
-
AuthorPosts
-
February 11, 2022 at 11:20 pm #1340221
Hello,
So the current/default functionality for the masonry is to show all post even if a certain tag/category is empty or has no post associated to those tags/categories.
is there a way to show a “no items available” or any type of messaging rather than show all portfolio items. Client has way too many pages for me to go back into each one and remove the masonry element.
Please send help!
February 12, 2022 at 2:30 pm #1340267Hey Jason,
To show no items when the category is empty instead of all posts the Dev Team has provided this filter:
add_filter( 'avf_masonry_query_no_entries_fallback', true, $terms, $valid_terms );
Then we should be able to display a message with jQuery if no masonry elements are showing, but the script will need to be adjusted for your page.
Can you link to your page where this element will be used with the filter applied but not the script so we can test?Best regards,
MikeFebruary 17, 2022 at 2:47 am #1341020HI Mike. Sorry for the delayed response crazy week.
Well its not really a category its a portfolio tag if that make sense. I can’t unlock the site because the client has been snooping around without our permission but I will give you admin access and also link to you on example of a page.
the section where it says projects. that is where I need the message to pop up. I am using the content element: masonry to pull in projects (portfolios) that have used this product. the way it’s done is by tags. the reason being is because the portfolio grid doesn’t allow for selecting portfolio items by tags only it’s categories.
-
This reply was modified 3 years, 11 months ago by
jgax87. Reason: forgot to add element used and what section to look at
February 19, 2022 at 7:10 am #1341385Hi,
Thank you for your patience and the login, the portfolio tags are listed as classes in the masonry items so to ensure that only the correct tags are shown and if there are none show a message we need to know what tag the masonry is going to show, so you will need to add a custom class to the masonry element for the tag that you want to show.
This will allow us to use one script for your whole site instead of writing a different script or css rule for every page.
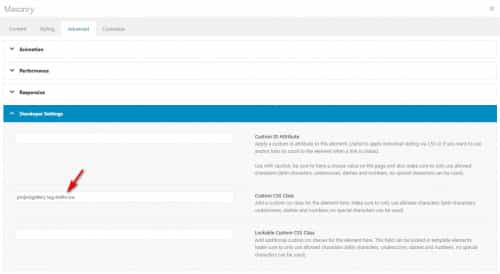
So for the test page the tag class you want to show was tag-trellis-ice

the portfolio tag slug for this is trellis-ice so you see that you just add tag- to the beginning, this should explain how to adjust your other pages.
you will add this class to the developer settings custom class field:

as you see, if you already have a custom class there add the second class after a space.
I then added this script to your child theme functions.php:function empty_masonry_message_script() { ?> <script> const allCategoryClasses = []; const elementsWithCategoryClasses = document.querySelectorAll("#av-masonry-1[class*='tag-']"); const elementsCount = elementsWithCategoryClasses.length !== null; for (let i = 0; i < elementsCount; ++i) { Array.prototype.push.apply( allCategoryClasses, elementsWithCategoryClasses[i].classList ); } const presentClasses = {}; var tagClass = (allCategoryClasses .filter((classname) => { const present = presentClasses[classname]; presentClasses[classname] = true; return classname.indexOf("tag-") === 0 && !present; })); (function($) { var nocat = $('<div class="nocat">No Current Projects</div>').css({'text-align':'center','font-size': '20px'}); $('#av-masonry-1 .av-masonry-container.isotope a').each( function() { if ($(this).children(tagClass).length =! 0) { $(this).css({'display':'none'}); } }); if($('#av-masonry-1 .av-masonry-container.isotope a').is(':hidden')){ $(nocat).appendTo('#av-masonry-1'); } })(jQuery); </script> <?php } add_action('wp_footer', 'empty_masonry_message_script');and now a message No Current Projects shows instead of the wrong items:

