
Tagged: Ids
-
AuthorPosts
-
September 4, 2019 at 7:22 pm #1134040
Hello,
In the Accessibility tab of Google Lighthouse, I get a warning about ID attributes not being unique. I corrected all the errors except one which is the ID avia-menu.
It seems like one is for the regular main menu and the other is for the hamburger main menu.
Is there a way to still have both, but to have unique IDs?
Thanks!
September 6, 2019 at 3:19 am #1134698Hey darryllevine,
Could you post a link to where we can see the problem in question please? Also, which ID is the problem?
Best regards,
RikardSeptember 6, 2019 at 2:25 pm #1134933Hello,
It is ID avia-menu, one seems to be used for the regular menu and the other for the hamburger menu. The problem is present on all pages of our website. Please find the URL below.
It is also present in your demos, for example: https://kriesi.at/themes/enfold-medical/Thanks!
-
This reply was modified 6 years, 4 months ago by
darryllevine.
September 6, 2019 at 2:36 pm #1134937so let me guess that you have on Menu set two marks for the same Menu!
To avoid that – make a copy of your menu and set only one mark each.September 6, 2019 at 2:46 pm #1134940I’m not sure I understand what you mean by “setting one mark each”. However, I did have that problem with my secondary top menu and footer menu. They were the same, in two locations. I created a different one instead, which corrected the problem.
I also tried creating an alternate menu for mobile/hamburger, but it didn’t solve the problem in this case.
-
This reply was modified 6 years, 4 months ago by
darryllevine.
September 6, 2019 at 7:12 pm #1135087Yes you have created one menu – and you set the mark for footer and top menu on that.
So this one menu ( each menu-item has now a unique id) is on each page/post once on top and once on footer.
so doubled.If you create a footer menu – and mark it as footer-menu
create a top menu and mark that as top menu
they could have the identical contentTo avoid double ids do not mark two fields in menu options:
 September 6, 2019 at 7:19 pm #1135091
September 6, 2019 at 7:19 pm #1135091Thank you for your reply. Yes, I’ve done this already, but it doesn’t seem to work for the mobile/hamburger menu.
September 8, 2019 at 11:25 am #1135598on my Enfold 4.6.1 the hamburger Menu-Items do not get an ID – the main nav have f.e.: ID : menu-item-22 will end on the hamburger analogon as a class : menu-item-22
but even if it is handled in the past this way – yes they got the same ids – but if the one is visible – the other menu is at display: none – and vice versa.
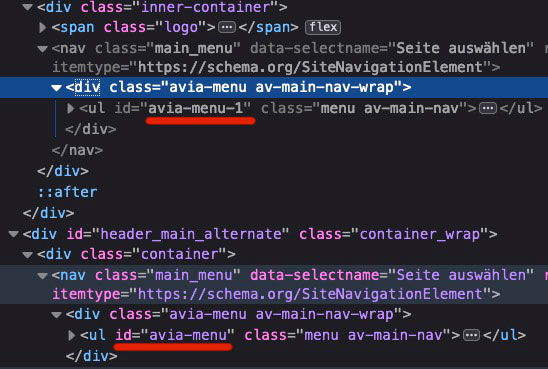
Even the offical W3C Validator did not get it as Error ( maybe a warning)September 9, 2019 at 2:05 pm #1136010Google Lighthouse picks it up. If I inspect the regular menu, I see that the ul id is avia-menu. If I reduce the size of browser window to see the hamburger menu and then inspect that one, I see the ul id for that is also avia-menu. I see this on my website, but also in this demo: https://kriesi.at/themes/enfold-medical/
Thanks!
September 9, 2019 at 4:44 pm #1136117Yes – and thats why i ask what version of Enfold you have installed – that of the demo is 4.4 !!!
so look if you got an older one too!You are absolutely right – this will end up in a non valide html markup
Maybe in the future all could be done by classes ?September 9, 2019 at 5:00 pm #1136130Hi there,
Sorry, I thought the demos were up to date. You hadn’t asked, but I checked anyway. :) I have version 4.5.7. It says the automatic update is not available, unfortunately, so I can’t update at this very moment to confirm if it corrects the issue. Will confirm later. Thank you.September 9, 2019 at 5:09 pm #1136136no – i see on a test installation with that setup – with nav below logo – the id of the ul ( and all others list-items ) are doubled.
So might be not necessary – but better to substitute this in the futur with only classes.September 9, 2019 at 5:14 pm #1136138Hello, I ended up being able to do the update. As you said, it is still doubled. So you think it might be changed in future updates?
September 9, 2019 at 5:32 pm #1136141maybe – from this point of view – there had to be a different way to have logo top menu below.
on logo left menu besides – the ul is unique because the hamburger is part of that menu- not in an extra header child container.September 11, 2019 at 5:20 am #1136879Hi,
Thank you for the info.
We can’t reproduce the issue on v4.6.1. This is the only markup with the “avia-menu” ID.
