-
AuthorPosts
-
November 22, 2024 at 5:14 pm #1471962
Hello Kriesi team,
I would like to use iFrame and Lightbox for different views. For example, I would like to use iFrame for Accordion Slider, Gallery, Masonry, Masonry-Gallery, Portfolio Grid as needed, so that I can also link the images to website content: see here https://bdesign2021.live-website.com/products-2#iframe
How can I do this?With best regards
LokmanNovember 25, 2024 at 4:38 am #1472096Hey luleloki,
Thank you for the inquiry.
What do you mean by “iFrame and Lightbox for different views”? If you simply need to display an image inside a lightbox, you can link the image, and the theme will automatically configure it to open within a lightbox container.
Best regards,
IsmaelNovember 25, 2024 at 10:06 am #1472121First: i think you have an additional lightbox plugin working on that page. Nivo ?
Next: you can declare for an image a custom-link – on lightbox setting there is the option “custom-link fallback is image”
(The disadvantage is that this link is saved globally for the image, i.e. not exclusively for this element.)on magnific popup there seems to be possibilities to mix content types in one gallery ( e.g. images and video in iframes ) – but i guess you had to decide what lightbox plugin you like to use. the embedded magnificPopup script can do that. ( i hope ;) )
i will test it now on my test page …November 25, 2024 at 10:46 am #1472128the easiest way would be: if devs could create a conditional input field as soon as you have selected lightbox as the destination, in which you can enter the mfp type as a link class – because:
By default, Magnific Popup has four types of content: image, iframe, inline, and ajax ( classes: mfp-image, mfp-iframe, mfp-inline, mfp-ajas) . There is no any “auto-detection” of type based on URL, so you should define it manually.
But that had to be tested if that will be enough to rule the grouping between mixed content.November 25, 2024 at 2:16 pm #1472146hm – seems to be hard to mix images with website in iframes in one gallery.
images and videos work from the scratch – if you choose “use custom link and fallback is image”.November 26, 2024 at 11:01 am #1472246ok – if i place those images with different links inside a text-block – i can force that behaviour by adding the link class: mfp-iframe and as rel: lightbox.
see the script – avia-snippet-lightbox.js –a[rel^="lightbox"]– is an autolink element (autolinkElements)Edit: a solution for masonry is shown on that test-page : https://webers-testseite.de/mixed-lightbox-content/
December 1, 2024 at 4:14 pm #1472656This reply has been marked as private.December 4, 2024 at 11:40 am #1472897Hi,
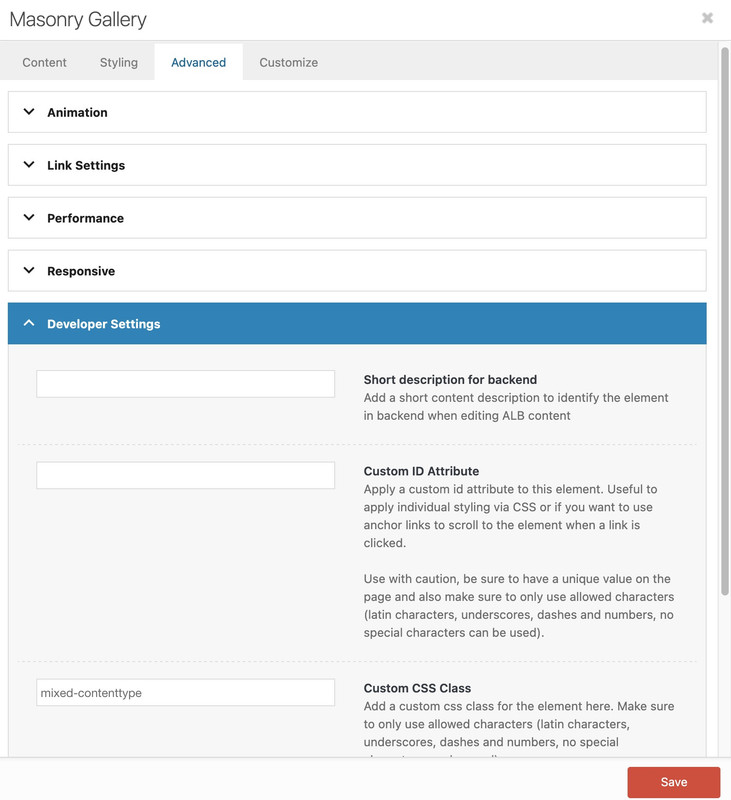
But: Where do I enter “a custom class to the masonry : mixed-contenttype”
Try adding the custom class in the Advanced > Developer Settings > Custom CSS Class field.
declare “custom-links to those images ( video or website urls)”?
