
-
AuthorPosts
-
January 14, 2019 at 12:57 am #1053468
Hello there,
i don’t know why my image hover effect won’t work,
I put the 4 photos of the translator on the start page, all photos are put in the grid element, in the image settings all the boxes, image hover effect are checked, in order to have the photo just a little bit magnified when hovering over it,
could you help me pls? is it because of the sizes of the photo?what should I change?thanks in advance
regards
BarabasoneJanuary 14, 2019 at 7:33 am #1053558Hey barabasone,
Could you post a link to the page in question so that we can take a closer look please?
Best regards,
RikardJanuary 15, 2019 at 1:21 am #1053902hello
this is the link,
https://mariadragan-uebersetzungen.dethe 4 photos in the middle are fixed, I would like to have that magnifying effect when hovering with the mouse over it
could you help me?
where lies the problem,
could you tell me?thanks in advance
January 15, 2019 at 5:45 pm #1054193Hello there
could someone help me with the above issue?
regards
January 16, 2019 at 8:41 pm #1054713Hi barabasone,
Can you give us temporary admin access to your website in the private content box below, so that we can have a closer look?
Best regards,
VictoriaJanuary 17, 2019 at 1:19 am #1054814Hello Victoria thank you for the reply
hello
this is the link,
https://mariadragan-uebersetzungen.dethe 4 photos in the middle are fixed, I would like to have that magnifying effect when hovering with the mouse over it
could you help me?
where lies the problem,thanks in advance
January 18, 2019 at 6:17 pm #1055582Hi barabasone,
Credentials did not work for me. Could you please update the credentials?
Best regards,
VictoriaJanuary 19, 2019 at 11:54 pm #1055991Hello Victoria,
thanks for the reply
sorry its a small mistake in the credentialsJanuary 20, 2019 at 7:42 pm #1056270Hi barabasone,
Best regards,
VictoriaJanuary 20, 2019 at 10:21 pm #1056341Hello Victoria
it was my fault, its not in the right order:-)
best regards,
BogdanJanuary 21, 2019 at 2:52 pm #1056691Hi Bogdan,
Thanks :)
Well, the hover effect that you need was broken in Enfold 4.5, but it works in the 4.5.1 version already. You might want to try the update.
Best regards,
VictoriaJanuary 22, 2019 at 9:57 pm #1057458Hello Victoria
thanks for the reply
i understand.. hm
if I try to update enfold don’t I risk to have the instability problems with the webpage?
should I just update enfold to the version 4,5,1? or should I have to install other things as well? Gutenberg?thanks in advance
BogdanJanuary 23, 2019 at 8:21 am #1057615Hi Bogdan,
There are always risks involved when updating things in WordPress, that’s why you should always be careful and have proper backups of the site. If you update to 4.5.2, which is the latest version, then you will have an option in the theme to turn off Gutenberg in the theme options.
Best regards,
RikardJanuary 24, 2019 at 12:46 am #1057980Hello there, thanks for the info
ill leave it as it is for now, without the magnifying effect.
ill update enfold and WordPress maybe a little bit later, cause I didn’t use an enfold child theme
in order to ask you for another help, could I bring up a new issue here on the same dialog, or should I open a new thread?
I wanted to ask you how could I move the 2 call to action buttons ( about) and ( Dienstleistungen) further up and to the left in order to see them on my slideshow image first hand when I open the website, because, the 2 call for action buttons are hidden I have to scroll a little bit down to see them .
could you give me a quick css?thanks in advance
regards
BogdanJanuary 27, 2019 at 6:23 pm #1059396Hi,
Sorry for the late reply, to move your call to action buttons up,
Please try this code in the General Styling > Quick CSS field or in the WordPress > Customize > Additional CSS field:@media only screen and (min-width: 767px) { .av_slideshow_full .container.caption_container { height: 50% !important; } }Best regards,
MikeJanuary 28, 2019 at 1:54 am #1059488thank you very much Mike,
it did work very well
Best regards,
Bogdancould you give me a css code for changing the color of the subtitle fonts in the left sidebar menu? I don’t want to have it red as the title I want to have them lets say black
January 28, 2019 at 2:29 pm #1059637Hi,
Please try this code in the General Styling > Quick CSS field or in the WordPress > Customize > Additional CSS field:span.avia-menu-subtext { color: #000 !important; }Best regards,
MikeJanuary 28, 2019 at 5:59 pm #1059722Hello,
I’m seeing the same problem when manually updating from Enfold 4.4 to 4.5.3 on a clients’ website. Even when manually downgrading to 4.5.2 or 4.5.1 the desired image hover effect is not working for me.
