-
AuthorPosts
-
August 22, 2016 at 5:58 pm #675918
I am trying to use this code on my website
<iframe style=”overflow: hidden; height: 100%; width: 100%;” src=”http://glauber.votolegal.org.br/” width=”100%” height=”100%” frameborder=”0″></iframe>
the code is making a windown that has no 100 per cento so screen heightthe exactly same code works on other websites such as this
http://www.novafriburgoacidadequequeremos.com/#!blank/bpzgj
do you know what is happening?
August 22, 2016 at 6:19 pm #675928Hey marcelhochman,
Please post us your login credentials (in the “private data” field), so we can take a look at your backend.
Login credentials include:
- The URL to the login screen.
- A valid username (with full administration capabilities).
- As well as a password for that username.
- permission to deactivate plugins if necessary.
Best regards,
JordanAugust 22, 2016 at 9:54 pm #676051……………
August 23, 2016 at 1:33 am #676099the thing is that this is not the correct url.
Try this :
<iframe src="http://www.novafriburgoacidadequequeremos.com.usrfiles.com/html/cee4aa_e5e645abd11a757393a6c5b9893d821b.html" width="100%" height="100%" scrolling="no"></iframe>you can than use a little css trick to get a good height for you iframe.
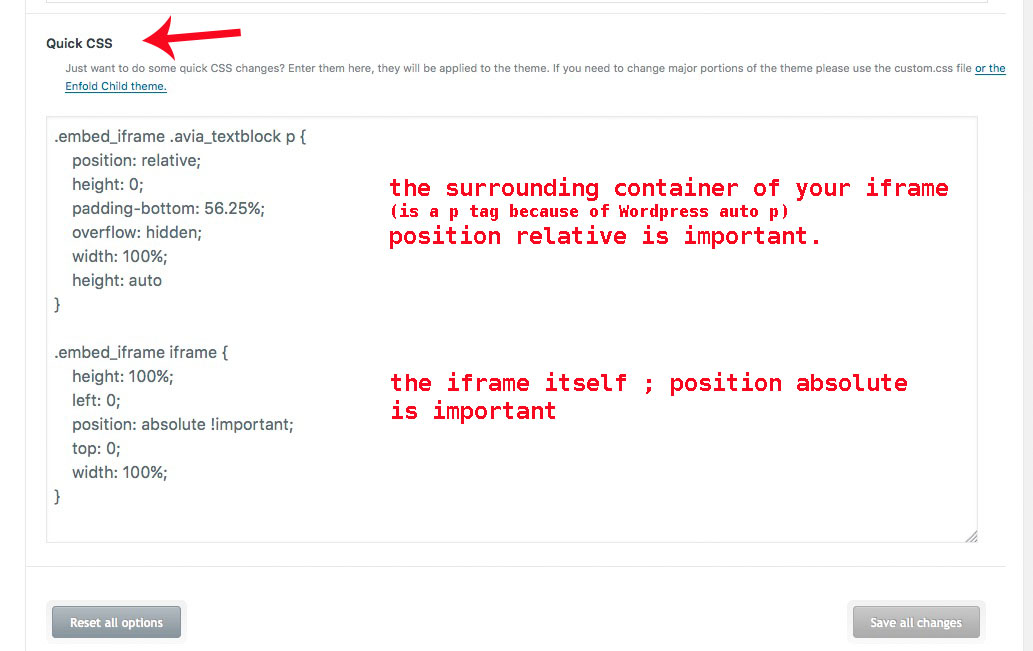
(i did the ifram in a 1/1 – text container) the 1/1 i gave a custom class: embed_iframe.embed_iframe .avia_textblock p { position: relative; height: 0; padding-bottom: 56.25%; overflow: hidden; width: 100%; height: auto } .embed_iframe iframe { height: 100%; left: 0; position: absolute !important; top: 0; width: 100%; }see here: Link
-
This reply was modified 9 years, 5 months ago by
Guenni007.
August 23, 2016 at 2:54 am #676119guenin 007 that is exactly what i want in your link. Itryed in my web site placing the code in my custom css in the adm painel and then crated a custom class called embed_iframe in my section id of a grid row.
did not work.
than i placed your code
<iframe src=”http://www.novafriburgoacidadequequeremos.com.usrfiles.com/html/cee4aa_e5e645abd11a757393a6c5b9893d821b.html” width=”100%” height=”100%” scrolling=”no”></iframe>
did not work
thank you for the help. do you know what shoud i do?
