
-
AuthorPosts
-
April 20, 2021 at 9:32 am #1295461
Hi,
On my frontpage I have 3 Icon boxes align – how do i make them the same height no matter the content? And how do I reduce the space between them?
Best regards Sheila
April 20, 2021 at 9:41 am #1295464Hi Telmore,
Please try adding this CSS code in Enfold > General Styling > Quick CSS:
.home #av_section_1 .iconbox_content { min-height: 402px; }Hope it helps.
Best regards,
NikkoApril 20, 2021 at 10:15 am #1295473Hi Nikko,
That didnt work :(
and what about the space between them?– Sheila
April 20, 2021 at 12:34 pm #1295513Hi Sheila,
I have checked the CSS code and the reason it’s not working is because it’s placed inside this media query (which is unclosed, I have now closed it):
@media only screen and (max-width: 768px) {I have moved the previous code on top of the media query and then add this CSS code for the space between:
.home #av_section_1 .av-flex-placeholder { width: 3%; }Just change the width value (6% is the default)
Best regards,
NikkoApril 20, 2021 at 1:04 pm #1295518Hi Nikko,
Thank you! It worked. But now i cant seem to find where i can adjust the space between the featured image and the thumbnails in the magazine element?
April 20, 2021 at 1:24 pm #1295525And I have a background-color (pink) behind the text in the icon box – is it possible that the color changes on mouse over/hover?
Thanks in advance! :)Best regards Sheila
April 20, 2021 at 1:56 pm #1295542Hi Sheila,
The thumbnails in the magazine element has a fixed space, you can change it via CSS (default is 15px):
#top .av-magazine-entry-small .av-magazine-thumbnail { margin-right: 20px; }And I have a background-color (pink) behind the text in the icon box – is it possible that the color changes on mouse over/hover?
Yes, it’s possible but it’s not possible inline, please remove all those inline CSS, then add this CSS code in Quick CSS:.home #av_section_1 .iconbox_content p { background-color: #fbebf5; font-size: 13px; padding: 5px; text-align: left; } .home #av_section_1 .iconbox_content p:hover { background-color: #3374c2; }Best regards,
NikkoApril 20, 2021 at 3:34 pm #1295574Hi Nikko,
Thanks for your quick reply! :)
* Regarding the space in the magazine element. It seems like the css is changing the space between the thumbnails images and the content, and not the space between the thumbnails and the featured post/image?
* The hover effect worked out perfectly! But how do i change the font colors? I tried to insert this css: font-color: #ffffff;
but not working.THANKS i advange!
Best regards Sheila
April 21, 2021 at 2:26 am #1295649Hi Sheila,
For hover, font-color is invalid, just use color
As for featured image and thumbnails, I apologize for misunderstanding, please use this CSS code instead:
#top .av-magazine .av-magazine-sideshow.av_one_half { padding-left: 0; }The default value is 3% (you can set it with any value and you can use % or px)
Best regards,
NikkoApril 21, 2021 at 9:20 am #1295728Hi Nikko,
Both worked perfectly! Thanks!
I have placed invisible scrollbars in the icon boxes – but now the layout is destroyed. The icons are inside of the boxes and the background color
does not fill the entire box?At the moment the text in the content area of the icon boxes creates popups, but is it possible that the popup is triggered by the text background color instead?
Best regards Sheila
-
This reply was modified 4 years, 9 months ago by
Telmore.
April 21, 2021 at 1:28 pm #1295796And is it possible to make like an overlay (gradient) color on the icon boxes – so its on top of the text etc?
April 21, 2021 at 3:45 pm #1295825Hi Sheila,
Can you try to replace this code in your Quick CSS:
.home #av_section_1 .iconbox_content { min-height: 490px; width: 410px; height: 200px; }with:
.home #av_section_1 .iconbox_content { min-height: 1058px; width: 410px; }At the moment the text in the content area of the icon boxes creates popups, but is it possible that the popup is triggered by the text background color instead?
