Tagged: image caption
-
AuthorPosts
-
May 15, 2023 at 3:31 pm #1407446
Hi,
I would like to use shortcodes within the image caption, both for ALB (that I use on pages only) and for classic editor (that I use for posts only).
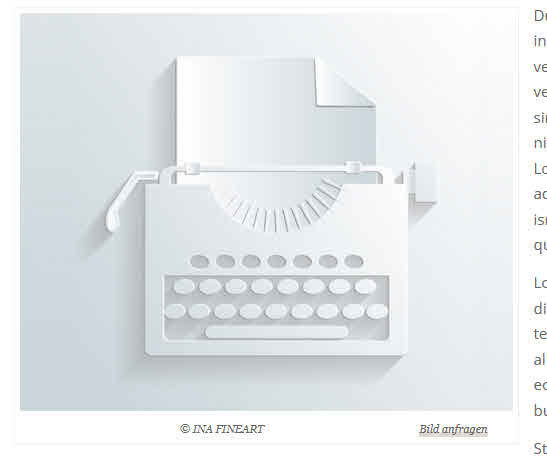
How can I do this please?The shortcode should be placed directly in the Image Caption field shown in the image together with my normal caption text – see screenshot.
An example of a shortcode that I would like to use is this for example:
// Add Shortcode function contentblock_bildanfrage() { return ' <span class="bildanfrage"><a href="https://inafineart.de/kontakt/" title="Bild anfragen">Bild anfragen</a></span> '; } add_shortcode( 'bildanfrage', 'contentblock_bildanfrage' );How can I enable shortcodes for image captions please?
Thank you.May 16, 2023 at 6:03 am #1407509Hi BeeCee,
Insert an image via Advanced Layout Builder, then add the image, set Image Caption to Yes, then on the Caption put [bildanfrage]
Hope this helps.Best regards,
NikkoMay 16, 2023 at 8:55 am #1407525No, this does not work, because shortcodes are not executed in image captions, it shows [Bildanfrage] as plain text.
So something is needed to execute shortcodes in image captions.May 16, 2023 at 9:07 am #1407526Hi BeeCee,
I tried to add a shortcode which will output a button and put it inside the image caption and it worked, here’s the screenshot:

Best regards,
NikkoMay 16, 2023 at 11:09 am #1407544No, it does not work at my site, I have added the login details below.
Note:
Posts are made with classic editor.
Pages are made with ALB.In ALB Image captions brackets like [ … ] are not allowed, there is a warning, so it can not work:
And in posts, which I create only with classic editor, not ALB, the shortcode is not executed, it is just plain text:
May 16, 2023 at 11:57 am #1407565Hi BeeCee,
Thanks for giving us access.
The page made with Classic Editor does not work but the one using ALB definitely works.
The shortcode was only returning a link inside a span tag which is what is showing in the frontend (I have also inspected it and it is correct).
Can you tell us what you want it to achieve? or how should it look visually?Best regards,
NikkoMay 16, 2023 at 12:19 pm #1407576For the moment my shortcode should lead to the contact page – but this is not relevant, what content my shortcode has, it will be extended in future.
It should be executed in the image caption and not shown as plain text as you see in my screenshots above.For the ALB page I have inadvertently set “overlay”, this is what I do not want, I want it below the image, i have corrected it now, but it shows only plain text. I just saw, that is the field “copyright” of media library, not the image caption, sorry, – probably my English was confusing …
Please check the ALB page again. I have inserted the image from media library again and have added THERE [bildanfrage] to the “copyright” field.
– – –
For the POST (with classic editor) the shortcode should be executed – currently a link “Bild anfragen”.
I only want that my custom shortcode is executed at this place – whatever the content of this shortcode will be..
May 16, 2023 at 12:32 pm #1407580Hi BeeCee,
I see what you meant now, unfortunately, we don’t have control over it, we would need to modify the WordPress Core files to achieve that which is not recommended as it will be removed everytime WordPress is updated.
Best regards,
NikkoMay 16, 2023 at 1:16 pm #1407596I just have found a solution FOR THE POST at Stackexchange and it is quite simple and works, my shortcode just needs a bit more CSS, that’s all.
