-
AuthorPosts
-
March 17, 2025 at 8:31 am #1479496
Hi,
i have allmost no text on my website, because it’s an artist page with almost images.
I’m trying to make the text-logo to a H1, but i could not find a way to do that?I added this to my function.php to have a text-logo:
add_filter('avf_logo_subtext', 'kriesi_logo_addition'); function kriesi_logo_addition($sub) { $sub .= "My Website Textlogo"; return $sub; }How can i make the “My Website Textlogo” to <H1>My Website Textlogo<H1> for seo reasons?
kind regards
JakMarch 17, 2025 at 9:06 am #1479497as mentioned here you can add html code
you do not need to do that line by line ( but it shows you more clearly what $sub .= happens by means of that dot ) – the dot stands for adding some htmladd_filter('avf_logo_subtext', 'kriesi_logo_addition'); function kriesi_logo_addition($sub) { $sub .= "<h1 class='logo-title'>"; $sub .= "My Website Textlogo"; $sub .= "</h1>"; return $sub; }pay attention on usage of quotes – if you wrap the inserted html by double quotes – you had to use for classes, alt, href, title etc inside it single quotes.
March 17, 2025 at 9:24 am #1479507March 18, 2025 at 9:58 am #1479608Hi Guenni,
i’m trying it, but the h1 tag seems to be put inside of the <span>.
I’m trying to add the h1 for seo. The h1 inside of the span, might remove the seo function of the h1.
Is there any solution or better way to archive, what i’m trying to do?kind regards
JakMarch 18, 2025 at 3:09 pm #1479631there is only a filter to change the whole logo tag – but the subtext stays at span.
function new_avf_logo_headline($headline) { $headline = "h1"; return $headline; } add_filter( 'avf_logo_headline', 'new_avf_logo_headline', 10, 1);but: that is something different.
you only have the chance then to change it in source-code : function-set-avia-frontend.php line 621:
$sub = "<span class='{$subclass}'>{$sub}</span>";March 18, 2025 at 7:30 pm #1479651you can do that via jQuery – but if that is the right way to influence SEO ? – i guess on seo purpose the solution from https://kriesi.at/support/topic/how-to-make-the-text-logo-h1/#post-1479497
is ok.Edit : use the snippet on bottom.
March 18, 2025 at 8:39 pm #1479652Hi Guenni,
thank you, i will try that.i tried that before:
add_filter('avf_logo_subtext', 'kriesi_logo_addition'); function kriesi_logo_addition($sub) { $sub .= "<h1 class='logo-title'>"; $sub .= "My Website Textlogo"; $sub .= "</h1>"; return $sub; }When i add this, it works well. I can find `
<span class=’subtext avia-standard-logo-sub’><h1 class=’logo-title’>My Website Textlogo</h1></span>`
in my source code.
When i do a test on google webmaster tools for the live-site, the “My Website Textlogo” is there, but it seems h1-tag is removed.
Of course, i would prefer to a a regular <h1>My Website Heading</h1> text into the website, but it would break the concept of the design.Is there a better workaround? I tried to add a widget in the header area, but the same with google. It seems google is filtering the h1 out of the widget in google webmaster live-site test. Which makes it difficult to add h1 for seo in my case.
kind regards
JakMarch 18, 2025 at 9:10 pm #1479657did you test that allready in a combination:
(on W3C it is allowed to have inside h-tag inline elements ( img, span …))PS: https://www.seo-suedwest.de/4490-google-es-ist-ok-das-logo-einer-webseite-als-h1-ueberschrift-auszuzeichnen.html
and
https://www.youtube.com/watch?v=ZKN8B3yeFAQ&t=3192sMarch 18, 2025 at 9:38 pm #1479660ok – i found deep in my notes :
