
-
AuthorPosts
-
May 1, 2018 at 3:07 pm #949554
Hi kriesi,
I was looking for a simple solution. This is my website with icons on top left instead phone info : http://haqsfashions.website/helixcloudservices/
These icons looks perfect on desktop but on mobile they get center aligned and overlapping logo. See here : http://prntscr.com/jccnah
In the screenshot i have mentioned where i want to show this on mobile,ipad and all small devices.
Thanks
AadilMay 1, 2018 at 7:51 pm #949644well i would do it to make out of those two ( links ) images a social bookmark !
for that place this to your functions.php of your child-theme
function avia_add_custom_social_icon($icons) { $icons['Theory-Test'] = 'theorytest'; $icons['Labs'] = 'labs'; return $icons; } add_filter('avf_social_icons_options','avia_add_custom_social_icon', 10, 1);And this to your quick css:
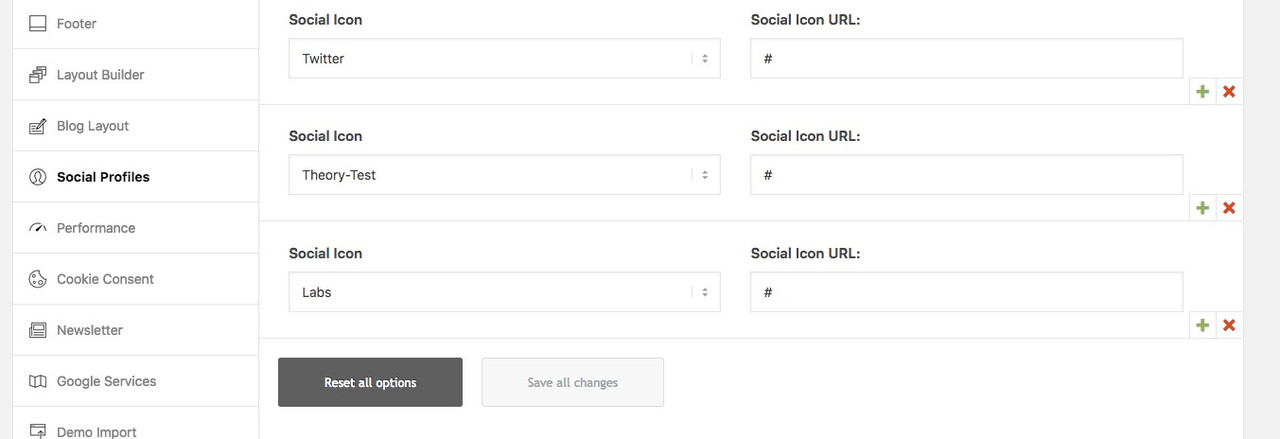
#top #wrap_all .av-social-link-theorytest a:before, #top #wrap_all .av-social-link-labs a:before { content: ""; width: 20px; height: 20px; display: inline-block; vertical-align: middle; background-size: contain; } .responsive #top #header .social_bookmarks { display: block !important} #top #wrap_all .av-social-link-theorytest a:before { background: url(https://haqsfashions.website/helixcloudservices/wp-content/uploads/2018/05/Theory_Test_App_icon.png) no-repeat center center } #top #wrap_all .av-social-link-labs a:before { background: url(https://haqsfashions.website/helixcloudservices/wp-content/uploads/2018/05/Screen_Shot_20180430_at_105941.png) no-repeat center center }you will than have on Enfold-Child – Options ( click to enlarge )

these icons will be there where a social bookmark can be – and you can directly determine a link target.
See here how they would behave on small screens: https://webers-testseite.de
May 1, 2018 at 11:17 pm #949736May 2, 2018 at 3:36 pm #950115@guenni007 thanks always for you help. I have added correct URL of images but still i see dark grey icons on top left instead my images for theory and labs.
Any idea?
Thanks
AadilMay 2, 2018 at 4:13 pm #950135give an !important to contain:
#top #wrap_all .av-social-link-theorytest a::before, #top #wrap_all .av-social-link-labs a::before { content: ""; width: 20px; height: 20px; display: inline-block; vertical-align: middle; background-size: contain !important; }and btw:
you can have the hover like social-bookmarks as well:
#top #wrap_all .av-social-link-theorytest:hover a { background-color: #d11a4e !important; } #top #wrap_all .av-social-link-labs:hover a { background-color: #46d4fe !important; }and to get a bit distance between Logo and header_meta in responsive case :
@media only screen and (max-width: 767px) { .responsive #header .sub_menu, .responsive #header_meta .sub_menu > ul { float: left !important; } }-
This reply was modified 7 years, 8 months ago by
Guenni007.
May 2, 2018 at 4:54 pm #950145@guenni007 thank you so much they show up perfectly now. Any chance we can keep them stick on top left even on mobile view. Its very important for me. Please help and i will be really thankful.
Also any chance we can increase their size a bit?
