
-
AuthorPosts
-
June 2, 2022 at 12:31 pm #1353903
Hi,
why do i have an image like this in my source code?
….wp-content/uploads/elvira-slider-1-1500×598.jpg
I have a slider that is 1920 x 765 with an image of 1920 x 765Elvira
PS: The same issue i have with an image which is published in the middle of the page as a HotSpot-Image.
The image stretches over the whole screen
The image has 1920 width, my screen is FullHD..
Why do i have this image as “image-1500×920.jpg” instead “”image.jpg”-
This topic was modified 3 years, 7 months ago by
InSilentio.
-
This topic was modified 3 years, 7 months ago by
InSilentio.
June 2, 2022 at 5:38 pm #1353957Enfold provides some additional image sizes to have for their alb elements a better choice.
in functions.php of enfold there are:$avia_config['imgSize']['widget'] = array('width'=>36, 'height'=>36); // small preview pics eg sidebar news $avia_config['imgSize']['square'] = array('width'=>180, 'height'=>180); // small image for blogs $avia_config['imgSize']['featured'] = array('width'=>1500, 'height'=>430 ); // images for fullsize pages and fullsize slider $avia_config['imgSize']['featured_large'] = array('width'=>1500, 'height'=>630 ); // images for fullsize pages and fullsize slider $avia_config['imgSize']['extra_large'] = array('width'=>1500, 'height'=>1500 , 'crop' => false); // images for fullscrren slider $avia_config['imgSize']['portfolio'] = array('width'=>495, 'height'=>400 ); // images for portfolio entries (2,3 column) $avia_config['imgSize']['portfolio_small'] = array('width'=>260, 'height'=>185 ); // images for portfolio 4 columns $avia_config['imgSize']['gallery'] = array('width'=>845, 'height'=>684 ); // images for portfolio entries (2,3 column) $avia_config['imgSize']['magazine'] = array('width'=>710, 'height'=>375 ); // images for magazines $avia_config['imgSize']['masonry'] = array('width'=>705, 'height'=>705 , 'crop' => false); // images for fullscreen masonry $avia_config['imgSize']['entry_with_sidebar'] = array('width'=>845, 'height'=>321); // big images for blog and page entries $avia_config['imgSize']['entry_without_sidebar']= array('width'=>1210, 'height'=>423 ); // images for fullsize pages and fullsize slideryou see that there is featured and featured image and extra_large …
Now is you put an image to your layout or insert to an alb element ( masonry gallery, gallery etc. ) there are default insertions for them.
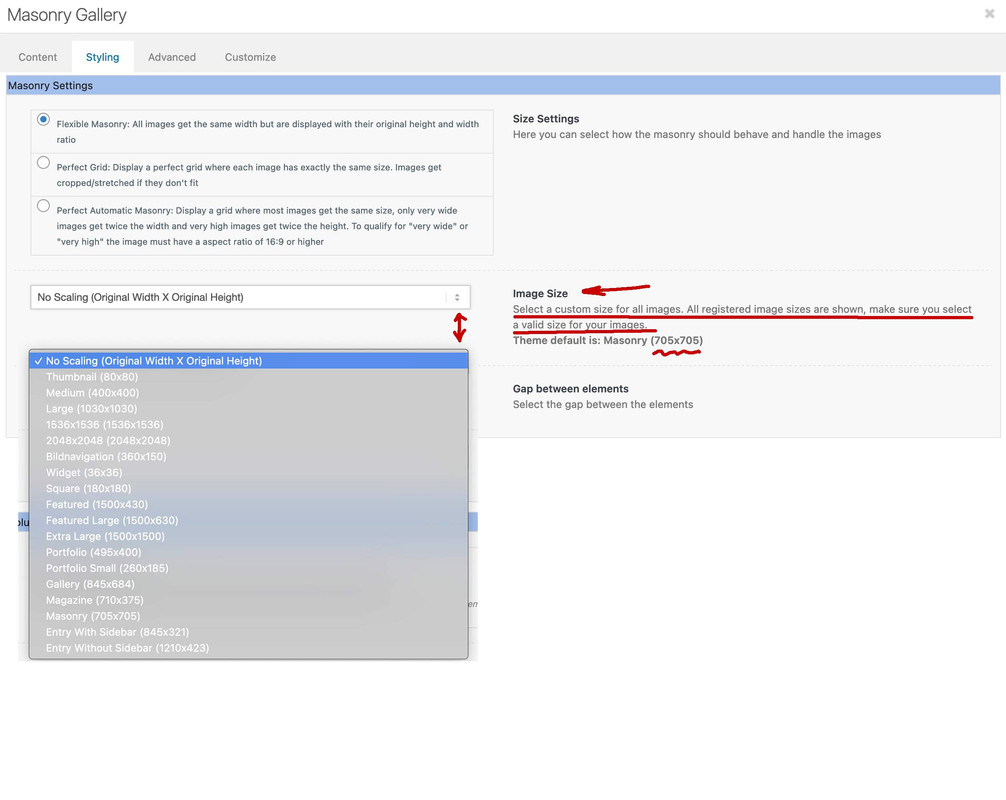
But you can allways change them by the alb options.
See masonry gallery f.e.:
 June 3, 2022 at 11:55 am #1354008June 5, 2022 at 2:49 pm #1354225
June 3, 2022 at 11:55 am #1354008June 5, 2022 at 2:49 pm #1354225Yes i see but it does not explain the first mentioned issue:
“why do i have an image like this in my source code?
….wp-content/uploads/elvira-slider-1-1500×598.jpg
I have a slider that is 1920 x 765 with an image of 1920 x 765”The slider i added shows an image that has 1920px width.
Slider & image is full width.
Why do i get images with 1500px width?Elvira
BTW:
The same happens with the “normal” slider.
1: Why is there a 1500 when i use a 1920?
2: When a 1500 is stretched to 1920 it looks bad.
(The setting is: “Use original size” but obvious it doesnt)-
This reply was modified 3 years, 7 months ago by
InSilentio.
June 6, 2022 at 5:10 am #1354275Hi,
Thank you for the update.
Where can we check the slider? Please provide the site URL in the private field. It is possible that the image (1500x598px) has been included in the srcset attribute to make the slider images more responsive. With the srcset attributes, browsers will be able to automatically select an appropriate image size based on the current screen width and resolution.
Best regards,
IsmaelJune 14, 2022 at 3:05 pm #1355202Hi,
You cant actually see it public since this part is still on localhost and not live.
But you can ask me about my settings and i will do my best to answer with a screencast or so.
Or maybe you can just try to reproduce it on your testing environments. No?Where would i have been included the scrset? I cant remember that i would have done this.
Kind regards
ElviraJune 16, 2022 at 4:10 am #1355421 -
This topic was modified 3 years, 7 months ago by
-
AuthorPosts
- You must be logged in to reply to this topic.
