
-
AuthorPosts
-
April 13, 2015 at 8:17 am #427342
Hi,
I’ve had to resort to the use of HTML inside a text box to create a table. Here is the code:
<table> <tbody style="font-size: 16px !important;"> <tr> <td>Early aging fine lines & wrinkles</td> <td>Enlarged pores</td> </tr> <tr> <td>Hyperpigmentation & melasma</td> <td>Excess oil</td> </tr> <tr> <td>Sun damaged skin</td> <td>Hydration</td> </tr> <tr> <td>Age spots</td> <td>Puffy eyes</td> </tr> <tr> <td>Blackheads and whiteheads</td> <td>Rejuvenation; overall skin health</td> </tr> </tbody> </table>I would like to ask two questions:
1. Increasing font size – at the moment the “style” is not being recognized and as such the text is only being displayed at 13px instead of 16px.
2. Is there a better way than using HTML inside a AVIA text element to create a table?April 13, 2015 at 8:36 am #427345Hi slui ;
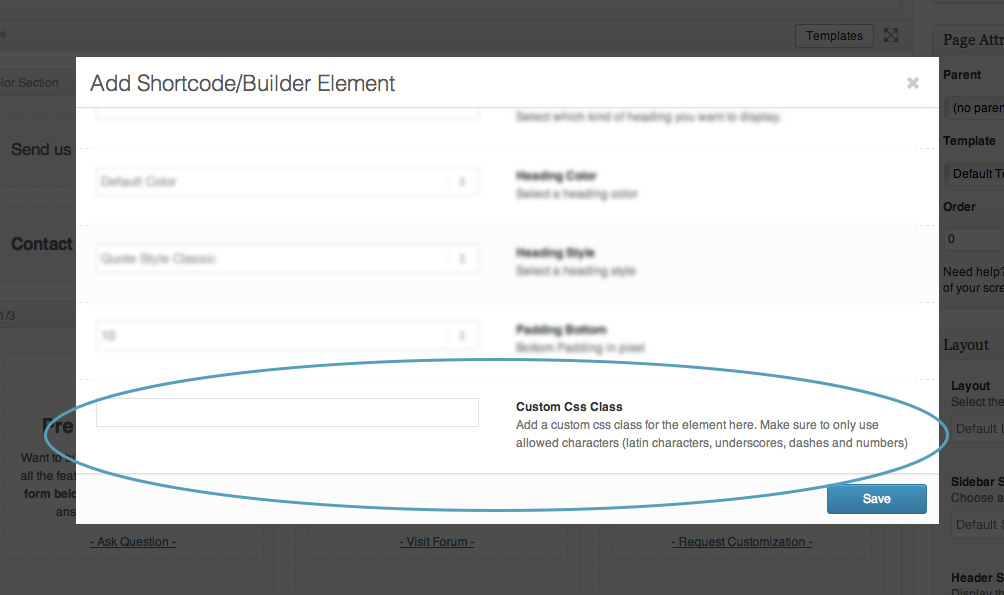
Add a custom css class to your table, and target your table by adding it into your custom css file:
for example :.my-custom-table{ font-size: 16px !important;}here an image
 April 13, 2015 at 6:21 pm #427692
April 13, 2015 at 6:21 pm #427692Hi!
Please turn on custom CSS field for ALB elements- http://kriesi.at/documentation/enfold/turn-on-custom-css-field-for-all-alb-elements/ and then refer to @begrafiks post above.
@begrafiks thanks :)Regards,
YigitApril 13, 2015 at 8:45 pm #427789This reply has been marked as private.April 13, 2015 at 10:48 pm #427856Hey!
1- Please add following code to Quick CSS
.page-id-151 .avia_textblock td { font-size: 16px!important; }2- You can use Enfold’s native table element
Cheers!
YigitApril 14, 2015 at 2:54 am #427970Thanks that worked well. I created a seperate class instead of using the page-id.
I’m also trying to remove the borders of the table. I tried the following code and it did not work:
/* Table Font - Size Change */ .product-benefits .avia_textblock td { font-size: 16px!important; border-top-width: 0px; border-left-width: 0px; border-right-width: 0px; border-bottom-width: 0px; text-align: left; }The alignment also did not work.
Can you please assist?
sl
April 15, 2015 at 3:33 am #428631April 15, 2015 at 1:45 pm #428903Hi,
Thank you for this. That pointed me in the right direction to modify everything else in the table. You can close this file off now.
sl
April 15, 2015 at 2:44 pm #428939 -
AuthorPosts
- The topic ‘Increase Font Size in Table’ is closed to new replies.