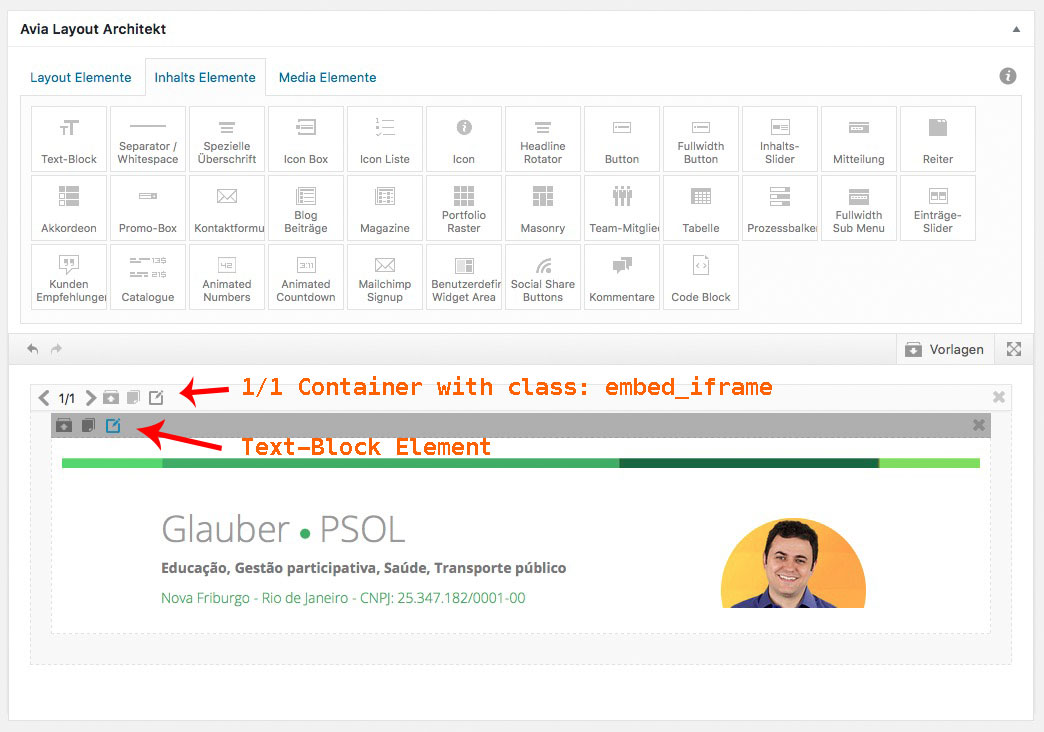
August 23, 2016 at 9:00 am #676255you can click on the images to zoom in:
the iframe code comes into an text-block element in a Container (in this case a 1/1 container)
Do not forget to save all those elements after inserting code snippets
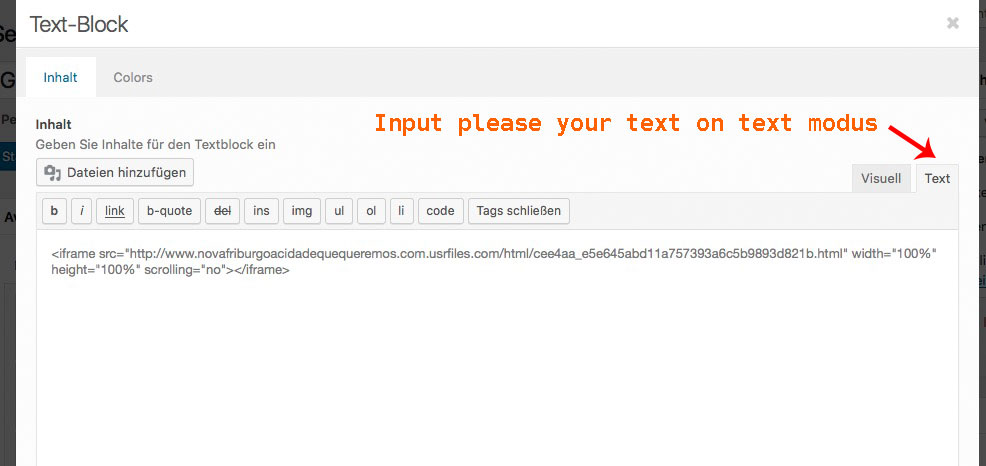
Press on edit text-block element:
This is the place where the iframe code comes to – and please goto Text-Modus when editing
August 23, 2016 at 10:58 am #676290and try this here first – i think browser-compatibility of vh and vw (screen-height and screen-width) is big enough !
