-
AuthorPosts
-
March 18, 2022 at 4:40 pm #1345113
Hello there!
I installed the hyphenator plugin, but nevertheless hyphenation doesn’t work properly on the site I am working on.
On the homepage in the third paragraph you find the sentence:
Wir begleiten unsere Klientinnen und Klienten in unterschiedlichen Karriere- oder Organisationsentwicklungsphasen – mit einem vielfältigen Angebot.The word Organisationsentwicklungsphasen should be separated like for example:
Organisations-
entwicklungsphasenIt’s not the only case where hyphenation does not work on the website.
Would be great if you could help me.
Thanks and best regards!
JosephineMarch 19, 2022 at 7:36 pm #1345206Hi Josephine,
I’m not sure if this problem is theme related, does the same problem happen if you activate another theme for example? If it does, then it would likely be better to reach out to the developers of the plugin for further help.
Best regards,
RikardMarch 20, 2022 at 12:23 pm #1345242wendest du das überall? oder nur – wie eigentlich vorgesehen auf Textblöcke bei denen du die Klasse gesetzt hast. Standard ist wohl : hyphenate
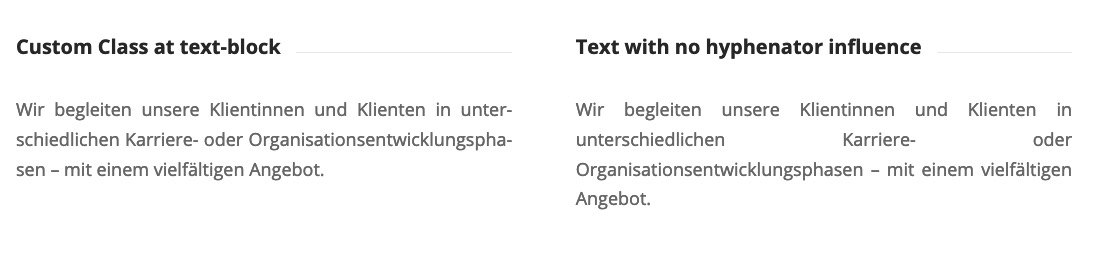
Denn eigentlich macht es am meisten Sinn, wenn es sich um block-text handelt ( justified text blocks)do you apply this everywhere? or only – as actually intended on text blocks where you have set the class; default is probably : hyphenate
Because it actually makes the most sense when it is about justified block text.See your example text her on :
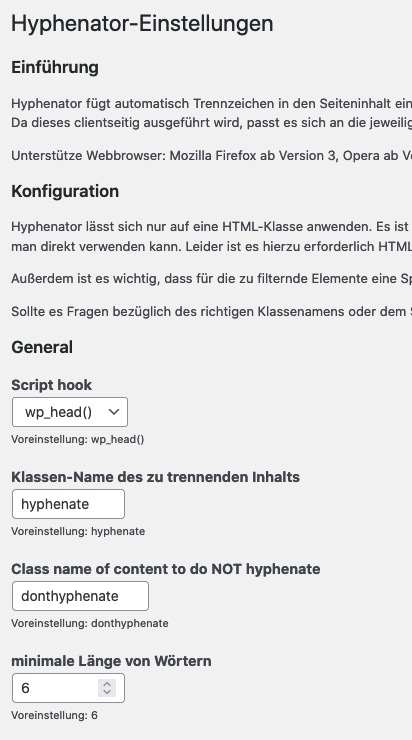
https://webers-testseite.de/hyphenator/March 20, 2022 at 12:38 pm #1345243since this is quite a calculation-intensive plugin, it would not be very performant if you use it frequently on a page.
For this reason, it is also best to manually set the languages for which it is intended.
