
-
AuthorPosts
-
August 6, 2016 at 9:40 pm #669355
Hello everyone I am new to this forum . I need your help.
1 ) I want to change the logo link , I wish that those who click on the spot in the header logo to be sent back to another site .
2 ) I need to have 3 types of menus for three different pages you can do it ?August 7, 2016 at 3:31 pm #669459Nobody can give me a help??
August 7, 2016 at 4:12 pm #669464Hi!
Please take a look at the following:
Regarding the logo URL.
Regarding a different menu per page, please look here
https://wordpress.org/plugins/page-specific-menu-items/Let us know if we can do anything else for you
Cheers!
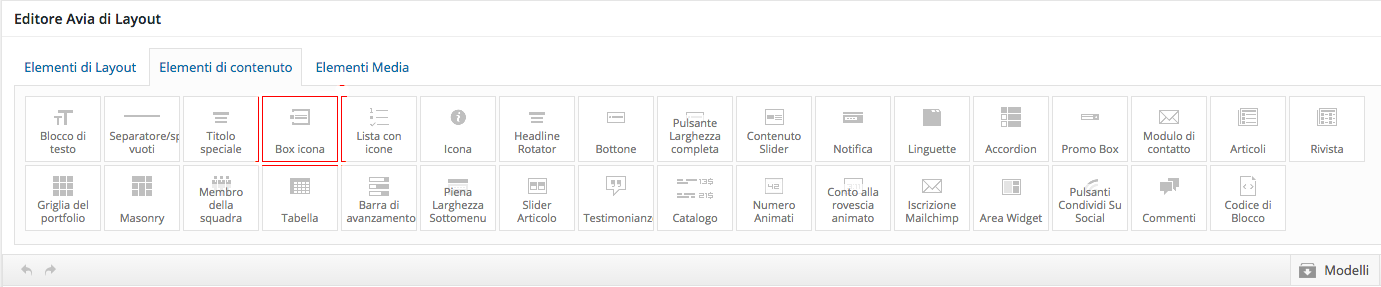
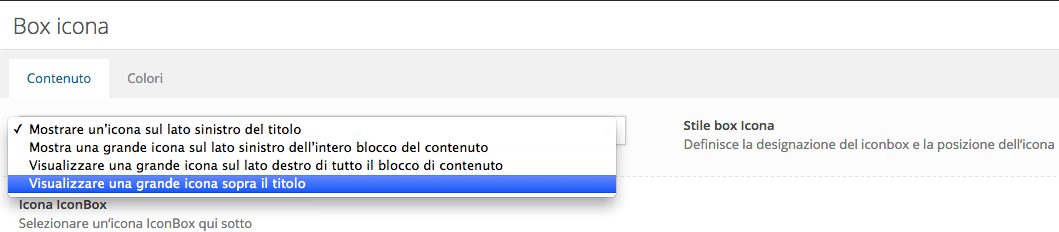
BasilisAugust 7, 2016 at 9:05 pm #669525Thank you very much. I had turned on the documentation Enfold but I had found nothing !! I have another question, how can I add the entry in the drop-down menu to choose “Do not show any icon on the left side of the title ” in the content block with icon and then remove the icon from the block ?
I don’t know if I got it across.??Thank again!!!!
August 8, 2016 at 1:34 pm #669799Nobody can give me a help??
This type of change can not be done?August 8, 2016 at 1:44 pm #669803Hi!
1- Please add following code to Functions.php file in Appearance > Editor
add_filter('avf_logo_link','av_change_logo_link'); function av_change_logo_link($link) { $link = "http://kriesi.at"; return $link; }2- Please try using this plugin – https://wordpress.org/plugins/zen-menu-logic/ to display different menu per page.
3- Not sure if i understood the question clearly, please elaborate.
Best regards,
YigitAugust 8, 2016 at 4:40 pm #669911Yigit thank for your answer.
I wish I had the ability to edit the selected block in red as shown in figure

how can I add the entry in the drop-down menu

to choose “Do not show any icon on the left side of the title ” and then remove the icon from the block ?
don’t know if I got it across.??
Thank again!!!!
August 8, 2016 at 4:47 pm #669917Hey!
Please turn on custom CSS field for ALB elements – kriesi.at/documentation/enfold/turn-on-custom-css-field-for-all-alb-elements/ and then edit your element and give it a custom class and then add following code to Quick CSS in Enfold theme options under General Styling tab
.your-custom-class .iconbox_icon { display: none; }Cheers!
YigitAugust 12, 2016 at 8:40 pm #672055Hello … I’ve made your changes and are operative for both the plug-in proposed by Basilis and is editing the CSS by Yigit. Now I should set the center text but I can not.
.your-custom-class .iconbox_icon { display: none; text-align : center; }I tried to put this but does not work. Someone tells me how I can fix it?
-
This reply was modified 9 years, 5 months ago by
gobbo_79.
August 12, 2016 at 10:05 pm #672089Waiting for your feedback so I resolved
.your-custom-class .iconbox_icon { display: none; } .your-custom-class .iconbox_content_title{ text-align: center; } .your-custom-class .iconbox_content_container { text-align: center; }Is correct?
-
This reply was modified 9 years, 5 months ago by
gobbo_79.
August 15, 2016 at 5:44 am #672484Hi,
Your CSS looks correct to me but I’m not sure exactly what you are trying to do? Please try explaining a bit further. This CSS will hide the element in question and I think that is something you don’t want to do:
.your-custom-class .iconbox_icon { display: none; text-align : center; }Regards,
Rikard -
This reply was modified 9 years, 5 months ago by
-
AuthorPosts
- You must be logged in to reply to this topic.
