
Tagged: background, grid row
-
AuthorPosts
-
March 24, 2016 at 4:35 pm #603218
Hello,
How can I use the grid row element and have a video/image background covering the whole element – not for a specific cell?
Thanks,Frederic
March 24, 2016 at 6:04 pm #603296Hey Frederic!
Thanks for reaching out to us!
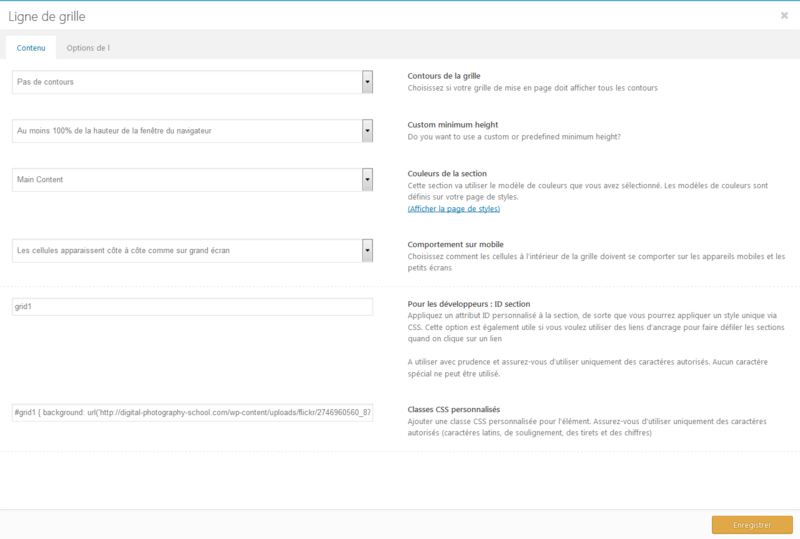
Here’s a workaround to add a background image. Go to edit the Grid Row and in the Section ID field add an ID; for example grid1. Then go to Quick CSS under the General Styling tab in the theme options and add the following code:
#grid1 { background: url('http://digital-photography-school.com/wp-content/uploads/flickr/2746960560_8711acfc60_o.jpg'); }You will need to change the URL to the URL of your image. You can also set the minimum Grid Row height in the Grid Row height settings.
Regards,
JordanMarch 24, 2016 at 6:23 pm #603317Hi Jordan,
Thank you for the tip.
Would be great to have this option in a coming version as well as being able to add a video background to the entire grid.
Regards,Frederic
March 24, 2016 at 6:27 pm #603320Hey!
Please feel free to request such feature here – https://kriesi.at/support/enfold-feature-requests/
Cheers!
YigitDecember 15, 2017 at 6:02 pm #889344Hello all,
(Hello Yigit and thank again for my connexion..)J’ai bien essayé de faire le test écrit plus haut (with #grid1) mais j’ai toujours un écran noir et l’image n’apparait pas.
J’ai mis le Quick CSS sous l’onglet Style général dans les options du thème et ajouté le code.
pouvez vous m’aider à essayer d’y arriver?Thanks
Alex
-
This reply was modified 8 years, 1 month ago by
Alexandre1048.
December 16, 2017 at 10:09 am #889510Hi,
Could you post a link to where we can see the problem? Also, please communicate in English as we don’t have any french speaking moderators.
Best regards,
RikardDecember 16, 2017 at 1:16 pm #889531Sorry in advance for my English Richard!
Here is the link, I created a page to do the test, and here is a screenshot of what I wrote.

Thank in advance
Alexandre
December 18, 2017 at 4:55 am #889893Hi,
Thanks for that, so the problem is that nothing is showing on the page? If so then please post admin login details in private so that we can have a closer look.
Best regards,
RikardDecember 18, 2017 at 11:50 am #889974This reply has been marked as private.December 19, 2017 at 5:01 am #890331Hi,
Thanks for the login details, you have no content in the Grid Row, I think that’s why nothing is showing. Could you try adding some content to it to see if that will work please?
Best regards,
RikardDecember 21, 2017 at 12:30 pm #891112Hi Richard, sorry for my late reponse!!
I put some content in the page but it not work, my font is still black then a put the Grid1 in ID and #Grid1…etc in CSS
Thanks in advance
Alexandre
December 21, 2017 at 9:19 pm #891369Hi Alex,
I don’t see any text on the page. Is that the page you need help with?
Best regards,
VictoriaApril 26, 2018 at 10:36 am #947173Hello,
Hi, I’m trying desperately to display a background image of a grid row but it does not show up. I seem to have correctly identified the Developers: Section ID and tried to complete the Custom Css Class section just below. no display. I then tried to complete the CSS section of the theme, same thing. An idea?
#grid1 { background: url(‘http://www.market-in.pro/wp-content/uploads/2018/04/485208415.jpg’); }
Thank you for your help.
Stéphane.April 27, 2018 at 10:09 am #947774Hi obthway192,
Could you please give us a link to your website, we need more context to be able to help you.
Best regards,
VictoriaApril 27, 2018 at 10:15 am #947781Hello,
Please find more information in Private content:
Thank you so much.April 29, 2018 at 6:15 am #948534Hi obthway192,
If you want an image background instead of the green background, you might want to use some slider, like Layer Slider or full-size slider.
https://kriesi.at/themes/enfold-2017/#top Like this one, for example.Best regards,
VictoriaApril 29, 2018 at 7:21 am #948546Hi Victoria,
OK,
Can I use the grid row element and have a video/image background covering the whole element – not for a specific cell?
This solution doesn’t work?#grid1 {
background: url(‘http://digital-photography-school.com/wp-content/uploads/flickr/2746960560_8711acfc60_o.jpg’);
}
Thanks you.May 1, 2018 at 5:53 am #949337Hi,
Try checking the URL of the image your are using, the current URL is in private and leads to a 404 page. You could try removing the single quotation marks for instance.
Best regards,
RikardMay 1, 2018 at 12:01 pm #949498Hi,
Sorry for that.
Please clsoe the ticket.
Thank you.May 1, 2018 at 3:46 pm #949562this was a “fake-solution” https://webers-testseite.de/grid-row-video/
that is a color-section with special youtube input.
and a grid-row following but set to absolut positioning with background transparent. So it comes over the color-section.
If you like that – i don’t know what you like to layout exactly.May 1, 2018 at 4:06 pm #949565and by the way – do not take background – instead take background-image for you would like to take an image:
#grid1 { background-image: url(https://digital-photography-school.com/wp-content/uploads/flickr/2746960560_8711acfc60_o.jpg); background-repeat: no-repeat; background-size: cover; background-position: top center; }May 3, 2018 at 5:30 am #950452Hi,
Thanks for sharing @guenni007, I’ll close this thread for now since the original poster was happy.
Best regards,
Rikard -
This reply was modified 8 years, 1 month ago by
-
AuthorPosts
- The topic ‘Image/Video background on the whole grid row’ is closed to new replies.