I’m not really sure I understand but as far as I know it seems to follow the standard which is triggered when element with the class is clicked.And is it possible to make like an overlay (gradient) color on the icon boxes – so its on top of the text etc?
Please try adding this CSS:.home #av_section_1 .iconbox_top .iconbox_icon { position: static; margin: -24px auto 12px; }Best regards,
NikkoApril 21, 2021 at 4:02 pm #1295836if you have your icon boxes in a column (e.g. one icon box in each 1/3 column), imitate the complete icon box by moving the icon box over the edge of the column.
See here ( on the bottom animated) how you can achive this. :https://webers-testseite.de/equal-height/
you only have to colorize the background of the columns and make the whole iconbox transparent ( except the icons itself )
April 23, 2021 at 9:20 am #1296238It didn’t work with replacing the CSS code. It just made the Icon boxes longer and removed the scroll effect?
Best regards Sheila
April 23, 2021 at 9:36 am #1296242And is it possible to make like an overlay (gradient) color on the icon boxes – so its on top of the text etc?
The css didn’t work here either – it just positioned the title and icon.
@Guenni007 – I can’t move the icon box over the edge of the column, then the icon boxes just removes itself from the column, so I don’t know how your ide would work?
What I am trying to accomplish is like a “replacement” for the scrollbar. Because of my invisible scrollbar, it can be difficult for visiters to see that you can actually scroll in the boxes. That’s why I want to make a gradient overlay where it is dark in the buttom and gives the expression, that it is possible to scroll – I hope it makes sense.Thanks in advance.
SheilaApril 23, 2021 at 12:07 pm #1296311And is it possible to make like an overlay (gradient) color on the icon boxes – so its on top of the text etc?
– Alternativ to make the last text box you can see before scrolling, with a different gradient color than the others?
April 23, 2021 at 12:52 pm #1296329ok – read above
April 23, 2021 at 3:59 pm #1296373@Guenni007, thank you. But I don’t think it is the solution I am looking for.
1. I have placed invisible scrollbars in the icon boxes – but now the layout is destroyed. The icons are inside of the boxes and the background color
does not fill the entire box?2. In two of my Icon boxes I have background color on my text. I want the last text box you see before scrolling, with a different gradient color/or shadow than the others? (so it is intuitive that you can scroll)
Best regard Sheila
-
This reply was modified 4 years, 9 months ago by
Telmore.
April 23, 2021 at 5:19 pm #1296390can you please send me the link to that page.