Hadn’t the problem been solved in 4.5.1?
I went back to 4.4 with the help of a backup for now.
Best regards,
SeanJanuary 28, 2019 at 10:44 pm #1059816thanks Mike for the css
it worked out,
best regards
Bogdan
January 28, 2019 at 11:34 pm #1059836i also succeeded to make a quick css for the textsize for the subtext to have t just a lilt big bigger:-)
regards
BogdanJanuary 29, 2019 at 1:23 am #1059857hello mike,
on the avia left menu sidebar I have set the different custom links, so I can scroll down and up from the submenu Dienstleistungen and Biographie
but if click on the submenu Welcome nothing happens, because there is a full width slide show and I can’t put it in a color section to set an anchor link. how could I possibly make it work?could you pls help me with this as well? any css or what should I do
best regards
Bogdan
January 30, 2019 at 12:42 am #1060265Hi,
Sorry for the late reply, I took a look at your page and assumed that the menu item “welcome” is meant to go to the top of the page, so I changed the link to “#top”.
Please clear your browser cache and check.Best regards,
MikeJanuary 30, 2019 at 12:55 am #1060274thanks so much mike, you really made me happy,
you just changed in the menu structure the page welcome with #top. ? that was it? wow, now I am going to know for the future to name is as wellbest regards Mike
bogdan
January 30, 2019 at 2:41 am #1060316Hi,
I’m glad to help.
Yes, I changed the menu url from #welcome to #top
#top is built into the theme so you can use it in the future too.
Unless there is anything else we can assist with on this issue, shall we close this then?Best regards,
MikeJanuary 30, 2019 at 10:57 am #1060420Hi Mike,
I’m seeing the first problem Bogdan wrote about (image hover effect not working) when manually updating from Enfold 4.4 to 4.5.3 on a clients’ website. Even after manually downgrading to 4.5.2 or 4.5.1 the desired image hover effect did not work for me.
Hadn’t the problem been solved in 4.5.1?
I went back to 4.4 with the help of a backup for now.
Could you please help me with this. Is this problem familiar to you? I would like to hand the website over to the client with the latest versions of Enfold and WordPress.
Best regards,
SeanJanuary 30, 2019 at 11:24 pm #1060641Hi Mike, lets close this item
thank you for your help
Best regards
Bogdan
January 30, 2019 at 11:41 pm #1060646Hi,
@Lars I took a look at your site and assume that you are referring to the three images with the titles “Team” “Projects” & “Funding by…”
each zoom in on hover, I know that this is working for you now because you rolled back to v4.4, I tried to recreate this on my updated localhost with 1/3 columns and image elements with the on hover effect of “slightly zoom”, and it seems to work correctly.
I’m using v4.5.3 & WP v5.0.3 Am I looking at the correct images?
When you updated, did you delete the theme folder, via ftp and upload a new one or did you try to overwrite the theme folder via ftp?
Overwriting the theme folder will leave old files behind and cause errors.
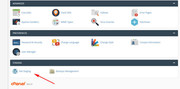
If that is not the cause, perhaps there was caching from the merged css or the server?Please check your webhost to see if you have the one click staging site option, this is a option in most cPanels to create a staging clone of your site so we can test on it and you site will stay up and running. You can always ask your webhost to help you with setting this up if you want.
Here are some screenshots of what it would look like:


I would like to update the site, via FTP to see the error, and resolve. Or if you create a backup, we could just update your site.Best regards,
Mike -
AuthorPosts
- You must be logged in to reply to this topic.
