
-
AuthorPosts
-
February 27, 2019 at 7:37 pm #1072350
I have another problem though.
I lost the settings from my iconboxes. they are not the same height anymore. Can i fix it in the settings of the iconbox or is it only possible with css in quick css?WHat is the css to use?
March 1, 2019 at 8:58 pm #1073384Hey lech07,
Could you please give us a link to your website, we need more context to be able to help you.
Best regards,
VictoriaMarch 2, 2019 at 4:41 pm #1073629yes it is to http://www.zorbas.dk on the frontside.
I attached a picture before with a line showing that the boxes are not the same height as before and somehow the adjustments/settings got lost.it´s the three boxes on the frontpage where it is: HJEMMELAVET GRÆSK MAD, ZORBAS DANS I TOPKLASSE and GRÆSK MUSIK TIL FESTEN.
it´s not possible to adjust this ind the settings of the boxes?
March 5, 2019 at 9:45 pm #1075093Hi lech07,
Can you disable caching and minification for now?
Can you give us temporary admin access to your website in the private content box below, so that we can have a closer look?
Best regards,
VictoriaMarch 5, 2019 at 9:53 pm #1075096Yes i just disabled it in my plugins.
i think only cloudfare is running from my hosting provider.can you post the changes after/solution so maybe i can do the same for zorbas.se if possible?
March 8, 2019 at 12:15 pm #1076320Hi,
Thanks for the update.
Use this css code to adjust the height of the iconbox content.
.home #av_section_1 .iconbox_content { min-height: 591px; }Or just make sure that the size of the images and the length of the content are the same.
Best regards,
IsmaelMay 29, 2019 at 3:22 pm #1105181hi, i didnt work for me with the css
May 29, 2019 at 8:00 pm #1105264Hi,
Did you add the code to the very top of quick css so it runs first? Also, clear the cache a few times over.
Best regards,
Jordan ShannonJune 3, 2019 at 3:29 pm #1106729thanks it helped.
When making the browser smaller or used from ipad it breaks the height.
How can I make it work as well from other devices and if the browser is smaller?Furthermore im trying to make the buttons on the same line by adding and removing more text. But maybe it´s better with css and how can i make the buttons on the same line?
June 3, 2019 at 7:23 pm #1106802what do i do if i had to equalize the iconboxes ?
i use the equalize columns – and gave the background-color to those columns! and not to the iconboxes!
Then i have to only shift the iconbox content including the icon, content and so on to mimic the iconbox looking.
See here on top. https://webers-testseite.de/equal-height/
these boxes seems to have the same height – even on shrinking screen width.On the bottom you see the trick. The box itself you see at first after having no background it seems to be the same height.
my equal height for the columns : i gave that custom-class to the 1/3 column : equalboxes
after that i placed this to quick css:
.equalboxes .iconbox.iconbox_top { position: relative; top: -100px; background-color: transparent !important; } .equalboxes .iconbox.iconbox_top { margin-bottom: -100px; } @media only screen and (max-width: 767px){ .equalboxes { margin-bottom: 80px !important; } }your color section has to have a padding!
June 3, 2019 at 8:04 pm #1106807a different but similar way is to use the flexbox model: And this is a more mighty tool to adjust each column as you like – my prefered method.