In this case it seems to me better to set “breaking points” in long words manually. There is an html entity for the web application which provides exactly that: softhyphen­see here an older text of mine : https://kriesi.at/support/topic/problem-with-hyphens/#post-1179376
March 20, 2022 at 1:06 pm #1345244Etwas Offtopic : deine sehr minimalistische Seite bedarf trotzdem eines Impressums und einer Datenschutzseite – zumal du das Statistiktool von Jetpack nutzt. Selbst wenn dem nicht so wäre, da du eine Kontaktmöglichkeit offerierst reicht es um die Seite abmahngefährdet zu nennen. Da solltest Du unbedingt nachbessern. ;)
March 20, 2022 at 7:14 pm #1345280March 21, 2022 at 2:45 pm #1345356Hallo Günter! (english version pls see below)
Vielen Dank für Deine Antworten. Erstmal vorab: es ist meine erste WordPress-Seite und mein erster Kontakt zu css html etc… ;-)
Und: sie ist noch im Entwurfsstadium (und deshalb auch passwortgeschützt), aber Impressum und Datenschutz sind unten im Footer.Bzgl. der Silbentrennung: was würdest Du mir denn empfehlen, abgesehen davon, bei langen Wörtern Breaking points zu setzen? Warum funktioniert das nur bei Blockstz? Ich möchte den Text als Flattersatz setzen und da muss ja auch getrennt werden. Im Moment wird ja gar nicht getrennt. Meine Recherche hatte ergeben das plugin Hypghnator zu nehmen, aber tatsächlich hatte ich auch nicht auf dem Schirm, dass ich das immer als Klasse zuordnen muss.
Auf dieser Seite: https://kuhl-consult.josk-design.de/_coaching-fur-privatpersonen-2/
habe ich jetzt bei den ersten beiden Absätzen die Klasse: hyphenate gesetzt und es wird trotzdem nicht getrennt.
So auch auf dieser Seite:
https://kuhl-consult.josk-design.de/ueber-uns/
Bei mir auf der Seite wird leider einfach garkein Wort getrennt. Was mache ich falsch?Ich habe mir auch: https://webers-testseite.de/hyphenator/
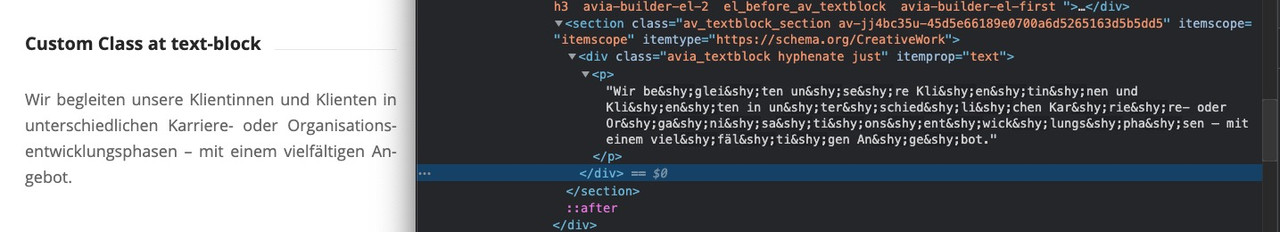
angeschaut und im Chrome developer tool gesehen, dass der Text links (Custom Class at text-block) dort dieses überall in den Wörtern drin ist.Irgendwas scheine ich komplett falsch zu machen, ich dachte nicht, dass es so kompliziert wäre…
:-(Diesen link: see here an older text of mine : https://kriesi.at/support/topic/problem-with-hyphens/#post-1179376
habe ich mir auch angeschaut, aber bedauerlicherweise bin ich wohl zu sehr Anfängerin, sodass ich nicht verstehe, was ich tun soll.Viele Grüße!
Josephineenglish Translated with http://www.DeepL.com/Translator (free version)
Hello Günter!
Thanks a lot for your answers. First of all: it’s my first wordpress site and my first contact to css html etc… ;-)
And: it’s still in draft stage (and therefore password protected), but imprint and privacy are down in the footer.Regarding hyphenation: what would you recommend me, apart from setting breaking points for long words? Why does this only work with blockstz? I want to set the text as flatset and there must be a hyphenation. At the moment it is not separated at all. My research had resulted in the plugin Hypghnator to take, but actually I had also did not know that I must always assign as a class.
On this page: https://kuhl-consult.josk-design.de/_coaching-fur-privatpersonen-2/
I have now set the class: hyphenate for the first two paragraphs and it is still not separated.
So also on this page:
https://kuhl-consult.josk-design.de/ueber-uns/
On my page, unfortunately, no word is separated at all. What am I doing wrong?I have also looked at: https://webers-testseite.de/hyphenator/
and saw in the Chrome developer tool that the text on the left (Custom Class at text-block) has this all over the words.Something I seem to be doing completely wrong, I didn’t think it was that complicated….
:-(This link: see here an older text of mine : https://kriesi.at/support/topic/problem-with-hyphens/#post-1179376
I also looked at, but unfortunately I guess I’m too much of a beginner, so I don’t understand what to do.Many greetings!
