-
AuthorPosts
-
January 8, 2023 at 11:47 pm #1378004
Hey guys,
I am trying to achieve a look like this:

Basically I want a slider with three boxes that are just over the slider near the bottom. I would want those boxes to be highlighted once someone mouses over them.January 10, 2023 at 2:52 am #1378072Does anyone know how to do this? I am hoping to work on this tomorrow.
January 11, 2023 at 8:24 pm #1378313Hi,
Thanks for your patience, to have the 3 boxes over a slider you would use a negative margin, in the demo above the first column of the row has a negative -80px margin for the row:

When you say that you want each column highlighted on mouse-over, do you mean you want the background color to change or the column to scale a little larger?Best regards,
MikeJanuary 11, 2023 at 9:19 pm #1378319Hi. I guess change the color once moused over. When I add a -80 or -100 to the row it seems to put it under the slider.. Not on top of it.
Please see:
http://www.seemoretarot.comAlso, in my download version of Enfold I don’t see those boxes:

Are you able to supply the code for those?
-
This reply was modified 3 years ago by
robsdesigns.
January 12, 2023 at 9:21 am #1378355Hi,
Thank you for the update.
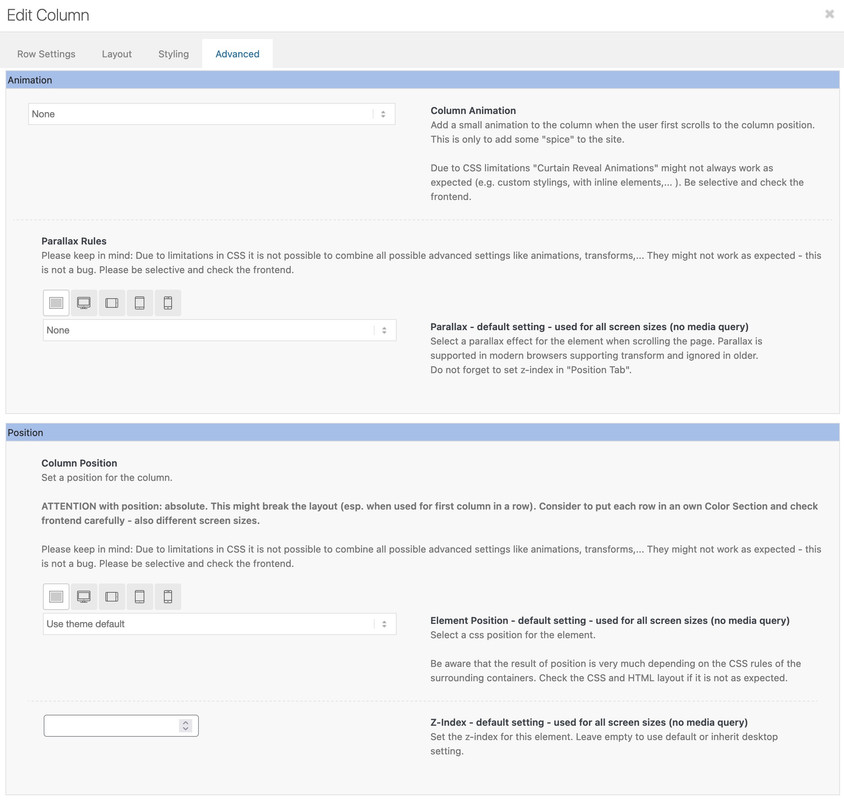
You have to place the Columns inside a Color Section element, edit the color section, go to the Advanced > Position toggle and set the Z-Index – default setting field to 10 or higher. This will move the color section or the columns above the layer slider.
Best regards,
IsmaelJanuary 13, 2023 at 1:59 am #1378510Hi, for some reason this isn’t working for me. No matter what I set the numbers to,…10 or 50 or 100 it doesn’t move.

Can you please take a look at the private content and place the three boxes with the same look as below?
 January 13, 2023 at 7:11 pm #1378637
January 13, 2023 at 7:11 pm #1378637Hi,
I created a new page for you linked below with the parallax demo and added your slider to the top so you can examine the elements and see how this works.
You can use this as your new homepage if you wish and add more of your content if you wish or just model it into your existing homepage.Best regards,
MikeJanuary 14, 2023 at 2:20 am #1378658Hi Mike, that sounds great, thank you. I have one last questions pertaining to this.. With those 3 blocks you setup inside of the color section.. How do I get the blocks to show above the fold on my page? so for instance.. to look like this: (even if it’s not in parallax). It doesn’t have to scroll down for me or move.. I just want to have that look.
 January 14, 2023 at 2:14 pm #1378675January 15, 2023 at 9:42 am #1378732
January 14, 2023 at 2:14 pm #1378675January 15, 2023 at 9:42 am #1378732By the way – these shifts and the parallax effect can be styled on the last tab! for each column separately.
I recommend not to use the row border on the first tab – see :There you have the possibility to set different values and also to move the columns differently for responsive cases.
my second recommendation is – don’t set the first screen width (this determines the value for all screen widths) generally you want to have these settings only for larger screens. So start setting for wider than 989px and for medium sized screens (between 768px and 989px – for example: Tablet Landscape).And now you understand why the middle column can be positioned higher and scrolls up faster than the two outer columns.
January 21, 2023 at 1:42 am #1394609Hey guys.. I’m so sorry to bother you again on this, but I was wondering if you can help.
In regards to having something like this:

I really like the slider I have on this page:
http://seemoretarot.com/parallax-home/ EXCEPT it is too long. I want the image to be smaller. No matter what I do though it wants to stay that large. I was hoping it could maybe be only 600px high or just like the one in that image above.Regarding the three boxes.. I don’t want then to move when the page moves. For example, on this page: Enfold look when you scroll down the boxes are basically over the image behind and when you scroll down you see the rest of the image it is covering behind it. So, it would basically work just like this one: Another Enfold page if that header of the doctor was a slider like this: http://seemoretarot.com/parallax-home/
I’m starting to worry that maybe this parallax theme won’t look good with the background I have here:
January 21, 2023 at 10:04 pm #1394660Hi,
If the Revolution Slider is set to Full-Screen it will be full height even if you pick a different height, so choose Full-Width and set 600px height for it to work, I did this for you.

If you don’t want the boxes to move then don’t use the Parallax Rules setting, I see that you are not using this on your new set of boxes, but to have it over your slider you still need to your the negative margin in the Rows Margin in the first column like we explained above, I did this for you and hide the original columns that you are not using.

Please clear your browser cache and check.Best regards,
MikeJanuary 22, 2023 at 10:28 pm #1394717Thank you so much for explaining that!!
January 22, 2023 at 10:53 pm #1394721January 23, 2023 at 1:36 am #1394725I think I just have a final questions on this.
1. Underneath the three boxes on the site, there’s a purple bar running across. I can’t find out where that bar is coming from and how to change the color of it. Would you know?
January 23, 2023 at 6:12 am #1394733Hi,
That is the background of the main container. If you want to remove it, you have to adjust the bottom margin of the first color section in the advance layout builder, or add this code in the Quick CSS field.
.avia-section.av-bxu05y-17f2b8ed6b0af2197f3b8d4ab5075dc0 { margin-bottom: 0; }You can also adjust the background color of the main container.
#main { background-color: #ffffff; }Best regards,
Ismael -
This reply was modified 3 years ago by
-
AuthorPosts
- You must be logged in to reply to this topic.