The snippet is:
function my_caption_shortcode($atts) { if (isset($atts['caption'])) { // avoid endless loop remove_filter( current_filter(), __FUNCTION__); // apply shortcodes $atts['caption'] = do_shortcode($atts['caption']); // restore filter add_filter(current_filter(), __FUNCTION__); } return $atts; } add_filter("shortcode_atts_caption", "my_caption_shortcode");But for the copyright field in media liberary image it works NOT.
Do you have a suggestion based on this snippet for this?May 16, 2023 at 1:25 pm #1407599Hi BeeCee,
Thanks for posting the solution that worked. :)
As for those fields in the media library, it’s really in the WordPress Core files but someone who is an expert with WordPress might have some workaround for it.Best regards,
NikkoMay 16, 2023 at 4:48 pm #1407639But in the media library the “copyright” field … isn’t it a feature of ENFOLD?
May 17, 2023 at 4:27 am #1407685Hi BeeCee,
Yes, it is added by Enfold.
To be clear, the desired output is the image caption in the private content?
I think the easiest solution for it is just to use caption and then if you’re using ALB, don’t use image instead use a Text Block and then use it to add the image with the caption.Best regards,
NikkoMay 17, 2023 at 12:01 pm #1407741Probably my English is not good enough … I mean how can I extend this code snippet (that I have placed in “Code Snippets” plugin), so that shortcodes are also executed in this “copyright” field in media library, so that I can put a shortcode in exactly this field next to the copyright name (for example):
function my_caption_shortcode($atts) { if (isset($atts['caption'])) { // avoid endless loop remove_filter( current_filter(), __FUNCTION__); // apply shortcodes $atts['caption'] = do_shortcode($atts['caption']); // restore filter add_filter(current_filter(), __FUNCTION__); } return $atts; } add_filter("shortcode_atts_caption", "my_caption_shortcode");May 18, 2023 at 11:33 am #1407822Hi BeeCee,
Please try to replace it with:
function my_caption_shortcode($atts) { if (isset($atts['caption'])) { // avoid endless loop remove_filter(current_filter(), __FUNCTION__); // apply shortcodes $atts['caption'] = do_shortcode($atts['caption']); // retrieve copyright field value $attachment_id = str_replace('attachment_', '', $atts['id']); $copyright = get_post_meta($attachment_id, '_avia_attachment_copyright', true); if ($copyright) { $atts['caption'] .= do_shortcode($copyright); } // restore filter add_filter(current_filter(), __FUNCTION__); } return $atts; } add_filter("shortcode_atts_caption", "my_caption_shortcode");Best regards,
NikkoMay 18, 2023 at 5:48 pm #1407859Thank you, it works fine concerning the shortcode, working in the copyright field in media library…
… BUT only if I add a caption to the image, too, not only a copyright + shortcode.
When I add only someting in the “copyright” field in media library to the image, then nothing is shown with the image in frontend:
However, when I add a caption and then the copyright + shortcode (= ok) in the “copyright” field in media library, then all of this is shown:
.Could you please alter your latest snippet in that way, that I do not always need an image caption for the output of the “copyright” + shortcode within the copyright-field in media library?
Thank you.May 19, 2023 at 1:58 am #1407892Hi BeeCee,
You are correct, it only triggers when caption is set, since the filter was inside a caption.
Please try this code (but it does not work well alongside caption) and the problem is also it only works during the image is added (via classic editor) and not when the image has already been added:
function add_copyright_to_image_send_to_editor($html, $id, $caption, $title, $align, $url, $size, $alt) { // Get the copyright information from the attachment $copyright = get_post_meta($id, '_avia_attachment_copyright', true); // Append the copyright notice to the HTML markup if (!empty($copyright)) { $html .= '<div class="image-copyright">' . esc_html($copyright) . '</div>'; } return $html; } add_filter('image_send_to_editor', 'add_copyright_to_image_send_to_editor', 10, 8);I hope this helps.
Best regards,
NikkoMay 19, 2023 at 1:02 pm #1407943Thank you, it works so far, but I understand the problem that you have described. For this reason I will keep your first snippet, then it works fine. Thanks a lot for your help!
May 19, 2023 at 11:45 pm #1407991Hi BeeCee,
You’re welcome :)
Thanks as well for using Enfold and have a great weekend!Best regards,
Nikko -
AuthorPosts
- The topic ‘How to use shortcodes within the image caption?’ is closed to new replies.