-
AuthorPosts
-
May 16, 2019 at 11:16 pm #1101597
Hello,
I’m talking about the LayerSlider: I would like to. . .
1.
Perform a ScrollToID to my layer slider:
I thought it was enough to enter a name in the ID input field and link to it. Isn’t that so? Previously I had been able to set it up with CodeBlock placed in front of the layer slider.
The link should be on: Startscreen / Left Cross (Manufaktur) / click Left Symbol (SCHUHSCHRANK)…should go to the layer slider
2.
Is there some kind of CSS library for animated buttons? Or, how could I have this
kind of button (center-right) or a similar one?
example: https://kriesi.at/themes/enfold-startup/
3.
How can I set a link from the green shop button to the shop (which doesn´t still exist)?
Found it out.
4.
Line break: For the text I created more single lines as text layer. Isn’t that good? I think with a line break that would be better. But that’s probably prolematic, as I’ve read from other threads?! Or is there a slim solution?…new questions…
5.
Isn´t it possible to have 2 or 3 or more Layer Sliders? One positioned under the other?
6.
In layer slider I implemented a new slider. But I can´t publish it.I would be happy to receive support on these topics in the Layer Slider!
Cheers, JS-
This topic was modified 6 years, 8 months ago by
JS.
May 22, 2019 at 1:55 pm #1103272Hey Tom,
Sorry for the late reply, I looked at your layerslider anchor link and adjusted the link to the layerslider ID “layerslider_6” this element doesn’t have a native ID field, if you clear your browser cache and check it should be working now.
Please check and confirm, and we can look at your other requests.Best regards,
MikeMay 22, 2019 at 2:54 pm #1103302Hi, Mike,
thank you very much. I had to go through a deep valley and I learned a few things.
The link works great now! So glad…
1.
Where and how did you assign the ID to the LayerSlider? Then I can modify it according to my ideas and nomenclature.
2.
I have created several LayerSlider. As far as I have noticed in the meantime, you always have to create them in a single LayerSlider element.
Question: How do I (ID?)-link to the different LayerSliders?Cheers, Tom.
May 23, 2019 at 4:34 am #1103518Hi,
Glad to hear it’s working for you.
The layerslider ID is set automatically, and each one on each page is different. I found your ID by examining the page and then updated your link.
To find the ID yourself please examine the page with the dev tools on your browser:

Naturally we will be happy to assist.Best regards,
MikeMay 23, 2019 at 11:46 am #1103633Hello,
thanks.
Problem: The layersliders doesn´t start playing automatically…hmmm´…
Best, TomP.S.:
Found out that the id of layer is also here left bottom on LayerSlider UI:May 24, 2019 at 3:32 am #1103842June 19, 2019 at 6:08 pm #1111652Hi Mike,
back again…
1. Thanks for your idea for starting the layers. But “do nothing” didn´t work here. Also the texts I can´t see?! Any idea.
2. I can´t see (and not understand) at my site a new element which I tried to implement.
https://postimg.cc/jCt9ZFbVWould be nice if you could take a look…
JSJune 21, 2019 at 2:48 am #1112164Hi,
1: the sliders seem to play automatically for me using Chrome on Windows, is it one slider causing the issue or all of them?
What browser & OS are you using?
2: thanks for the screenshot, but I’m not sure what you are trying to show or what the issue is, please explain.Best regards,
MikeJune 21, 2019 at 5:30 pm #1112364Hi,
can´t understand: yesterday I wasn´t able to see the new elements on the site. With Windows10/Firefox. Now they are…
Hmmm´…cheers, TomJune 22, 2019 at 4:36 am #1112472Hi,
Glad to hear it’s now working, perhaps it was a caching issue.
Unless there is anything else we can assist with on this issue, shall we close this then?Best regards,
MikeJune 24, 2019 at 4:16 pm #1112944Before closing, please…
1.
The transition of the layerslider “361dj” is flickering when going to the next slide in Firefox.
I mainly use Firefox and Chrome PC Win10.
No such problems with Chrome…
Any idea for the flickering?
2.
Sending a link of a layerslider section to somebody:
With a onePager it is a bit difficult to send someone a link from a certain area. If, for example, I need a link from the Layerslider DJ to get to exactly this area, which URL do I pass on?Cheers, Tom
-
This reply was modified 6 years, 7 months ago by
JS.
June 25, 2019 at 4:51 am #1113102Hi,
#1: I took a look at your layerslider “361dj” in Firefox on Win10 and found no flickering. I also checked with Chrome on Win10 and found the same.
#2: I checked a link to this section in Chrome, Firefox, & Edge and it seemed to work fine, please check the link in the Private Content area.Best regards,
MikeJune 25, 2019 at 8:23 am #1113159Hi,
same here – no flickering now. I use the latest Firefox and also clear the cache from time to time. Hmmm´, strange…but ok…#2
Thanks for that!
But the link doesn´t “look good” (…#layerslider_3) if i send it to a client. Normally it should look like this http://www.companyname/361dj
Also to show the client that the link that he shall click is a respectable URL.
I know you can modify a cryptic link into a respectable but it´s long winded and also not respectable.
Is there an other idea?
Cheers, TomJune 27, 2019 at 5:35 am #1113792Hi,
Glad to hear #1 is solved :)
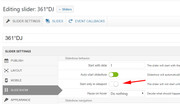
For #2 I added the ID to the layerslider in Layerslider > Slides > (first slide) Link & Attributes > ID

and I disabled the Slider Settings > Slideshow and turned off “Start only in viewport”

now the link in the Private Content area wil direct to the slider after 2 seconds (this is due to the “Page scroll to id” plugin)
Please clear your browser cache and check.
Please follow these steps to create new links to other sliders :)Best regards,
MikeJune 27, 2019 at 1:06 pm #1113934Hi,
this created link works for Chrome but here not for Firefox.
And – problem in Chrome: The screen is not centered. It´s about 30% moved.
I´ll try the suggested concept with an other slider and will report.Reflection:
Should I change the whole concept?
Not an OnePager. But individual main areas such as MANUFAKTUR + 361°. And then create a “OnePager” in each of these areas?
Perhaps this avoid better long loading times?Cheers…
-
This reply was modified 6 years, 7 months ago by
JS.
June 28, 2019 at 5:06 am #1114159Hi,
I reviewed the link in Chrome and Firefox and they both seemed to work, and the slide seems to be centered. Perhaps try clearing your browser cache.
Your new concept would help with loading times.Best regards,
MikeJune 28, 2019 at 4:54 pm #1114303Hi,
still the same here in Firefox and Chrome. I cleared the cache.
But let us close the thread. I change the general concept for better loading. And see what happens then…
Thanks a lot Mike…Cheers, Tom
June 29, 2019 at 3:48 pm #1114444Hi Tom,
Ok, we will close this one. Please open a new thread if you need any more help.
Best regards,
Victoria -
This topic was modified 6 years, 8 months ago by
-
AuthorPosts
- The topic ‘Layer Slider – Several points’ is closed to new replies.