
-
AuthorPosts
-
July 29, 2022 at 7:52 pm #1359883
I need to create a simple image over image rollover effect. I would like to do something similar to this
https://apex1031.com/
Scroll down to Be a smart investor and see the panels below
I’ve been trying everything I know in Enfold and not sure what to do next. I know that this effect is available in Elementor, but not sure I want to go there.
Any suggestions on how to do this in Enfold? or maybe a plugin?July 30, 2022 at 1:44 pm #1359928Hey hostworks,
Thanks for your question, the elements that you have linked to are using css for the mouse-over effect.
The box shadow around the element uses this css:.apx-card:hover .apx-card-inner { -webkit-box-shadow: 0 15px 34px #a9afac; box-shadow: 0 15px 34px #a9afac; }the background color of the icon uses this css:
.apx-card:hover .apx-card-img-inner { background: #5ba07c; color: #fff; }and the lines of the icon uses the invert filter
.apx-card:hover img { -webkit-filter: brightness(0) invert(1); filter: brightness(0) invert(1); }If you wanted to recreate this with the Icon Box element, you could add the custom class apx-card to it:

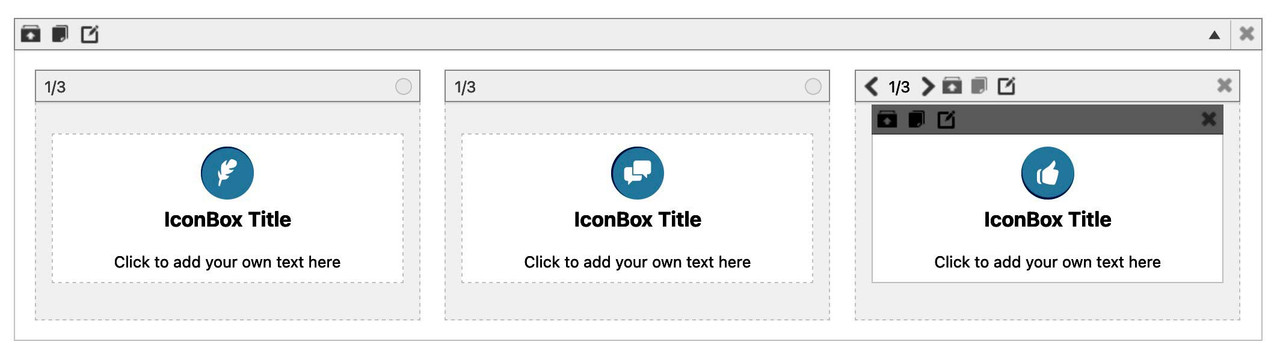
then add this css:.apx-card:hover .iconbox_icon { background-color: #fff; color: #000; } .apx-card:hover { -webkit-box-shadow: 0 15px 34px #a9afac; box-shadow: 0 15px 34px #a9afac; }for this result on mouse-over (the middle element)

please give this a try and if you need further help please link to a test page that we can examine.Best regards,
MikeJuly 31, 2022 at 12:36 am #1359981Thanks Mike. I already have the two images:
https://www.the1031investor.com/wp-content/uploads/2022/07/Why-1031-exchange72-ppi.png
https://www.the1031investor.com/wp-content/uploads/2022/07/High-why-103172-ppi.png
I just want to use them for the hover and click. I can’t see how to do this with the icon box.
ThanksJuly 31, 2022 at 5:28 am #1359983Hi,
Thanks for the link to your images, I misunderstood your approach. For this, I would recommend using two image elements to Swap Images on Hover With Closest Hidden Image
Let’s start with an image element and add the custom class beforeHover:

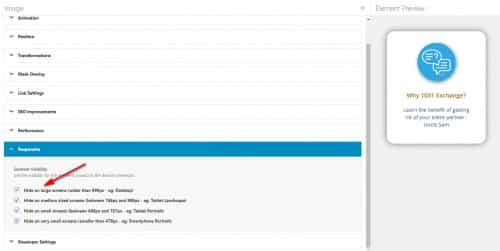
then we will add another image element next to it with the custom class afterHover and assign the Element Visibility to hidden for all devices:

so the example page will look like this:

then add this code to the end of your functions.php file in Appearance ▸ Editor:function custom_swap_image_on_hover_with_closest_hidden_image_script() { ?> <script> window.addEventListener('DOMContentLoaded', function() { (function($){ $('.avia-image-container.beforeHover').hover(function(e){ $(this).find('img').attr('data-url', $(this).find('img').attr('src')); $(this).find('img').attr('src', $(this).next('.afterHover').find('img').attr('src')); $(this).find('img').attr('srcset', $(this).next('.afterHover').find('img').attr('src')); }, function(e){ $(this).find('img').attr('src', $(this).find('img').attr('data-url')); $(this).find('img').attr('srcset', $(this).find('img').attr('data-url')); }); })(jQuery); }); </script> <?php } add_action('wp_footer', 'custom_swap_image_on_hover_with_closest_hidden_image_script');please give this a try and if you need further help please link to a test page that we can examine.
Best regards,
MikeJuly 31, 2022 at 10:08 am #1359990I would indeed do it like Mike, with one exception – I would use Enfolds columns and use the Column link right away. Since the icon box is inside the column, we have the same construct as on your example page. I would assign a custom class to the column and save the whole thing as a template (e.g. icon-box-column).
If you then need this special iconbox, you can always use it via template – and only make the adjustments then ( icon, column color ).

for the quick css entries and example page look: https://enfold.webers-webdesign.de/iconbox/
If you do not find nice icons on entypo-fontello iconset – use your own by uploading to fontello.com
PPS: my solution is easier to get – because it is only css and the rest will be done by Enfold alb options ;)
see example-pageJuly 31, 2022 at 11:40 am #1359992Thank you everyone,
Here’s my sample layout for design https://www.the1031investor.com/wp-content/uploads/2022/07/Highlight-hover-example.png
As you can see, I have 9 images to swap, not just one. And thanks for the suggestion, Guenni007, but these are images we want to use, not icon boxes.July 31, 2022 at 1:15 pm #1359997Hi,
Thanks for the feedback, my solution above will work for as many images as you like.
I have tested by adding numbers to the hover image that you posted earlier to demonstrate that the correct image is swapped in the Swap Images on Hover With Closest Hidden Image solution:

Please try this and if you have further trouble with the solution Please include an admin login in the Private Content area so we can assist.Best regards,
MikeJuly 31, 2022 at 7:50 pm #1360018Mike this is perfect and works like a charm! You are the best! You can close this ticket.
July 31, 2022 at 8:38 pm #1360020Hi,
Glad we were able to help, if you have any further questions please create a new thread and we will gladly try to help you. Thank you for using Enfold.Best regards,
Mike -
AuthorPosts
- The topic ‘image over image effect options’ is closed to new replies.