Thanks
AadilMay 2, 2018 at 5:12 pm #950153this is only by text-align done:
but if there will be no more social links and sub-menu points we can manage that on one line :
@media only screen and (max-width: 767px) { .responsive #header .social_bookmarks { text-align: left; width: 25%} .responsive #top #header .social_bookmarks { display: inline-block !important; } .responsive #header .sub_menu { float: right !important; width: 75%; } .responsive #header .sub_menu ul { text-align: right; } }May 2, 2018 at 5:17 pm #950154size: change that to:
#top #wrap_all .av-social-link-theorytest a:before, #top #wrap_all .av-social-link-labs a:before { content: ""; width: 25px; height: 25px; display: inline-block; vertical-align: middle; background-size: contain !important; }May 2, 2018 at 5:25 pm #950157delete this is obsolete:
@media only screen and (max-width: 767px) { .responsive #header .sub_menu, .responsive #header_meta .sub_menu > ul { float: left !important; } }May 2, 2018 at 5:29 pm #950161here on total
#top #wrap_all .av-social-link-theorytest a:before, #top #wrap_all .av-social-link-labs a:before { content: ""; width: 25px; height: 25px; display: inline-block; vertical-align: middle; background-size: contain !important; } .responsive #top #header .social_bookmarks { display: block !important} #top #wrap_all .av-social-link-theorytest a:before { background: url(https://haqsfashions.website/helixcloudservices/wp-content/uploads/2018/05/Theory_Test_App_icon.png) no-repeat center center } #top #wrap_all .av-social-link-labs a:before { background: url(https://haqsfashions.website/helixcloudservices/wp-content/uploads/2018/05/Screen_Shot_20180430_at_105941.png) no-repeat center center } #top #wrap_all .av-social-link-theorytest:hover a { background-color: #d11a4e !important; } #top #wrap_all .av-social-link-labs:hover a { background-color: #46d4fe !important; } @media only screen and (max-width: 767px) { .responsive #header .social_bookmarks { text-align: left; width: 25%} .responsive #top #header .social_bookmarks { display: inline-block !important; } .responsive #header .sub_menu { float: right !important; width: 75%; } .responsive #header .sub_menu ul { text-align: right; } }May 2, 2018 at 6:03 pm #950176This is exactly what i wanted. I can’t thank you enough sir.
One last thing where this border coming from sir around icons i want to remove this border if possible : http://prntscr.com/jcts38
Thank you so much for all your help :)
May 2, 2018 at 6:08 pm #950181in you case i would do it this way and for the whole screen-width
.responsive #header .social_bookmarks li { border: none !important; }* on that case you can goto 27px width / height above (instead of 25px)
May 2, 2018 at 6:16 pm #950188if you like some gimmicks :lol
#top #wrap_all .social_bookmarks li a:hover { transform: scale(1.4); transform-origin: top left; transition: 1s all ease-in-out; z-index: 3; }May 2, 2018 at 6:23 pm #950190Thank you. How can i increase margin between icons. Thanks for all your help so far :)
One more thing how can i reduce font size for about us and support links in top header on only on mobile version?
Thank you very much :)
May 2, 2018 at 7:53 pm #950235complete the rule above by:
(not to much else the width had to be adjusted..responsive #header .social_bookmarks li { margin-right: 5px; }font-size: maybe you only make it normal and let 16px stay:
#header_meta #avia2-menu a { font-size: 16px !important; font-weight: normal !important; }the next questions will cost ;) :lol
May 2, 2018 at 9:44 pm #950316Hello can you please see this site : https://www.digitalmarketer.com/ i want to show logo and icons on top in the left corner. Currently there is so much padding. Can we reduce this. Here is my website : http://haqsfashions.website/helixcloudservices/
Also i want it to look like this on mobile please : http://prntscr.com/jcwta0
I mean on mobile and desktop icons and logo should display in the left.
Thanks
AadilMay 3, 2018 at 8:24 am #950560first of all the header is on that page styled to be on the whole width of the screen.
Goto Enfold Child – Header – Header Behavior – and mark: “Let logo and menu position adapt to browser window”this would have been a bit easier to know first.
for the logo on top left nearby the other images i would do it the same way – but not with your long logo – something like:
 May 3, 2018 at 5:08 pm #950940
May 3, 2018 at 5:08 pm #950940Reduce logo left padding and align top icons and logo.
Can we reduce logo width and align logo and top icons like on this site if possible : https://www.digitalmarketer.com/
Basically i want logo and top icons look exactly like this. Both on desktop and Mobile. Please check : https://www.digitalmarketer.com/
I am very thankful to you for all your help so far :)
Please find my website URL in private content area.
Regards
AadilMay 4, 2018 at 4:49 am #951250Hi,
Thanks for the update. Try to adjust the left position value. Example.
.responsive .logo { left: -40px; }Best regards,
IsmaelMay 4, 2018 at 1:22 pm #951631Hi @ismael works perfectly fine for desktop. I need this for mobile as well : http://prntscr.com/jdmmwy
Thank you for all your help :)
May 4, 2018 at 1:27 pm #951639I want to show About and support links on top bar look aligned above burger menu menu on both desktop and mobile please. Please see screenshot : http://prntscr.com/jdmmwy
Please find my site URL in private content area.
Thanks
AadilMay 4, 2018 at 4:53 pm #951769it is just because of your logo isn’t finished at left border – it is a png with even on left hand a lot of space.
Things could be easier to have a logo with its outer dimensions end at the borderMay 7, 2018 at 12:31 pm #952654 -
This reply was modified 7 years, 8 months ago by
-
AuthorPosts
- You must be logged in to reply to this topic.