but you see on the code : leave the logo input field empty !function change_logo_on_empty_logo_input($logo){ $link = apply_filters( 'avf_logo_link', home_url( '/' ) ); $logo_heading = "my logo title"; // you can have here f.e.: get_bloginfo( 'name', 'display' ) if(empty(avia_get_option('logo'))){ $logo = '<h1 class="logo text-logo"><a href="'.$link.'">'.$logo_heading.'</a></h1>'; } return $logo; } add_filter('avf_logo_final_output','change_logo_on_empty_logo_input');March 18, 2025 at 9:46 pm #1479661Thank you! Yes, just tried this one:
function new_avf_logo_headline($headline) { $headline = "h1"; return $headline; } add_filter( 'avf_logo_headline', 'new_avf_logo_headline', 10, 1); function kriesi_logo_addition($sub) { $sub .= "My Website Textlogo"; return $sub; } add_filter('avf_logo_subtext', 'kriesi_logo_addition');and now i’m testing next one…
March 18, 2025 at 10:02 pm #1479663forget about that – use: https://kriesi.at/support/topic/how-to-make-the-text-logo-h1/#post-1479660
no subtext is needed!on shrinking header you need:
#top .logo.text-logo, #top .logo.text-logo a { display: flex; justify-content: left; align-items: center; width: auto; margin: 0 !important; }March 18, 2025 at 10:17 pm #1479666ps : the snippet below is without that condition – so you do not need to have an empty logo input field – because it will replace that anyway – and hamper img insertion:
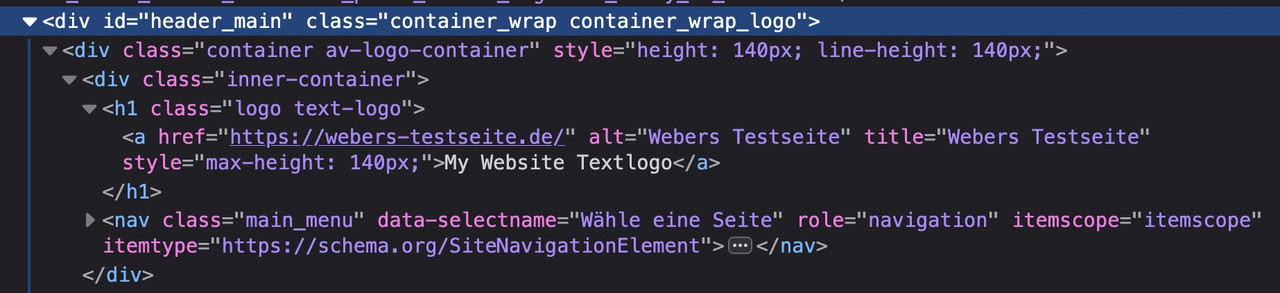
here with alt and title attributesfunction use_text_logo_only($logo){ $link = apply_filters( 'avf_logo_link', home_url( '/' ) ); $logo_tag = "h1"; $logo_heading = "My Website Textlogo"; $alt = get_bloginfo( 'name' ); $title = get_bloginfo( 'name' ); $logo = '<'.$logo_tag.' class="logo text-logo"><a href="'.$link.'" alt="'.$alt.'" title="'.$title.'">'.$logo_heading.'</a></'.$logo_tag.'>'; return $logo; } add_filter('avf_logo_final_output','use_text_logo_only');now you can switch between the tags on entering above what you like to have ( h1, h2, div, p, span )
you can always place a given direct phrase e.g.$alt = "my Alt Text";you do not have to use the bloginfo name.
 March 19, 2025 at 7:53 am #1479692
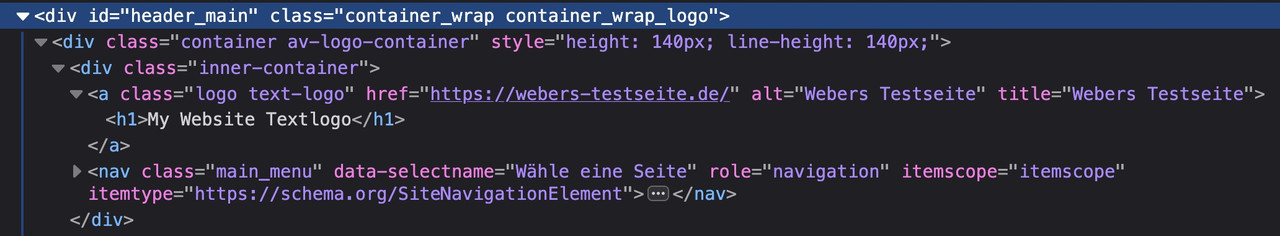
March 19, 2025 at 7:53 am #1479692by the way: on former times it is better to place the anchor-tag inside the heading-tag (as enfold do with f.e. entry-title etc.)
since html5 / xhtml this is not mandatory. You can have it vice-versa:function use_text_logo_only($logo){ $link = apply_filters( 'avf_logo_link', home_url( '/' ) ); $logo_tag = "h1"; $logo_heading = "My Website Textlogo"; $alt = get_bloginfo( 'name' ); $title = get_bloginfo( 'name' ); $logo = '<a class="logo text-logo" href="'.$link.'" alt="'.$alt.'" title="'.$title.'"><'.$logo_tag.'>' .$logo_heading. '</'.$logo_tag.'></a>'; return $logo; } add_filter('avf_logo_final_output','use_text_logo_only');to aline that heading with f.e. navigation to the right some css is needed:
#top .logo.text-logo { display: flex; justify-content: left; align-items: center; width: auto; } #top .logo.text-logo h1 { margin: 0 !important; font-size: 30px; }March 19, 2025 at 8:22 am #1479694it is Bullinger site – so you decide what to use h1 a or vice versa
my css works – but on that page a lot of settings to force f.e. navigation to align middle are unnecessary. And some settings to logo container too.
The more elegant method is to use display flex and a few other settings.March 19, 2025 at 9:24 am #1479698Thanks a lot! i used the code of post #1479666 and it works really well. h1 ist now shown in google webmaster tools live text html. In previous tries it had been removed. I’ll try #1479692 later that day. The seo will properbly be same or different?
March 19, 2025 at 9:47 am #1479700Report please if google webmaster tools make a difference.
March 19, 2025 at 9:49 am #1479701you mean with #1479692, right?
I’ll do. -
AuthorPosts
- You must be logged in to reply to this topic.