
-
AuthorPosts
-
March 27, 2023 at 1:39 pm #1402642
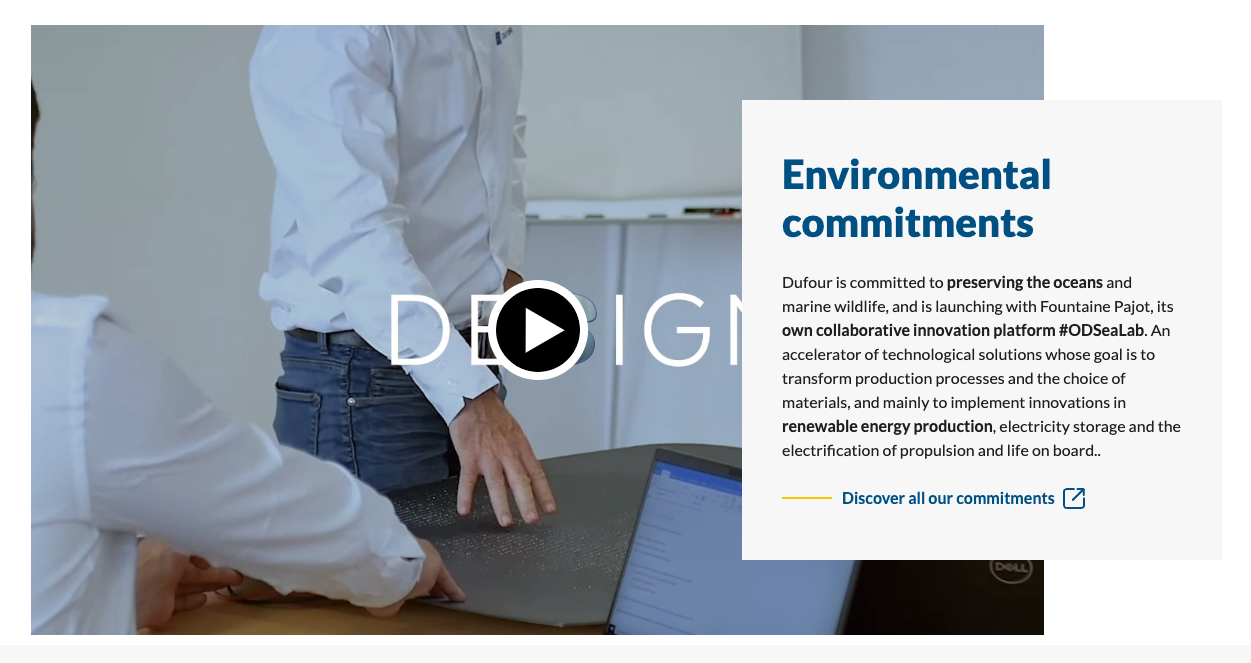
I would like to know if it is possible, and how, to set two columns so that one partially overlaps the other, obviously in one of the two columns I could insert a media, such as a slide of images, or a video.
I send a screenshot of a site to explain better
 March 28, 2023 at 6:37 am #1402715
March 28, 2023 at 6:37 am #1402715Hey hyrion,
Thank you for the inquiry.
Yes, it is possible to create a layout where two columns partially overlap each other. To achieve this, you can use a combination of CSS positioning and negative margins.
Here is an example HTML and CSS code that demonstrates how to create the overlapping columns layout:
HTML:
<div class="container"> <div class="column column1"> <h2>Column 1</h2> Lorem ipsum dolor sit amet, consectetur adipiscing elit. </div> <div class="column column2"> <h2>Column 2</h2> <img src="image.jpg" alt="Image"></div> </div>CSS:
.container { position: relative; overflow: hidden; } .column { position: relative; z-index: 1; } .column1 { margin-right: -50px; } .column2 { position: absolute; top: 0; right: 0; z-index: 2; margin-top: 50px; }In this code, we have created a container element that has its position set to relative and overflow set to hidden. This will create a clipping mask that will hide any content that goes beyond the container’s boundaries.
Then, we have created two columns inside the container, with the first column having a negative margin to overlap with the second column. The second column is positioned absolutely with top, right, and margin-top properties, and has a higher z-index to appear on top of the first column.
You can adjust the values of the margin, top, right, and margin-top properties according to your design needs to achieve the desired overlap. Additionally, you can replace the img element in the second column with any other media element like a video or a slideshow.
You can also do this using the Column elements in the Advance Layout Builder. Apply a Custom CSS Class or ID to the column element, then adjust the above css code accordingly.
I hope this helps!
Best regards,
IsmaelMarch 28, 2023 at 4:17 pm #1402789Ok i will try thanks!
March 29, 2023 at 7:17 pm #1402958 -
AuthorPosts
- You must be logged in to reply to this topic.