Or if you can not make it public – copy the shortcodes enfold generates ( you find them on activating the debug mode) Use the code block vor posting here.April 23, 2021 at 6:36 pm #1296405…
-
This reply was modified 4 years, 9 months ago by
Telmore.
April 24, 2021 at 12:37 am #1296421just wait a little – i think my first idea could work too – so that will be much easier – …
here : columns in equal height – see on top: https://webers-testseite.de/iconbox-with-equal-height/
click to enlarge:

.telmore .iconbox.iconbox_top { position: relative; top: -100px; margin-bottom: -100px; padding-bottom: 20px; background-color: transparent !important; } .telmore .av_textblock_section { height: 400px; overflow-y: scroll } @media only screen and (max-width: 767px) { .telmore .flex_column { margin-bottom: 90px !important } }but to have a better responsive behavior it would be best to control the columns by flexbox model …
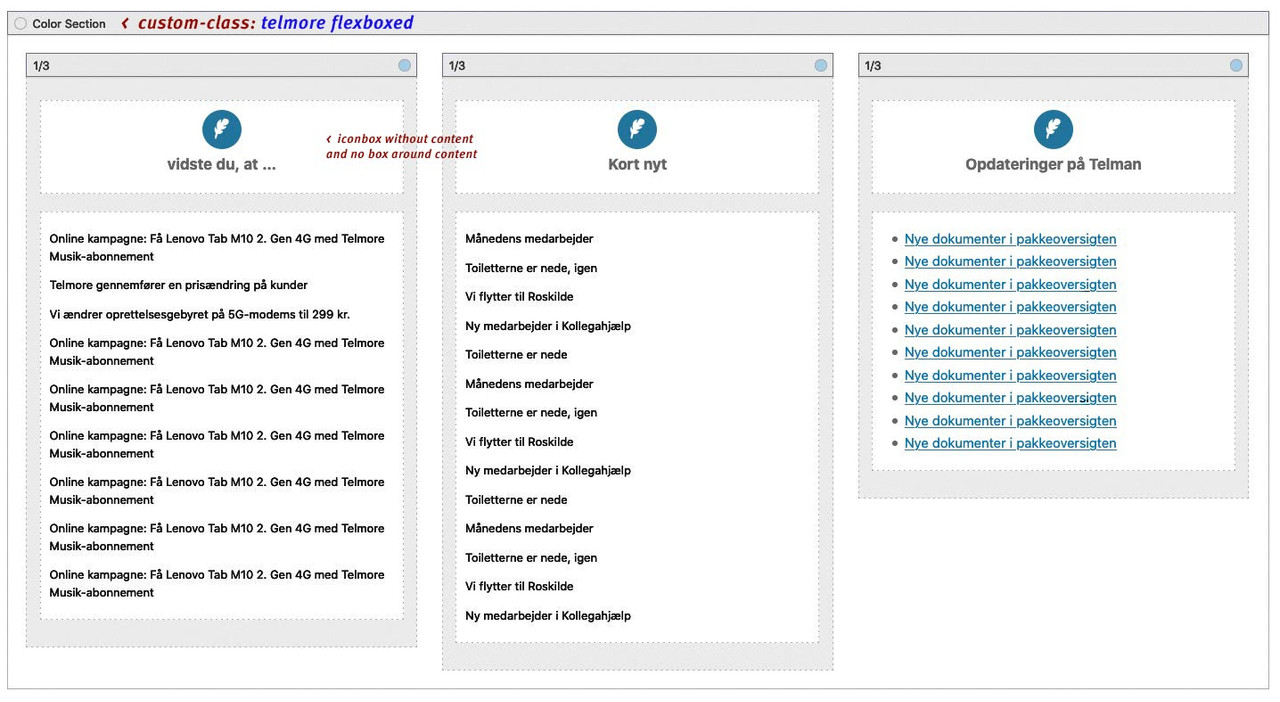
April 24, 2021 at 7:17 am #1296475now same test page – but with custom-class telmore1 flexboxed
and the columns set to individual height/*** same as above - shifting the iconbox ****/ .telmore1 .iconbox.iconbox_top { position: relative; top: -100px; margin-bottom: -100px; padding-bottom: 20px; background-color: transparent !important; } .telmore1 .av_textblock_section { height: 400px; /*** this decides how big / long is the scroll-window ***/ overflow-y: scroll; background-color: rgba(255,255,255,0.5) /*** just to see better that there is an extra window to scroll ***/ } /**** now flexbox setting : ******/ .flexboxed .entry-content-wrapper:before, .flexboxed .entry-content-wrapper:after { display: none } .flexboxed .entry-content-wrapper { display: flex; flex-flow: row wrap; justify-content: space-between; } .flexboxed .entry-content-wrapper .flex_column { width: unset; flex: 0 1 31%; padding: 0; margin: 0; } @media only screen and (max-width: 1025px) { .flexboxed .entry-content-wrapper { justify-content: space-evenly; } .flexboxed .entry-content-wrapper .flex_column { width: unset; flex: 0 1 42%; padding: 0; margin: 0 0 90px !important; } } @media only screen and (max-width: 915px) { .flexboxed .entry-content-wrapper { justify-content: center; } .flexboxed .entry-content-wrapper .flex_column { flex: 0 1 100%; } }
see difference on responsive behavior – more control with flexbox modelApril 24, 2021 at 8:53 am #1296485maybe you show a little icon that your users can see that there is interaction with that text-block:
.telmore .av_textblock_section:before, .telmore1 .av_textblock_section:before { content: "↕"; position: absolute; left: 8px; top: 50%; font-size: 30px; color: #083a96; }April 24, 2021 at 10:35 am #1296493Hello Guenni007,
Thank you for your time. I have tried the solution and can’t seem to get it to work. Can you please do it?
