-
AuthorPosts
-
December 7, 2023 at 7:36 am #1427405
Hello everyone
I found this support request from you here:I have inserted the part in the function.php.
The script below I have inserted into the Customizer.css.
Now I don’t understand where to put the
<script type=”text/javascript”>
have to insert?
Can you help me with this?
then I would like the popup to only appear on one page
Page number: 11748
Thank you very much
kind regards
FranzDecember 7, 2023 at 7:41 am #1427406Hey schweg33,
Thank you for the inquiry.
You can add the script in a single page using the Code Block element from the Advance Layout Builder. Please check the screenshot below.
Screenshot: https://savvyify.com/img/image/HOZQ
Best regards,
IsmaelDecember 7, 2023 at 7:56 am #1427408Many thanks
Ismael
could you insert this for me
I don’t understand itThank you
kind regards FranzDecember 7, 2023 at 11:21 am #1427431keep in mind that the
jQuery(window).load(function(){is deprecated, you now have to use:
jQuery(window).on('load', function(){December 7, 2023 at 11:29 am #1427434Thank you
I have now entered it like this:jQuery(window).on(‘load’, function(){
?>
<script>
(function($){
$(document).ready(function () {
setTimeout(function() {
$(‘a.open-popup-link’).trigger(‘click’);
},500);
});
})(jQuery);
</script>
<?php
}
add_action(‘wp_footer’, ‘custom_script’);December 7, 2023 at 12:33 pm #1427445hm ?
some thoughts on custom scripts via functions.php
you can do that:
function custom_script(){ ?> <script type="text/javascript"> (function($) { $(window).on('load', function(){ $('.open-popup-link').trigger('click'); }); })(jQuery); </script> <?php } add_action('wp_footer', 'custom_script');Maybe – i think it will be enough to just wait til DOM is loaded and not the whole page
so this could therefore be sufficientfunction custom_script(){ ?> <script type="text/javascript"> window.addEventListener("DOMContentLoaded", function () { (function($) { $('.open-popup-link').trigger('click'); })(jQuery); }); </script> <?php } add_action('wp_footer', 'custom_script');But
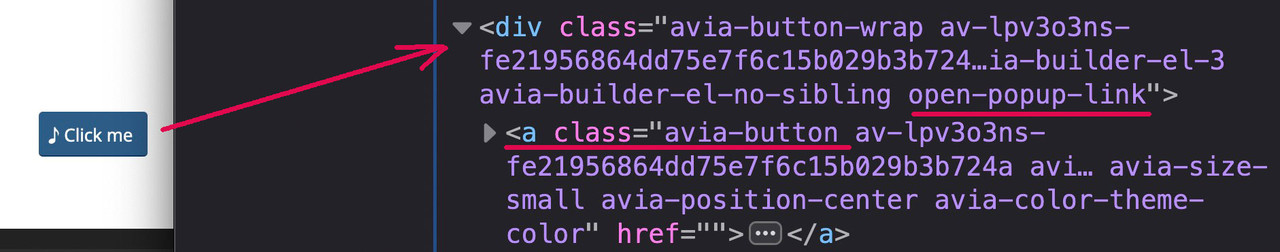
did you really got that class on the anchor?
Lets say you got a button as trigger for the inline popup loading. And you gave a custom class to that button element – the class will be at the button wrapper – not the anchor!so the selctor must be different:
function custom_script(){ ?> <script type="text/javascript"> window.addEventListener("DOMContentLoaded", function () { (function($) { $('.open-popup-link a').trigger('click'); })(jQuery); }); </script> <?php } add_action('wp_footer', 'custom_script');December 7, 2023 at 1:31 pm #1427452many thanks together
now everything fits
you can close this requestkind regards
Francis
December 7, 2023 at 6:02 pm #1427485Hi,
Glad Guenni007 could help, thank you Guenni007, if you have any further questions please create a new thread and we will gladly try to help you. Thank you for using Enfold.Best regards,
Mike -
AuthorPosts
- The topic ‘insert javascript’ is closed to new replies.