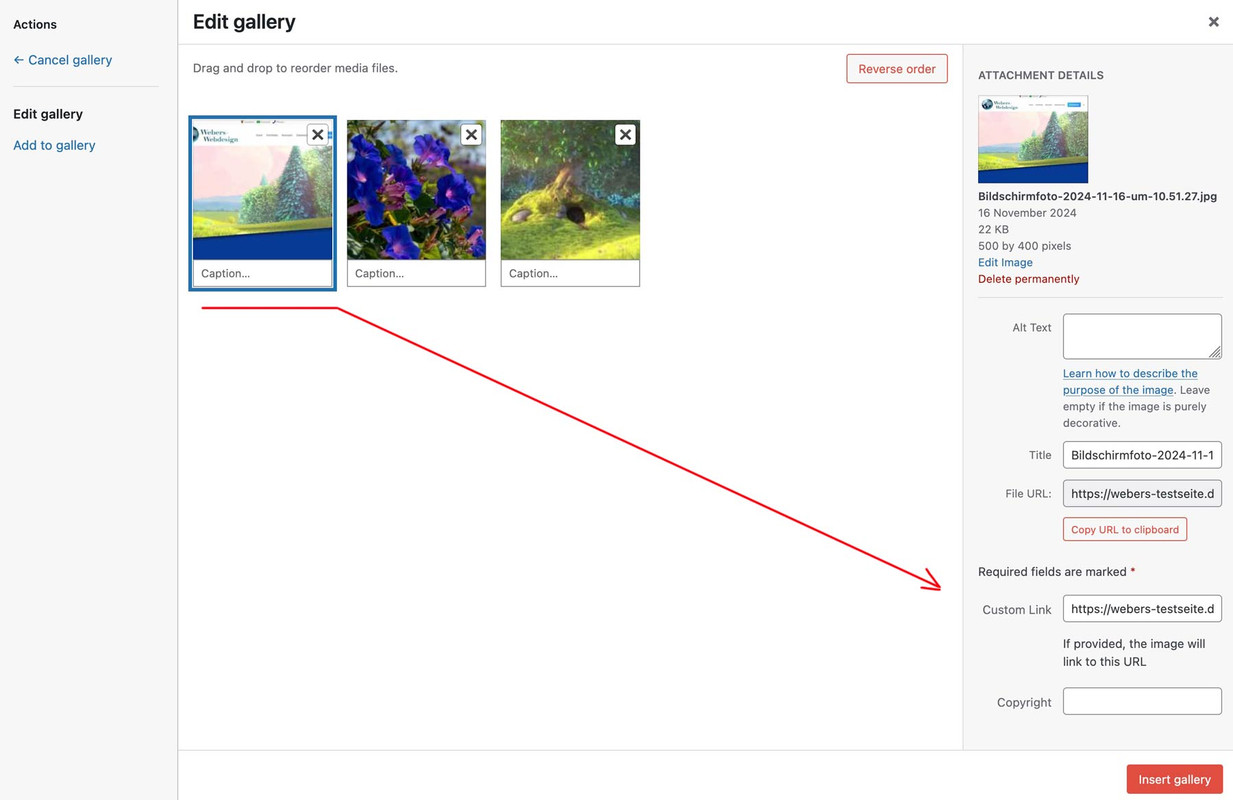
When selecting images for the Masonry Gallery in the Media > Library, there should be a Custom Link field, right on top of the Copyright field. Please check the screenshot in the private field.
Best regards,
IsmaelDecember 4, 2024 at 11:57 am #1472902on masonry element itself – on insertion (as ismael mentioned already ) or on edit the gallery – for each gallery-item there is on the right side :

But please note that this is a global change. It will always affect this image from now on!