*and thanks, but I don’t like the icon. I really wanted to have like a fade/shadow effect, either on the buttom of the icon box or at the buttom of the last text box you see before scrolling. Is that possible?April 24, 2021 at 11:58 am #1296502you see the layout here: https://kriesi.at/support/topic/icon-boxes-8/#post-1296421
It is important that the content of your list is not part of the iconbox.
The Iconbox element only is for the icon and the heading.
The content you wanted to have in a scroll window must be separated – because we must have different overflow values.The icons you can set what ever you like yourself in the iconbox element.
The shadow is part of the column setting – so it can be removed or adjusted by yourself.It is important that you read the answers carefully – and not only to copy paste the css in the answers.
: no i can not do that for you – i’m participant as you are – maybe a mod is willing to implement this for you.
___________
or if you are familiar with enfold-shortcodes and you know how to get a new page by this – here is the column-section i used on the bottom:
and use the css from here: https://kriesi.at/support/topic/icon-boxes-8/#post-1296475[av_section min_height='' min_height_pc='25' min_height_px='500px' padding='huge' custom_margin='0px' custom_margin_sync='true' color='main_color' background='bg_color' custom_bg='' background_gradient_color1='' background_gradient_color2='' background_gradient_direction='vertical' src='' attachment='' attachment_size='' attach='scroll' position='top left' repeat='no-repeat' video='' video_ratio='16:9' overlay_opacity='0.5' overlay_color='' overlay_pattern='' overlay_custom_pattern='' shadow='no-border-styling' bottom_border='no-border-styling' bottom_border_diagonal_color='#333333' bottom_border_diagonal_direction='' bottom_border_style='' custom_arrow_bg='' id='' custom_class='telmore1 flexboxed' template_class='' aria_label='' av_element_hidden_in_editor='0' av_uid='av-knvcep5w' sc_version='1.0'] [av_one_third first min_height='' vertical_alignment='av-align-top' space='' row_boxshadow_color='' row_boxshadow_width='10' margin='0px' margin_sync='true' mobile_breaking='' border='' border_color='' radius='0px' radius_sync='true' padding='30px' padding_sync='true' column_boxshadow='aviaTBcolumn_boxshadow' column_boxshadow_color='#4c4c4c' column_boxshadow_width='10' background='bg_color' background_color='#deeef7' background_gradient_color1='' background_gradient_color2='' background_gradient_direction='vertical' src='' attachment='' attachment_size='' background_position='top left' background_repeat='no-repeat' highlight_size='1.1' animation='' link='' linktarget='' link_hover='' title_attr='' alt_attr='' mobile_display='' id='' custom_class='column1' template_class='' aria_label='' av_uid='av-4hq6raq' sc_version='1.0'] [av_icon_box icon='ue837' font='entypo-fontello' title='vidste du, at …' position='top' icon_style='' boxed='av-no-box' font_color='' custom_title='' custom_content='' color='custom' custom_bg='#083a96' custom_font='#ffffff' custom_border='#083a96' custom_title_size='' av-medium-font-size-title='' av-small-font-size-title='' av-mini-font-size-title='' custom_content_size='' av-medium-font-size='' av-small-font-size='' av-mini-font-size='' heading_tag='' heading_class='' link='' linktarget='' linkelement='' id='' custom_class='' template_class='' av_uid='av-3yvn15e' sc_version='1.0' admin_preview_bg=''][/av_icon_box] [av_textblock size='' av-medium-font-size='' av-small-font-size='' av-mini-font-size='' font_color='' color='' id='' custom_class='' template_class='' av_uid='av-3athmaa' sc_version='1.0' admin_preview_bg=''] <span class="test pum-trigger" style="cursor: pointer;">Online kampagne: Få Lenovo Tab M10 2. Gen 4G med Telmore Musik-abonnement</span> <span class="test pum-trigger" style="cursor: pointer;">Telmore gennemfører en prisændring på kunder</span> <span class="test pum-trigger" style="cursor: pointer;">Vi ændrer oprettelsesgebyret på 5G-modems til 299 kr.