
-
AuthorPosts
-
October 21, 2020 at 11:34 am #1254616
Dear Enfold Staff, hello!
I would like to know how it is possible to protect the text in one or in all the pages of the site, so that the text in them cannot be copied (I am talking about copy and paste, I don’t mind if the users can take a picture of the screen).
Could you please tell me how to proceed in both cases (one page, or all the website pages).
Thank you very much and best regards!Antonio Salvemini
October 21, 2020 at 12:36 pm #1254627Hey antsalv,
There’s a plugin that disables plugin: https://wordpress.org/plugins/disable-right-click-for-wp/
Here’s a tutorial on how to use it: https://www.greengeeks.com/tutorials/article/how-to-disable-right-click-on-images-in-wordpress/
Hope it helps.Best regards,
NikkoOctober 22, 2020 at 11:23 am #1254928Hello Nikko!
Thank you for the suggestion! If I understand well, this plugin has a general effect on wordpress, that’s to say, on all the website.
Do you know if there is a tool which has effect just on a single page of the site?
Thank you and best regards!Antonio
October 22, 2020 at 2:16 pm #1254980Hi Antonio,
I don’t really know regarding that feature, try to search for “disable right click” plugins and check their features.
This one seems to have in their pro version https://wordpress.org/plugins/wp-content-copy-protector/ but try to contact the plugin author first to be sure.Best regards,
Nikko-
This reply was modified 5 years, 3 months ago by
Nikko.
October 22, 2020 at 3:16 pm #1254998Thank you very much, dear Nikko,
and best regards!
AntonioOctober 22, 2020 at 7:05 pm #1255064Hi antsalv,
Glad we could help :)
If you need further assistance please let us know.
Best regards,
VictoriaOctober 22, 2020 at 8:37 pm #1255092give a class to the container that should be “protected” f.e.: nocopy
or as part of a sentence surround that with a span with that class:.nocopy *, .nocopy { -webkit-user-select: none; -khtml-user-select: none; -moz-user-select: none; -ms-user-select: none; -o-user-select: none; user-select: none; }left side with class – right side without: https://webers-testseite.de/abc/
By the way : right click on that page an choose select all ! ;)
But if you are familiar with developer tools nothing can really hamper users to select and copy thingsOctober 23, 2020 at 9:32 am #1255197Thank you so much, dear Guenni!
This works really great! :-)I gave the class “nocopy” to the entire text contained in one element and it works great!
I can’t understand how to give a class only to some of the words within a bigger text (as in the webers-testseite). That’s to say: how can I give a class only to some of the words of a bigger text?I guess I have to write something in the code of the text… Could you please explain to me how to procede?
Thank you and best regards!
Antonio
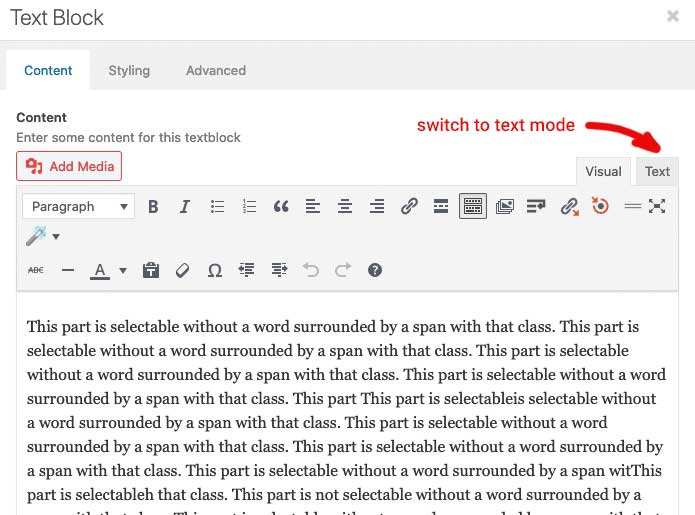
October 23, 2020 at 10:09 am #1255203go to the text mode and surround these phrases by a span tag:

f.e.:
<span class="nocopy"> Copyright </span>
or in a heading you can use tags too:
A Heading with <span class="nocopy">unselectable</span> partssee test page again
October 23, 2020 at 10:32 am #1255207Thank you so much Guenni,
and this works great!
You solved my problem eccellently!
Thank you! We can close the topic :-)
Best regards,Antonio
October 23, 2020 at 11:33 am #1255222Hi Antonio,
We’re happy to hear that :)
Thanks for using Enfold and have a great day!
@Guenni007 thanks for helping out :)Best regards,
Nikko -
This reply was modified 5 years, 3 months ago by
-
AuthorPosts
- The topic ‘How to prevent text to be copied from website pages’ is closed to new replies.