AND do not forget to :
choose lightbox and on link settings – image link : „use custom link and fallback is image“
December 4, 2024 at 1:55 pm #1472914Hello Guenni007, hello Ismael
Thanks for your help. I proceed exactly as you described, but a normal target page opens, which I enter in the custom link window. However, as on your website, either the content or video in iFrame or image in Lightbox should open optionally. See the link with my screens at the bottom of the Private Content window!Is it perhaps because I have installed the “Responsive Lightbox Lite” plugin?!
Best regards
Translated with DeepL.com (free version)
December 4, 2024 at 5:01 pm #1472929That is what i mentioned above – that you are using a different lightbox plugin:
First: i think you have an additional lightbox plugin working on that page. Nivo ?
Sorry : I really don’t want to look at different plugins to work out similar tips. Unless they are ones that I personally use.
December 5, 2024 at 5:16 am #1472963Hi,
Is it perhaps because I have installed the “Responsive Lightbox Lite” plugin?!
Yes, you need to use the theme’s default lightbox feature, as @Guenni007 pointed out, and deactivate the plugin for the modifications to work correctly. If you really need to use the plugin, you may need to contact the plugin developers for additional assistance.
Best regards,
IsmaelDecember 5, 2024 at 1:06 pm #1473008This reply has been marked as private.December 6, 2024 at 5:24 am #1473052Hi,
Try updating the selector “.av-masonry.mixed-contenttype” to “.mixed-contenttype” in the script, or use the following code:
function av_lightbox_with_mixed_content_type() { ?> <script type="text/javascript"> window.addEventListener("DOMContentLoaded", function () { (function($){ $('.mixed-contenttype .av-masonry-entry').each(function(){ if( $(this).filter('[data-av-masonry-custom-link]').length!==0 ){ $(this).attr('rel', 'lightbox').addClass('mfp-iframe'); } }); })(jQuery); }); </script> <?php } add_action('wp_footer', 'av_lightbox_with_mixed_content_type', 999);Best regards,
IsmaelDecember 6, 2024 at 12:08 pm #1473099This reply has been marked as private.December 6, 2024 at 12:22 pm #1473100yes but i suppose that then the av-masonry-entry is not the right selector too.
What kind of element do you use?
Inspect your page with developer tools and have a look what class the link itself has – on masonry it is av-masonry-entry.On Portfolio Grid – you had choosen the Option : !Open a preview of the entry (known as AJAX Portfolio)” these are totaly different settings. Choose “Open in lightbox” then we can talk about mixed content.
The custom link could be done on the portfolio page itself – via “Additional Portfolio Settings” !etc. Each of those elements need an own solution. – sometimes there had to be a preventDefault or a stopPropagation of the existing event.
December 6, 2024 at 2:33 pm #1473101This reply has been marked as private.December 6, 2024 at 2:54 pm #1473104Dear luleloki – i’m Participant as you are – so i do not see private content area.
December 6, 2024 at 3:15 pm #1473106Hello Guennie007,
thank you anyway for your invaluable help so far, I’ve already made good progress.Maybe Ismael can help me with this last question for now :)!
December 6, 2024 at 4:31 pm #1473116this is based on the snippet above. – but you had to be aware that portfolio links are all url links – so the link goes then to the lightbox – and not to the portfolio page.
You could possibly check whether it is an internal link or not.the snippet looks to the anchor – and to its href – if href is an image link – then all stayes as it is – if not …
function lightbox_with_mixed_content_type() { ?> <script type="text/javascript"> window.addEventListener("DOMContentLoaded", function () { (function($){ $('.mixed-contenttype a').each(function(){ var anchorLink = $(this).attr('href'); if (/\.(jpg|png|gif|webp|jpeg)$/.test(anchorLink)) { //console.log(anchorLink + " is an image link"); } else { $(this).attr('rel', 'lightbox').addClass('mfp-iframe'); } }); })(jQuery); }); </script> <?php } add_action('wp_footer', 'lightbox_with_mixed_content_type', 999);but as mentioned above – the ajax portfolio grid will not do that .
December 6, 2024 at 7:47 pm #1473125Hello Guenni007,
many, many thanks for your help, have inserted the snippet – everything works :)
Best regardsDecember 8, 2024 at 2:28 pm #1473185Hi,
Glad Guenni007 could help, thank you Guenni007, if you have any further questions please create a new thread and we will gladly try to help you. Thank you for using Enfold.Best regards,
Mike -
AuthorPosts
- The topic ‘iFrames and lightbox for various views’ is closed to new replies.