</span> <span class="test pum-trigger" style="cursor: pointer;">Online kampagne: Få Lenovo Tab M10 2. Gen 4G med Telmore Musik-abonnement</span> <span class="test pum-trigger" style="cursor: pointer;">Online kampagne: Få Lenovo Tab M10 2. Gen 4G med Telmore Musik-abonnement</span> <span class="test pum-trigger" style="cursor: pointer;">Online kampagne: Få Lenovo Tab M10 2. Gen 4G med Telmore Musik-abonnement</span> <span class="test pum-trigger" style="cursor: pointer;">Online kampagne: Få Lenovo Tab M10 2. Gen 4G med Telmore Musik-abonnement</span> <span class="test pum-trigger" style="cursor: pointer;">Online kampagne: Få Lenovo Tab M10 2. Gen 4G med Telmore Musik-abonnement</span> <span class="test pum-trigger" style="cursor: pointer;">Online kampagne: Få Lenovo Tab M10 2. Gen 4G med Telmore Musik-abonnement</span> [/av_textblock] [/av_one_third][av_one_third min_height='av-equal-height-column' vertical_alignment='av-align-top' space='' row_boxshadow_color='' row_boxshadow_width='10' margin='0px' margin_sync='true' mobile_breaking='' border='' border_color='' radius='0px' radius_sync='true' padding='30px' padding_sync='true' column_boxshadow='aviaTBcolumn_boxshadow' column_boxshadow_color='#4c4c4c' column_boxshadow_width='10' background='bg_color' background_color='#deeef7' background_gradient_color1='' background_gradient_color2='' background_gradient_direction='vertical' src='' attachment='' attachment_size='' background_position='top left' background_repeat='no-repeat' highlight_size='1.1' animation='' link='' linktarget='' link_hover='' title_attr='' alt_attr='' mobile_display='' id='' custom_class='column1' template_class='' aria_label='' av_uid='av-2vojkaa' sc_version='1.0'] [av_icon_box icon='ue837' font='entypo-fontello' title='Kort nyt' position='top' icon_style='' boxed='av-no-box' font_color='' custom_title='' custom_content='' color='custom' custom_bg='#083a96' custom_font='#ffffff' custom_border='#083a96' custom_title_size='' av-medium-font-size-title='' av-small-font-size-title='' av-mini-font-size-title='' custom_content_size='' av-medium-font-size='' av-small-font-size='' av-mini-font-size='' heading_tag='' heading_class='' link='' linktarget='' linkelement='' id='' custom_class='' template_class='' av_uid='av-2qjmbsi' sc_version='1.0' admin_preview_bg=''][/av_icon_box] [av_textblock size='' av-medium-font-size='' av-small-font-size='' av-mini-font-size='' font_color='' color='' id='' custom_class='' template_class='' av_uid='av-20i9gz6' sc_version='1.0' admin_preview_bg=''] <span class="test pum-trigger" style="cursor: pointer;">Månedens medarbejder</span> <span class="test pum-trigger" style="cursor: pointer;">Toiletterne er nede, igen</span> <span class="test pum-trigger" style="cursor: pointer;">Vi flytter til Roskilde</span> <span class="test pum-trigger" style="cursor: pointer;">Ny medarbejder i Kollegahjælp</span> <span class="test pum-trigger" style="cursor: pointer;">Toiletterne er nede</span> <span class="test pum-trigger" style="cursor: pointer;">Månedens medarbejder</span> <span class="test pum-trigger" style="cursor: pointer;">Toiletterne er nede, igen</span> <span class="test pum-trigger" style="cursor: pointer;">Vi flytter til Roskilde</span> <span class="test pum-trigger" style="cursor: pointer;">Ny medarbejder i