
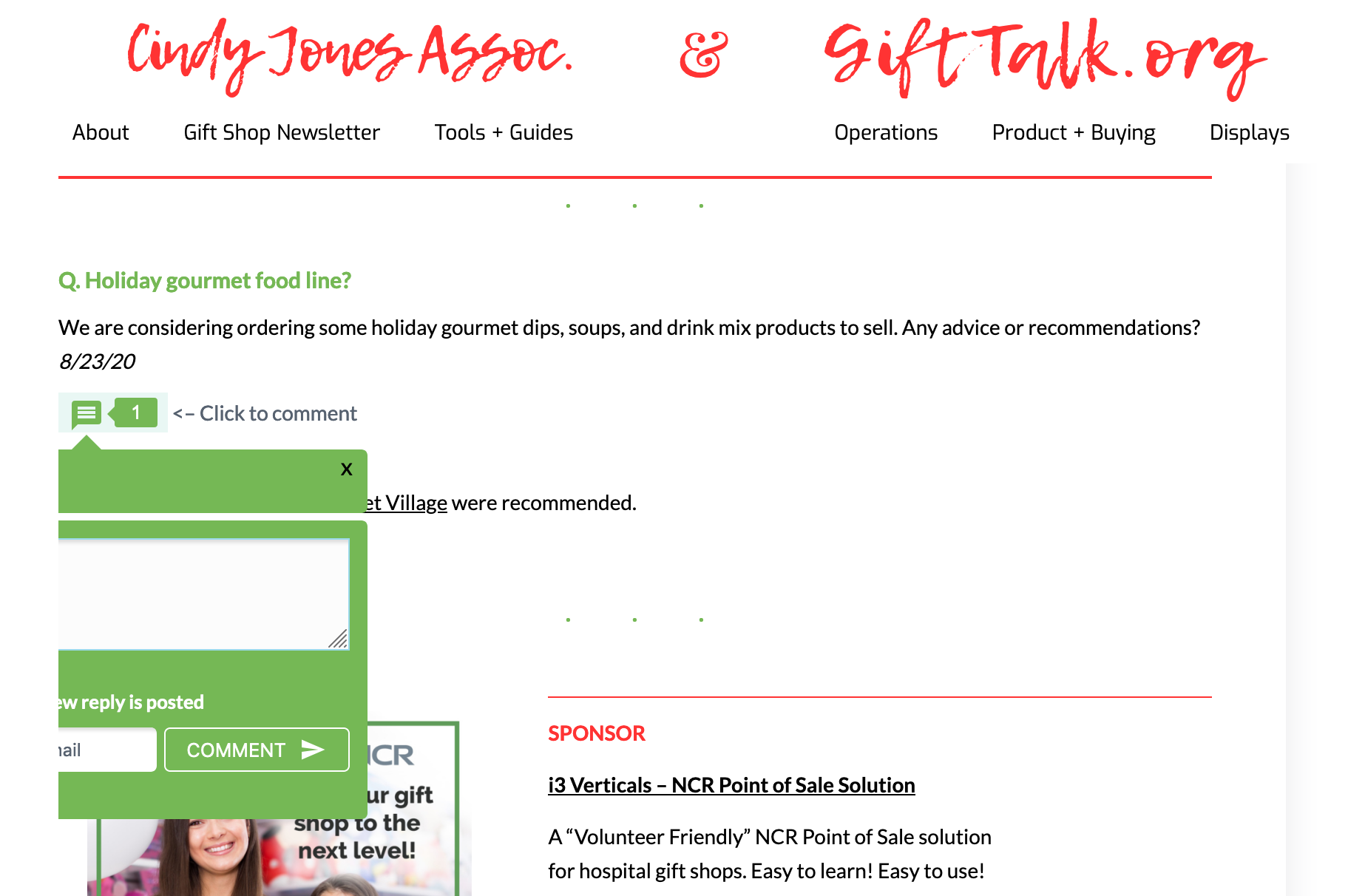
Hello Enfold, I am using the wpdiscuz plugin for inline comments. It’s a terrific plugin, but the comment input box that pops up is getting cut off. We are stumped. The plugin developer can’t figure it out. I can’t either. I know you don’t provide support on plugins, but thought I’d try anyway. You guys seem to have magical powers :) Thanks!
Example here, click “Q. Gourmet holiday food line?” in the Table of Contents on right side. Then click the comment icon.

Thanks, in advance, for any advice.
Hey Nicole,
Here is the code you can put in Enfold > General Styling > Quick Css, if it does not work, put into themes/enfold/css/custom.css
#top .wpd-inline-form-wrapper {
left: 0;
}
If you need further assistance please let us know.
Best regards,
Victoria
Hey Victoria, this worked perfectly. Wow. Thank you! It’s cutting off on the right side as well. I applied similar CSS for the right side but isn’t working.
See example here > Discussion > comment icon for HIKE IN CHOCOLATE AND CANDY PRICES
#top .wpd-inline-form-wrapper {
left: 0;
right: 0;
}
Extra thanks as this is an external plugin. Much appreciated.
