12:31 am #993382no, it’s happening on Safari, Chrome, & Firefox (Mac),
but only if the window is smaller than its max (1200 i think) & bigger than the mobile version (768 i think).
update: after i removed the css to have a background image behind the layerslider div, that visual effect of it loading big then shrinking down has gone. so i guess it was the bg that was loading big & resizing, not the layerslider. still not sure ‘why’ that would happen, but not necessary to figure out.
BUT, i guess i’ve been dealing with multiple issues here that looked as if it was one issue; as we’ve been whittling it down…
– the revised javascript took care of the padding-top for the content issue in safari,
– removing the bg img on the slideshow took care of the blowout resize issue,
– but now this still leaves a weird effect that’s probably related to either the nav menu or the content padding-top calc.on all 3 browsers for me, again if the window is in between the max & min sizes (the smaller you get before it changes to mobile view, the more dramatic you’ll see this), and on every page, when you load/reload, the nav menu height is too big or the content padding-top is too much, so when the page loads, the content is pushed down, then it jumps up in to position.
i wish there was a way to watch the css for each tag as the page loads to see if it’s one thing when it loads then changes right after loading.
update:
i just found this code embedded in the head that i’m wondering if is causing the problem…<style type='text/css' media='screen'> #top #header_main > .container, #top #header_main > .container .main_menu .av-main-nav > li > a, #top #header_main #menu-item-shop .cart_dropdown_link{ height:150px; line-height: 150px; } .html_top_nav_header .av-logo-container{ height:150px; } .html_header_top.html_header_sticky #top #wrap_all #main{ padding-top:202px; } </style>…it appears around line 100 when i look at the source code via Chrome dev tools.
i can’t figure out why this little block is embedded in the page when all the others are linked files. IMO only my custom css should appear there.
but what i “THINK” might be happening is, this #main padding-top loads, which pushes the content down too far when the window is smaller than max, and then my javascript/jquery snip loads which brings the content back up to where it needs to be based on the header height (since the header shrinks as the window gets smaller).so i can’t figure out a way to negate/reset that padding-top of 202px that loads first, & just let the js handle what the value should be.
does this make any sense?
do you agree/disagree with my analysis?
if that’s the case, how can i get rid of that style block?thanks again for your help.
-jason.August 5, 2018 at 12:31 am #993595update:
i was thinking that sindce that style block was showing up in the page source, then it must be somewhere in a theme file that i could comment out or something, so i went hunting. i found it in the “functions-enfold.php” file around line 1088, a function called “avia_header_html_custom_height“.since this clearly isn’t working with the modified header style we need, i tried copying it over to our child theme & commenting it out. that did not work. so i started researching how i could disable that without messing with the original theme file.
i found via https://stackoverflow.com/a/39393934/1247334
to put this in the child theme’s “function.php”…add_action( 'init', 'remove_my_action' ); function remove_my_action(){ remove_action( 'wp_head', 'avia_header_html_custom_height'); }and that worked!!!
…i think ;-)please take a look & let me know if it loads good on your end & if what i did is not just technically okay to do but correct & won’t mess anything else up.
on my end, the pages load great in Safari, but now there’s a little shift/blink in Chrome & Firefox (argh) – but i’m not sure it’s enough to try & figure out & fix. what do you think?
thanks.
-jason.August 7, 2018 at 1:47 am #994162Hi,
Thanks for the update.
I think it’s all good. You just removed an internal styling. It can be overridden in the Quick CSS field anytime.
Best regards,
IsmaelAugust 9, 2018 at 8:35 am #995293well, not really. given the responsive nature of the modified header, i’d have to make a media query adjustment for every pixel width! that’s why it took the jquery to dynamically add the padding-top to the content based on the header height, which is based on the window width. yes it would seem that your php function was supposed to do this, but somewhere in the process of giving the header custom css so the image stretched the full width of the container, that caused it to not work anymore. so by disabling that function & adding my jquery & custom css, it all seems to work now. thanks for confirming that. of course the real test will be in letting the client & users beat it to death & see what happens ;-)
August 9, 2018 at 10:16 am #995345 -
AuthorPosts
- The topic ‘LayerSlider in Safari #main padding-top anomaly’ is closed to new replies.