Kollegahjælp</span> <span class="test pum-trigger" style="cursor: pointer;">Toiletterne er nede</span> <span class="test pum-trigger" style="cursor: pointer;">Månedens medarbejder</span> <span class="test pum-trigger" style="cursor: pointer;">Toiletterne er nede, igen</span> <span class="test pum-trigger" style="cursor: pointer;">Vi flytter til Roskilde</span> <span class="test pum-trigger" style="cursor: pointer;">Ny medarbejder i Kollegahjælp</span> [/av_textblock] [/av_one_third][av_one_third min_height='av-equal-height-column' vertical_alignment='av-align-top' space='' row_boxshadow_color='' row_boxshadow_width='10' margin='0px' margin_sync='true' mobile_breaking='' border='' border_color='' radius='0px' radius_sync='true' padding='30px' padding_sync='true' column_boxshadow='aviaTBcolumn_boxshadow' column_boxshadow_color='#4c4c4c' column_boxshadow_width='10' background='bg_color' background_color='#deeef7' background_gradient_color1='' background_gradient_color2='' background_gradient_direction='vertical' src='' attachment='' attachment_size='' background_position='top left' background_repeat='no-repeat' highlight_size='1.1' animation='' link='' linktarget='' link_hover='' title_attr='' alt_attr='' mobile_display='' id='' custom_class='column1' template_class='' aria_label='' av_uid='av-1nmcieq' sc_version='1.0'] [av_icon_box icon='ue837' font='entypo-fontello' title='Opdateringer på Telman' position='top' icon_style='' boxed='av-no-box' font_color='' custom_title='' custom_content='' color='custom' custom_bg='#083a96' custom_font='#ffffff' custom_border='#083a96' custom_title_size='' av-medium-font-size-title='' av-small-font-size-title='' av-mini-font-size-title='' custom_content_size='' av-medium-font-size='' av-small-font-size='' av-mini-font-size='' heading_tag='' heading_class='' link='' linktarget='' linkelement='' id='' custom_class='' template_class='' av_uid='av-11jp9aq' sc_version='1.0' admin_preview_bg=''][/av_icon_box] [av_textblock size='' av-medium-font-size='' av-small-font-size='' av-mini-font-size='' font_color='' color='' id='' custom_class='' template_class='' av_uid='av-ofkiky' sc_version='1.0' admin_preview_bg=''] <ul> <li style="text-align: left; font-size: 15px;">Nye dokumenter i pakkeoversigten</li> <li style="text-align: left; font-size: 15px;">Nye dokumenter i pakkeoversigten</li> <li style="text-align: left; font-size: 15px;">Nye dokumenter i pakkeoversigten</li> <li style="text-align: left; font-size: 15px;">Nye dokumenter i pakkeoversigten</li> <li style="text-align: left; font-size: 15px;">Nye dokumenter i pakkeoversigten</li> <li style="text-align: left; font-size: 15px;">Nye dokumenter i pakkeoversigten</li> <li style="text-align: left; font-size: 15px;">Nye dokumenter i pakkeoversigten</li> <li style="text-align: left; font-size: 15px;">Nye dokumenter i pakkeoversigten</li> <li style="text-align: left; font-size: 15px;">Nye dokumenter i pakkeoversigten</li> <li style="text-align: left; font-size: 15px;">Nye dokumenter i pakkeoversigten</li> </ul> [/av_textblock] [/av_one_third] [/av_section]April 25, 2021 at 1:46 pm #1296607Hi Guenni007,
Thank you so much! I toke my time and finally understood and made it work!
Thanks in advance!
Best regards Sheila-
This reply was modified 4 years, 9 months ago by
Telmore.
June 21, 2021 at 10:23 am #1306689You are welcome to close this thread :)
June 22, 2021 at 12:46 pm #1306924Hi Telmore,
We’ll be closing this thread then.
Thanks for using Enfold and have a great day!
@Guenni007 thanks for helping out :)Best regards,
Nikko -
This reply was modified 4 years, 9 months ago by
-
AuthorPosts
- The topic ‘Icon boxes’ is closed to new replies.