Try adding the tag classes to other pages that have no matching products to display the message.Best regards,
MikeFebruary 23, 2022 at 2:25 am #1341891Hi Mike thank you for the solution also sorry for the late response. Crazy busy with other projects as well. I think you know the feeling.
Thank you for the solution!
I applied that class to a product that I know definitely has projects associated to it and it showed up as no current projects. I know this one has projects. I pasted the link to a product that I know has a projects. I also pasted the temporary login as well
-
This reply was modified 3 years, 11 months ago by
jgax87.
February 23, 2022 at 4:42 am #1341910Hi,
Thanks for the login, Wood Chevron Oak doesn’t have any items, please see the first screenshot in the Private Content area.
But in testing other pages I did find an error on a different page.
I think that since each of your items have multiple tags this script is not filtering them correctly, perhaps a better solution would be to create a dummy No Current Projects portfolio item with an image that says this and apply the tags for empty portfolio items, so these items show this instead of all of the items.Best regards,
MikeFebruary 23, 2022 at 5:24 am #1341932Youre right!!! I must have saw a different post and I thought different.
well now Im going to need to figure out how to figure how to put the class on all 200+ products…unless you have some idea. I was going to write a script to programmatically add the classes unless you think that wont work?
February 23, 2022 at 1:36 pm #1341996Hi,
It looks like you have 207 portfolio tags with no items, are you in the process of adding items or assigning these tags to items?
Once each of these tags are assigned to at least one item the No Current Projects solution will not be used.Best regards,
MikeFebruary 23, 2022 at 6:56 pm #1342041Yes, the client will eventually have majority of tags used. The client just didn’t want to show the fallback of all the portfolio items in the masonry since these products are so specific. Thats why I asked if there was a way to not show anything or “No Current Projects” if a tag is empty.
February 23, 2022 at 11:19 pm #1342081So after studying your code and how it’s implemented, I was able to write a little script that I added before your code and it seems like it worked in theory. The console.log shows the create tag and it does apply to the element, but now it only shows “no current projects”.
any suggestions or ideas let me know
function empty_masonry_message_script() { ?> <script> (function($) { if( $('body.single-product').length || $('body.anotherclass').length ){ var BreadTrail = $(location).attr("href"); var BreadTrailx = BreadTrail.replace('https://staging.idgadvertising.com/tiletech/product/concrete-pavers/', ''); BreadTrailx = BreadTrailx.replace(/\/$/, ""); BreadTrailx = BreadTrailx.replace(/\//g,"-"); console.log(BreadTrailx); if (BreadTrailx.indexOf("porcelain-pavers") >= 0) { var PageTitle = $('.rightside .av-special-heading h1.av-special-heading-tag').text(); PageTitle = PageTitle.toLowerCase().replace(/ /g, '-'); var MasTag = 'tag-'+PageTitle; console.log(MasTag); $('#av-masonry-1.projectgallery').addClass(MasTag); } else { var MasTag = 'tag-'+BreadTrailx; console.log(MasTag); $('#av-masonry-1.projectgallery').addClass(MasTag); } } })(jQuery); const allCategoryClasses = []; const elementsWithCategoryClasses = document.querySelectorAll("#av-masonry-1[class*='tag-']"); const elementsCount = elementsWithCategoryClasses.length != null; for (let i = 0; i < elementsCount; ++i) { Array.prototype.push.apply( allCategoryClasses, elementsWithCategoryClasses[i].classList ); } const presentClasses = {}; var tagClass = (allCategoryClasses .filter((classname) => { const present = presentClasses[classname]; presentClasses[classname] = true; return classname.indexOf("tag-") == 0 && !present; })); (function($) { var nocat = $('<div class="nocat">No Current Projects</div>').css({'text-align':'center','font-size': '20px'}); $('#av-masonry-1 .av-masonry-container.isotope a').each( function() { if ($(this).children(tagClass).length != 0) { $(this).css({'display':'none'}); } }); if($('#av-masonry-1 .av-masonry-container.isotope a').is(':hidden')){ $(nocat).appendTo('#av-masonry-1'); } })(jQuery); </script> <?php } add_action('wp_footer', 'empty_masonry_message_script');-
This reply was modified 3 years, 11 months ago by
jgax87.
February 24, 2022 at 2:07 pm #1342149Hi,
Thanks for sharing your script, there seems to be an error in my filter but I couldn’t find it so I removed it and adjusted the message script to use your MasTag and this seems to work fine, see the two links below.
You can remove the$('#av-masonry-1.projectgallery').addClass(MasTag);from your script as this is not needed, only thevar MasTagis used for the message script to match the child element tags.
This is what is now in your functions.php, please check.function empty_masonry_message_script() { ?> <script> (function($) { if( $('body.single-product').length || $('body.anotherclass').length ){ var BreadTrail = $(location).attr("href"); var BreadTrailx = BreadTrail.replace('https://staging.idgadvertising.com/tiletech/product/concrete-pavers/', ''); BreadTrailx = BreadTrailx.replace(/\/$/, ""); BreadTrailx = BreadTrailx.replace(/\//g,"-"); console.log(BreadTrailx); if (BreadTrailx.indexOf("porcelain-pavers") >= 0) { var PageTitle = $('.rightside .av-special-heading h1.av-special-heading-tag').text(); PageTitle = PageTitle.toLowerCase().replace(/ /g, '-'); var MasTag = 'tag-'+PageTitle; console.log(MasTag); $('#av-masonry-1.projectgallery').addClass(MasTag); } else { var MasTag = 'tag-'+BreadTrailx; console.log(MasTag); $('#av-masonry-1.projectgallery').addClass(MasTag); } } var nocat = $('<div class="nocat">No Current Projects</div>').css({'text-align':'center','font-size': '20px'}); $('#av-masonry-1 .av-masonry-container.isotope a').each( function() { if (!$(this).hasClass(MasTag)) { $(this).css({'display':'none'}); } }); if($('#av-masonry-1 .av-masonry-container.isotope a').is(':hidden')){ $(nocat).appendTo('#av-masonry-1'); } })(jQuery); </script> <?php } add_action('wp_footer', 'empty_masonry_message_script');Best regards,
MikeFebruary 24, 2022 at 7:55 pm #1342179Sweet it worked! I made a slight adjustment because I forgot about a unique product tag, I adjusted and now it works!
thank you so much for helping me out with this. I truly learned alot!
I appreciate you!
February 24, 2022 at 11:59 pm #1342194Hi,
Glad we were able to work this out together, if you have any further questions please create a new thread and we will gladly try to help you. Thank you for using Enfold.Best regards,
Mike -
This reply was modified 3 years, 11 months ago by
-
AuthorPosts
- The topic ‘How to show "No items" if a certain portfolio tag is empty in Masonry Gallery’ is closed to new replies.