this works better on small screens too !.embed_iframe .avia_textblock p { position: relative; height: 0; padding-bottom: 65vh; overflow: hidden; width: 100%; height: auto } .embed_iframe iframe { height: 100%; left: 0; position: absolute !important; top: 0; width: 100%; }August 23, 2016 at 2:01 pm #676407ok – i see you did it in a code block – that is ok too
the code you need is then:.page-id-740 .avia_codeblock { height: auto; padding-bottom: 65vh; position: relative; width: 100%; } .page-id-740 .avia_codeblock iframe { height: 100% !important; left: 0; position: absolute; top: 0; width: 100% !important; }i did it site-specific because i don’t know if you have elsewhere some iframes
August 24, 2016 at 4:55 am #676747Thanks the code really works.
but since i placed the first code my sidebars are not showing on posts and I do not know why. I tryes every thing tog et them working again but they do not in some of the posts.http://www.glauber50prefeito.com.br/comecou/ like this example.
This website is receiving 600 view every day and I need desperatly a solution. I opnede another topic but nobody is answering and i do not know if it is related to this change that we made.
August 24, 2016 at 5:00 am #676751the code is not working on this post:
August 24, 2016 at 6:52 pm #677187Now it is not working on mobile. Is it urgent for me to deal with this bugs on the website bezause it is having lots of views;.
August 24, 2016 at 7:19 pm #677196the code i gave you was site-specific ! so if you take this one the rules will work for all code-block / iframes:
.avia_codeblock { height: auto; padding-bottom: 65vh; position: relative; width: 100%; } .avia_codeblock iframe { height: 100% !important; left: 0; position: absolute; top: 0; width: 100% !important; }if you like to put the iframe in a widget use a text in the widget and place the iframe code in that container:
<p class="iframe_container"> <iframe src="http://www.novafriburgoacidadequequeremos.com.usrfiles.com/html/cee4aa_e5e645abd11a757393a6c5b9893d821b.html" width="100%" height="100%" scrolling="no"></iframe> </p>than you can place as allways:
.iframe_container { position: relative; padding-bottom: 65vh; height: auto; width: 100%; } .iframe_container iframe { position: absolute; height: 100% !important; width: 100% !important; left: 0; top: 0; }see here: Link
the reason why i did it in a text-block was the possibility to use widgets too
bytheway : its because iframes are allways difficult.
If you google to “is it good practice to use iframe”
there are tonns of lists where this point is discussed. From the point of seo as well. Performance Reasons too!
To have one or two the whole Site seems to be ok ( on youtube there is no other way)-
This reply was modified 9 years, 4 months ago by
Guenni007.
August 25, 2016 at 12:34 am #677280I ve tryed all you said and it is not working
<iframe src=””http://www.novafriburgoacidadequequeremos.com.usrfiles.com/html/cee4aa_e5e645abd11a757393a6c5b9893d821b.html”” width=””100%”” height=””100%”” scrolling=””no””></iframe>
can you simple go there and have a look on the site. The code works on the wix website i sent you perfectly. my website is receiving 400 views a day and oit is broken, and people can t donate. we are loosing money here.
August 25, 2016 at 12:47 am #677284this one is not working on mobile
August 25, 2016 at 11:26 am #677436sorry – me as a participant too – i’m now out.
maybe the mods have an Answer for you – but se my comment above
If you google to “is it good practice to use iframe”August 25, 2016 at 10:45 pm #677809August 31, 2016 at 9:42 pm #680335I Had to fix it other ways after a long time with no support. But it is still having problems on iphones.
September 1, 2016 at 11:00 am #680612Hi,
I checked on mobile but can’t see any issues. Can you provide us screenshots showing them please? use imgur.com or dropbox.
Best regards,
Andy -
AuthorPosts
- You must be logged in to reply to this topic.