-
AuthorPosts
-
May 28, 2020 at 10:57 am #1217302
Hi,
I’m trying to add a line height to my text in the layers slider, but it won’t effect the text.
Please have a look.kind regards
JakMay 29, 2020 at 7:17 am #1217593Hey Jak73,
Please try the following in Quick CSS under Enfold->General Styling:
div.line { line-height: 1.5em; }Best regards,
RikardMay 30, 2020 at 8:34 am #1217922Hi Rikard,
seems it does not effect the line height here.
Any idea?Kind regards Jak
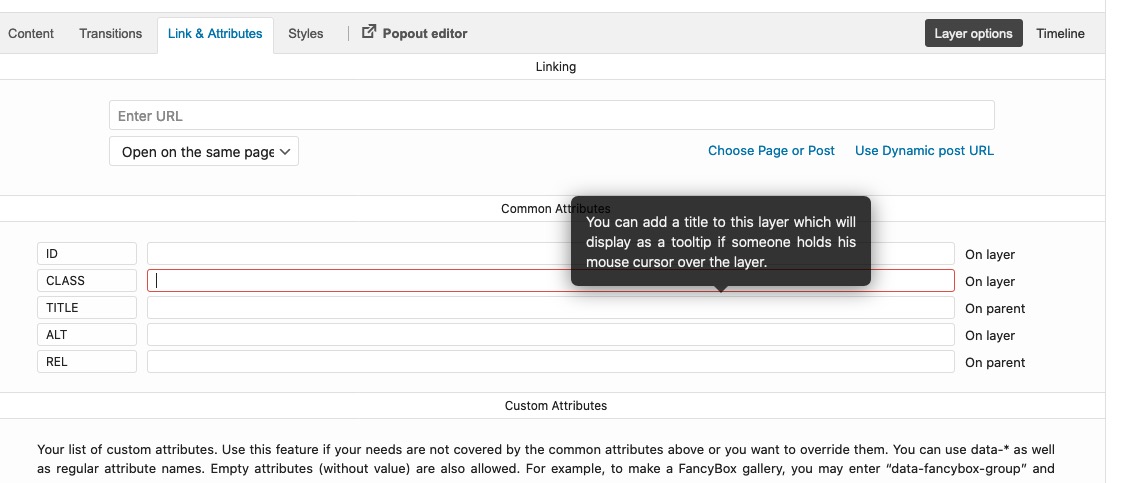
May 30, 2020 at 10:17 am #1217932But you have seen the styles tab on each layer ?

And by the way : on the right side of that Styles Tab there is an input field for custom css as well – for all settings that couldn’t be done by options.
info from layerslider tooltip : “If you want to set style settings other then above, you can use here any CSS codes. Please make sure to write valid markup.”May 30, 2020 at 10:28 am #1217934Hello Guenni,
yes I have, but I would like to use custom css, because layer slider will not center correctly otherwise.Beste Grüße
JakMay 30, 2020 at 10:35 am #1217936Can you show your link to that page?
May 30, 2020 at 10:36 am #1217937Kann ich Dir den Link per Email senden?
May 30, 2020 at 10:38 am #1217938ne heute nicht mehr – der Büro Rechner ist aus.
Das hier läuft alles über mein Arbeitstier: den Mac. – Da rufe ich keine E-Mails ab.PS: ja mach mal, kann ich ja im Web-Client einloggen!
-
This reply was modified 5 years, 8 months ago by
Guenni007.
May 31, 2020 at 8:41 pm #1218274Any other idea?
June 2, 2020 at 11:31 am #1218739Hi Rikard,
div.line {
line-height: 1.5em;
}
does not affect it.Any other idea?
Kind regards Jak
June 2, 2020 at 11:55 am #1218745schick mir doch mal den Link bitte dann schau ich rein.
Wie es geht weiss ich. Nur der Selector weicht bei jedem Layerslider halt ab.Der Layerslider macht je nachdem aus Textblöcken einzelne Zeilen!
Dann kommt da ein div noch extra hinzu – wie es oben Rikard schon erwähnte mit der Klasse: line
Du musst aber spezifisch bleiben, da die auch bei fetten überschriften etc. greift.
Also bleibt einem nur, dann die div.ls-wrapper:nth-of-type(x) oder child methode um es selektiv zu haben .hier zB macht er das nicht mit den lines: https://layerslider.kreaturamedia.com/sliders/architecture-slider/
-
This reply was modified 5 years, 8 months ago by
Guenni007.
June 2, 2020 at 12:18 pm #1218753 -
This reply was modified 5 years, 8 months ago by
-
AuthorPosts
- You must be logged in to reply to this topic.