<div class='avia-menu fallback_menu av-main-nav-wrap'> <ul id='avia-menu' class='menu avia_mega av-main-nav'> <li class='menu-item current-menu-item'>Same with the demo:
<div class="avia-menu av-main-nav-wrap"> <ul id="avia-menu" class="menu av-main-nav"> <li id="menu-item-1088" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-home current-menu-item page_item page-item-330 current_page_item menu-item-top-level menu-item-top-level-1">Best regards,
IsmaelSeptember 11, 2019 at 5:37 pm #1137114Hello Ismael, I now have version v4.6.2, and Google Lighthouse still picks up the problem and I see it when I inspect the regular menu and then the hamburger menu. It may be, as Guenni007 said, that the problem only occurs when the menu is below the logo? You can have a look at our website and the code below.
When inspecting regular menu
<div class="avia-menu av-main-nav-wrap"><ul id="avia-menu" class="menu av-main-nav"><li id="menu-item-17650" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-home page_item page-item-17374 current_page_item menu-item-top-level menu-item-top-level-1 current-menu-item">....When inspecting hamburger menu
<div class="avia-menu av-main-nav-wrap av_menu_icon_beside"><ul id="avia-menu" class="menu av-main-nav"><li class="av-burger-menu-main menu-item-avia-special av-small-burger-icon"> <a href="#"> <span class="av-hamburger av-hamburger--spin av-js-hamburger"> <span class="av-hamburger-box"> <span class="av-hamburger-inner"></span> <strong>Menu</strong> </span> </span> </a></li></ul></div>September 12, 2019 at 7:25 am #1137398First dear darryllevine : hamburger is part of nav.main_menu so no conflict to nav.main_menu
Only the visibility changes between first part of navigation and hamburger – hamburger is child of ul#avia-menuBut
Yes Ismael – but because the header setting ( logo top – menu under it ) there is that header_main_alternate – which ends as i mentioned above to a nav.main-menu in a display:none. both ul in those containers got the ID: avia-menuIt’s formally a nonvalidity. Because even a display:none does not override this rule.
On hamburger case – the header_main_alternate goes to display none – so no difference here.Only if header setting is logo besides navigation there is no conflict – because hamburger is part of nav.main_menu and no header_main_alternate is present.
You could avoid that on renaming the ID f.e. to
<ul id="avia-menu-alternate" class="menu av-main-nav">
As far as i can see are all css rules set to the classesSeptember 12, 2019 at 7:35 am #1137399i shortly tested it on my webers-testseite.de with:
but both menus ( in header_main and header_main_alternate) are identical due to helper-main-menu.php.so a simple change of one ID with f.e. jQuery leads to the same ID of both – allthough selector is specific only for one of them. A remove of ID works ( too on both) – but will end in a non working hamburger.
So we had to solve it via source code. –
that is for all heading typs the same:$avia_theme_location = 'avia'; $avia_menu_class = $avia_theme_location . '-menu';and following:
'menu_id' => $avia_menu_class,i do not know how to solve this
this f.e. is always synchronized allthough specific
document.querySelector('#header_main_alternate #avia-menu').id = "newid";-
This reply was modified 6 years, 4 months ago by
Guenni007.
September 12, 2019 at 5:57 pm #1137624Hi,
Will be fixed in next update.
Meanwhile as a temp. fix in enfold\js\avia.js around line 1240:
var menu2 = $('#header .main_menu').clone(true);Replace with:
var menu2 = $('#header .main_menu').clone(true), ul = menu2.find('ul.av-main-nav'), id = ul.attr('id'); if( 'string' == typeof id && '' != id.trim() ) { ul.attr('id', id + '-1' ); }Do not forget to make a backup of the original file for a fallback, temporarily disable enfold theme file compression for js, clear server and browser cache.
Let us know if you need help for updateing.
Best regards,
GünterSeptember 12, 2019 at 7:01 pm #1137634Thanks – works – as always.
 September 12, 2019 at 10:54 pm #1137714September 13, 2019 at 7:46 am #1137806
September 12, 2019 at 10:54 pm #1137714September 13, 2019 at 7:46 am #1137806But i did it via a child-theme avia.js to remember me to the changings i made.
Is that the correct code? a lot has changed since my last child-theme avia.js :add_action( 'wp_enqueue_scripts', 'child_theme_avia_js', 10 ); function child_theme_avia_js() { wp_deregister_script( 'avia-default' ); wp_enqueue_script( 'avia-default-child', get_stylesheet_directory_uri().'/js/avia.js', array('jquery'), $vn, true ); }September 13, 2019 at 2:28 pm #1138026It will be corrected automatically with the next update? If so, I will wait for the next update.
Thanks!
September 16, 2019 at 2:54 am #1138629Hi,
Yes, it should be included in the future update. Thank you for your patience.
@guenni007: Yes, that should replace the default avia.js file with the one in the child theme.
Best regards,
Ismael -
This reply was modified 6 years, 4 months ago by
-
AuthorPosts
- You must be logged in to reply to this topic.
