-
AuthorPosts
-
February 6, 2019 at 1:40 pm #1063613
Hi,
is there a way to place a image + lightbox into the cell of a table? I’ve managed to place the image with a simple
tag. How do I get to place an lightbox in there? I tried something like this – which doesn’t give me the functionality of the lightbox though.
<a href="IMAGE HERE" class="avia_image lightbox-added"> <img class="avia_image " src="THUMBNAIL HERE" alt="" title="" itemprop="thumbnailUrl"> </a>I’d appreciate your assistance.
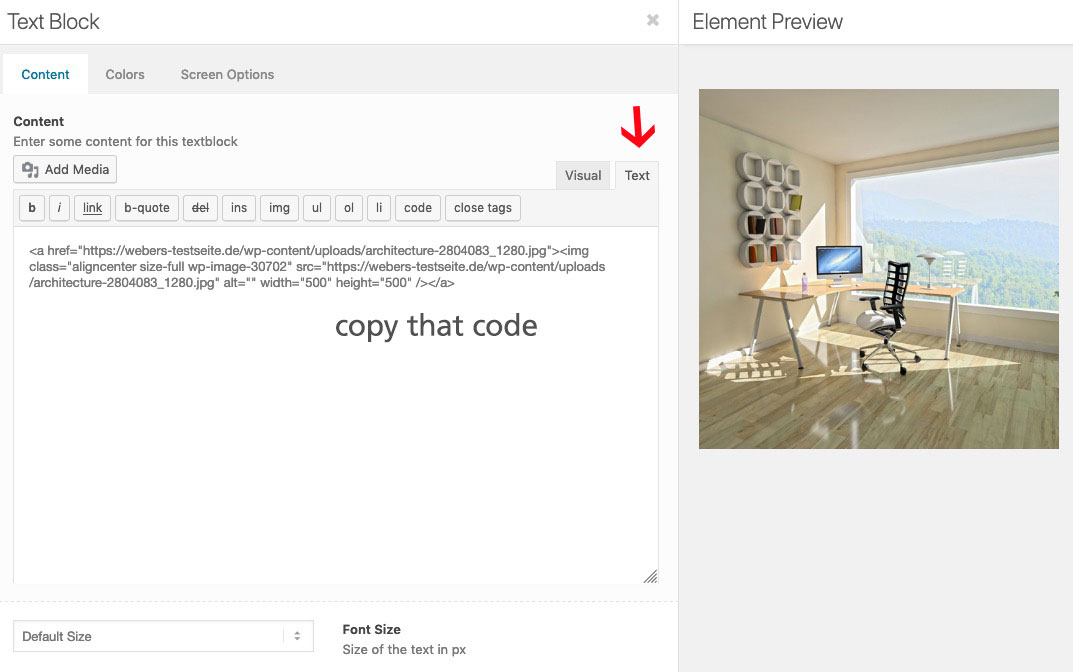
February 6, 2019 at 2:09 pm #1063621Create under your table a text-block element.
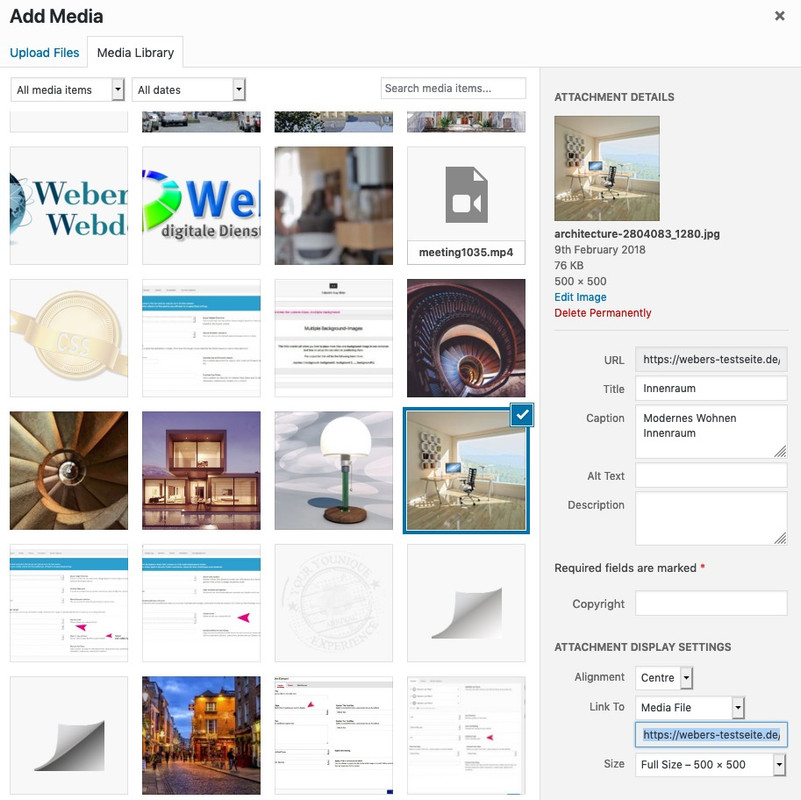
First insert one image after the other by adding media file to it:
( click to enlarge ):

you see that i have choosen to have link “media file”
that it is centered – and perhaps a caption.Now change to text editor mode of that to see the html code for it.
Each image now you can copy paste that html codePaste this code to your cells – and after that you can delete your helping text block element
-
This reply was modified 6 years, 11 months ago by
Guenni007.
February 6, 2019 at 2:15 pm #1063624if you have a lifelink for us – the class lightbox-added comes with the method above automatically to the image. So i do not understand why your code does not work as it should
See here my test page: https://webers-testseite.de/images-in-table-cells/
-
This reply was modified 6 years, 11 months ago by
Guenni007.
February 6, 2019 at 5:50 pm #1063709Thanks @Guenni007! – works perfectly!
I threw in a title=”Whatever” and it looks great.
Have a great one!
February 7, 2019 at 9:57 am #1063968Hi tebitrongmbh,
Great, glad you got it working and thanks to @guenni007 for helping out :-)
Please let us know if you should need any further help on the topic or if we can close it.
Best regards,
RikardFebruary 7, 2019 at 11:35 am #1064030This reply has been marked as private.February 8, 2019 at 8:22 am #1064464 -
This reply was modified 6 years, 11 months ago by
-
AuthorPosts
- The topic ‘Image + Lightbox into a Cell of a Table Element’ is closed to new replies.