JosephineMarch 22, 2022 at 1:24 pm #1345508zunächst war mein Kommentar bezüglich Impressum und Datenschutz bezogen auf :
josk-design.de
Da sieht man nix. Da ich Teilnehmer bin wie Du, sehe ich versteckte Inhalte nicht.Natürlich funktioniert das auch im Flattersatz; aber die berühmten “Wasserfälle” treten halt besonders häufig bei Blocksatz auf:

Der Link zu meinem Beitrag – und als Ergänzung zu Günters ( Namensvetter hier an Board ) kleinem Plugin zielt auf das manuelle Setzen der bedingten Umbrüche ab ( die dann natürlich auch den Bindestrich setzen )
Leider ist es so das bestimmte Zeichen wie größer, kleiner etc. als tags interpretiert werden und im besten Fall missachtet werden – manchmal zerschießen Sie einem auch die Seite. Zudem sind die bedingten Umbrüche die man setzt wirksam, aber nach dem erneuten Aufrufen der z.B. des Überschriftelements verschwunden. Das passiert nicht mit dem kleinen Plugin – ein wort sieht dann so aus im Eingabefeld:
Donau#shy#dampf#shy#schiffahrts#shy#gesellschafts#shy#kapitän
Diese Setzung bleibt bestehen – und auch im Backend sieht man, dass man was verändert hat.Wie gesagt “Hyphenator” ist toll – ich verwende ihn jedoch meist nur für Seiten bei denen der Kunde auf Blocksatz besteht. – Das Pluginin greif jedoch nur für die Textblöcke, welche diese custom-class besitzen: hyphenate.
PS: wie setzt du die Klasse am TextBlock ? Man gibt in das Eingabefeld wirklich nur hyphenate ein ! ohne Punkt
Das weist du schon?PS: du siehst übergens, dass diese Toole es auch so macht – es setzt überall dieses
­ein wo eine Trennung hingehört.
 March 22, 2022 at 3:38 pm #1345538
March 22, 2022 at 3:38 pm #1345538Hallo! Ach so, Du meintest meine Seite, ja das ist nur eine Baustelle, mit meinem Logo drauf. Die ist in der Tat minimalistisch. ;D
Das Statistiktool sollte ich dann vielleicht erstmal deaktivieren…Und ich hatte nicht bemerkt, dass Du ein Teilnehmer, bist. ;-)
Und ja, wie gesagt, ich habe auch im chrome developer tool gesehen, dass es da so: Donau#shy#dampf#shy#schiffahrts#shy#gesellschafts#shy#kapitän umgesetzt wird.
Aber leider verstehe ich die Anweisung, wie man es machen soll nicht. Also wie man das:
https://github.com/KriesiMedia/enfold-library/blob/1ec96192922cad4536567590394faa34f6d87b93/integration%20plugins/Enfold/Special%20Character%20Translation/avia-special-characters/avia-special-characters-plugin.php
in die wordpress seite einfügt.?Und ja, ich habe im Textblock unter > advanced > Custom CSS Class > hyphenate eingegeben, nix weiter, aber es werden keine Silben getrennt.
Es kann doch kein Hexenwerk sein, dass eine einfache Silbentrennung funktioniert. Dachte ich.
Wäre großartig, wenn Du mir weiterhelfen könntest. :)
March 22, 2022 at 8:07 pm #1345580es ist halt bei der DSGVO so, dass sobald du auch nur eine Kontaktmöglichkeit anbietest ( Telefon; E-Mail etc. ) – muss das eben vorhanden sein.
Das machen sehr viele falsch, die glauben eine sogenannte Visitenkarten-Seite im Netz platzieren zu können._______
und bei den Sprachen, die hyphenate bedient, hast du das manuell eingestellt? Ist aus performance gründen schon besser.
Ausserdem siehst du ja anhand meiner Beispielseite, dass bei breiten Screens ja auch kein Unterschied zu sehen ist. Hast du mal deine Seitenbreite ( durch verkleinern des Browserfensters ) verkleinert?Hast du nachdem du Hyphenate installiert hast – alle Cache geleert ( Browser Cache ) in Enfold – falls du das aktiviert hast das Merging aktualisiert ( unter Performance ) – hast du Performance Plugins laufen? dort auch die Cache erneuern.