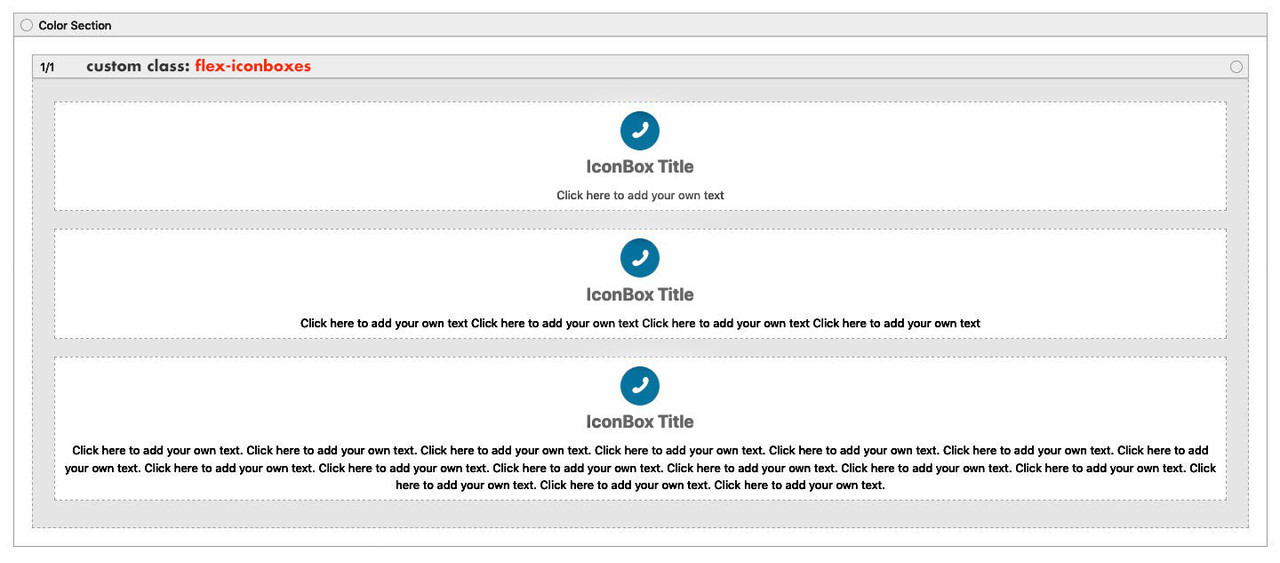
This is the setting of the layout:

you see that the custom Class is set on the 1/1 container! – here in my example code : flex-iconboxes
quick css:
@media (min-width: 990px) { .flex_column.flex-iconboxes { display: flex; flex-flow: nowrap row; justify-content: space-between; align-items: stretch; } .flex-iconboxes .iconbox { flex: 0 1 30%; background-color: #e8e8e8 !important; border-radius: 5px; margin-bottom: 0 !important; } .flex-iconboxes .iconbox_content { box-shadow: none !important; } .flex_column.flex-iconboxes::before, .flex_column.flex-iconboxes::after { display: none; } }the background-color of the iconboxes is set here for all!
if you have different bg-colors set them via:
.flex-iconboxes .iconbox:nth-child(1) { background: #cdf7e7 !important; } .flex-iconboxes .iconbox:nth-child(2) { background: #d0e4f4 !important; }etc. – btw: if you break your menu at 768px you have to adjust that value on media query setting to min-width: 768px
see result here: https://webers-testseite.de/iconboxes-with-equalheight/
______________
what does the code do
the 1/1 column is set as the parent container to display : flex
the flex-items are set to 0 1 30% that means the items are not allowed to grow (first value) – the items are allowed to shrink (second value) the flex basis is set to 30%.
because the parent container gets justify-content : space-between the space between the items is for all 10% makes with two spaces 5% each.
align-items : stretch – means they get the same hight.see nice tutorial here: https://css-tricks.com/snippets/css/a-guide-to-flexbox/
June 4, 2019 at 6:21 pm #1107203thanks alot, but I dont have custom class in 1/1.
I dont have flex boxes, only icon boxes which looks like what you are using.I think it´s to technical for me with all that css unless I have a dummy guide or something,.
June 4, 2019 at 7:15 pm #1107238your icon-boxes are now in 1/3 columns – aren’t they?
you only have to put all of them in a 1/1 container . Erase the other two 1/3 container.
Open 1/1 container and set the custom-class for it to: flex-iconboxes – that is only a name to adress ( select ) them much easier.Unfortunately I can’t give more than illustrated instructions. – If you don’t know how to set a custom class, just ask.
An explanation of what the code does is also attached and a link for more understanding.If you want simple solutions – you just have to be satisfied with simple layouts.
-
AuthorPosts
- You must be logged in to reply to this topic.