Vielleicht schickst du mir mal das Seitenpasswort (also nicht die WP Zugänge) via E-Mail ( alles unter meinem Nick – bzw siehst ja die Testseite )
________
wei man ein plugin installiert weißt du! Mein Vorschlag für Günters Plugin war halt nur, dass man da nicht drei Rauten vor und nach den Einsetzungen macht sondern nur eine. Und eben die Liste erweitert – da es so viele schöne html entities gibt die man nutzen könnte.
zB ist das nonbreaking hyphen (geschützter Bindestrich) auch in der deutschen Sprache wichtig um zu verhindern, dass diese Worte bei Zeilenumbruch getrennt werden. ( z.B. bei 100 % – gehört einfach ein Leerzeichen hin – oder besser vielleicht ein dreiviertel Geviert Leerzeichen; soll aber wohl nicht im Zeilenumbruch getrennt werden – daher meine #nbhyp# Ergänzung in dem Plugin.
Hier kannst du meine Veränderungen sehen – pastebin: Link
und hier das installierbare zip file downloaden: https://webers-testseite.de/avia-special-characters.zipAb da kannst Du dann überall für diese Zeichen das Pendent einsetzen. In allen ALB Elementen wo der Kontent gesetzt wird – aber auch in der Textblock eingabe. #shy# setzt dann ein softhyphen.
-
This reply was modified 3 years, 10 months ago by
Guenni007.
March 23, 2022 at 1:25 pm #1345664Übrigens: du könntest mal in den Einstellungen von Hyphenator das Häckchen bei An/Aus Switch setzen und folgendes in dein Quick CSS einfügen:
#HyphenatorToggleBox { position: fixed !important; top: 200px !important; right: 20px !important; background-color: rgb(235, 13, 13) !important; font: 12px Arial !important; padding: 5px !important; border-radius: 0 !important; }Dann siehst du einen Switch Button mit dem man den Einfluss ein und ausschalten kann. Nur zu Testzwecken.
https://webers-testseite.de/hyphenator/PS: sollte es dann bei Dir funktionieren; Die Setzung der Klasse kann an jedem Elternelement erfolgen um für alle Texte unterhalb Wirkung zu zeigen.
Also wenn du einer Color-Section die Klasse : hyphenate gibts sind auch alle Texte innerhalb dem unterworfen.March 23, 2022 at 2:25 pm #1345677Hallo! Vielen lieben Dank für Deine Ausführungen.
Da bei meiner Seite konsequent nix getrennt wurde, habe ich mal hyphenator deaktiviert (ist mir zu stressig mit immer eine klasse setzen und wenn die Kundin das hinterher selber machen soll, wird das auch nichts, bei den color sections kann ich auch keine klasse setzen, da ist schon eine klasse gesetzt, weil ich anker gesetzt habe..)
ich habe folgendes quick css eingefügt:
body {
-ms-hyphens: auto;
-webkit-hyphens: auto;
hyphens: auto;
}und tadaa, es gibt nun Trennungen!
Aber leider nicht passend für die deutsche Sprache. :(
Ich vermute, ich muss folgendes ins child them functions.php einsetzen:
<html lang=”de”
</html>
}Weiß aber nicht in welcher Form…
March 23, 2022 at 2:49 pm #1345681PS. Nun habe ich festgestellt, dass sich das ändert, also im html Quellcode der Homepage, wenn ich bei
Settings > General “Site Language” ins Deutsche ändere.Ich frage mich nur, wie das dann wird, wenn es eine englische Übersetzung der Seite (ist geplant, via polylang)
gibt.-
This reply was modified 3 years, 10 months ago by
josk-design.
March 23, 2022 at 3:23 pm #1345696zunächst wenn du anker setzt – werden dies hoffentlich ID’s sein, denn auch ein navigierbarer Anker sollte einzigartig sein.
Bei Klassen kannst du in das Feld beliebig viele eingeben. Du musst nur darauf achten, dass diese durch eine Leerstelle getrennt sind.
Alle eingetragenen Klassen werden am gleichen Element angefügt.Das Problem mit deiner css Setzung ist, dass dies die Browsersilbentrennung ist, und mit deutscher Rechtschreibung nicht vieles gemeinsam hat.
______
Du siehst an meiner Beispielseite auch die Trennung innerhalb von englischen Texten.
Die Einstellungen in Hyphenator sind ja auch dafür gedacht die Zahl der Filtersprachen zu begrenzen. Die Standardsprache ist nur dafür gesetzt, wenn ein lang-Attribut bei html fehlt. Das sollten aber Sprachplugins beherschen diese zu setzen.Wenn Du das natürlich in die Hände einer html ungeübten Person übergeben mußt ist es ( hyphens setzung ) wohl die einzige praktikable Lösung.
-
This reply was modified 3 years, 10 months ago by
-
AuthorPosts
- You must be logged in to reply to this topic.