-
AuthorPosts
-
December 14, 2018 at 10:54 am #1045194
Hi Support / Everyone,
We currently have search form in our main menu/nav bar, but we want to move it into the header_posline search where the phone number/social media icons are displayed.
Can anyone assist us with how to have the search form displayed in that area instead?
December 14, 2018 at 1:28 pm #1045236a quick and dirty way would be to create a shortcode for that search item in child-theme functions.php:
function search() { global $avia_config; ob_start(); get_search_form(); $form = htmlspecialchars(ob_get_clean()) ; return '<a href="?s=" data-avia-search-tooltip="'.$form.'" '.av_icon_string('search').'><span class="avia_hidden_link_text">'.__('Search','avia_framework').'</span></a> '; } add_shortcode('search', 'search');and then you can place
[search]for that search item.
for example in the enfold – header – extra-elements – phonenumber field f.e.:
[search] <a href="tel:+49123456">+49123456</a>December 14, 2018 at 1:51 pm #1045242The results list is a bit uglier than on the normal field-
i look for a different input – just a momentDecember 14, 2018 at 2:14 pm #1045266if you can live with this position
see example-page: https://webers-testseite.de/ostler/
this to child-theme functions.phpadd_filter( 'avf_execute_avia_meta_header', '__return_true', 10, 1); add_filter( 'avia_meta_header', 'avia_append_search_nav_mod'); function avia_append_search_nav_mod(){ global $avia_config; ob_start(); get_search_form(); $form = htmlspecialchars(ob_get_clean()) ; $items .= '<li id="menu-item-search" class="noMobile menu-item menu-item-search-dropdown menu-item-avia-special"> <a href="?s=" data-avia-search-tooltip="'.$form.'" '.av_icon_string('search').'> <span class="avia_hidden_link_text">'.__('Search','avia_framework').'</span> </a> </li>'; echo $items; } function custom_shift(){ ?> <script> (function($){ $('#header_meta #menu-item-search').prependTo('#avia2-menu'); })(jQuery); </script> <?php } add_action('wp_footer', 'custom_shift');December 15, 2018 at 7:19 am #1045563Hi,
Thank you very much for sharing @guenni007, did you have any luck with that @fluffyduck?
Best regards,
RikardDecember 15, 2018 at 9:53 am #1045607well you can try this
Either you put the phone link in the top menu and don’t use the Phone-Number option. Then you take the above code, because it places the search function in front of the complete menu.Or – also don’t use the Phonenumber option, add both things via Functions.php with the following code:
add_filter( 'avf_execute_avia_meta_header', '__return_true', 10, 1); add_filter( 'avia_meta_header', 'avia_append_search_nav_mod'); function avia_append_search_nav_mod(){ global $avia_config; ob_start(); get_search_form(); $form = htmlspecialchars(ob_get_clean()) ; $items .= '<li id="menu-item-search" class="noMobile menu-item menu-item-search-dropdown menu-item-avia-special"> <a href="?s=" data-avia-search-tooltip="'.$form.'" '.av_icon_string('search').'> <span class="avia_hidden_link_text">'.__('Search','avia_framework').'</span> </a> </li> <li class="phone-info"> <a href="tel:+49123456">+49123456</a> </li>'; echo $items; } function custom_shift(){ ?> <script> (function($){ $('#header_meta .phone-info').prependTo('#avia2-menu'); $('#header_meta #menu-item-search').prependTo('#avia2-menu'); })(jQuery); </script> <?php } add_action('wp_footer', 'custom_shift');see result here: https://webers-testseite.de/ostler/
outside the top-menu the ajax menu doesn’t work the way it should – guess there are too many css rules missing to style the results dropdown.
December 15, 2018 at 11:21 am #1045620I’m not having any success with any of these items, I must be doing something wrong.
I attempted each method, method #1 with the function in the child theme fucntions.php and putting the [search] into the phone field, displayed [search] on the actual website.
then I tried the second method, added code to child field , nothing in the phone field and nothing was displayed in the nav bar section.
Same with the third option.Do I need to do any other modifications other than add those code segments to the child functions.php file?
December 16, 2018 at 11:11 am #1045861this is the fastest way – but the results list in the flyout div is not the nice styled one as if you got it in main nav menu: Link
this one here : Link provides the styled result window.
if you got troubles even with method 1 – there must be something wrong with your setup or input into the child-theme functions.php.
Because you see that it is working on my Enfold 4.5.1 and WordPress 5.0.1 installtion. Link
I tested the shortcode method too on that installation – the only thing that was bad is the mentioned styling of the ajax results list.
The reason seems to be that on an enfold menu the search item is styled – out of enfold menu it is not.December 16, 2018 at 11:16 am #1045863if you can not post here a link to your site to see the setup. Provide for the mods here on Private Content Input Field Account Details that they can look for it.
December 16, 2018 at 1:03 pm #1045881Hi Guenni007, I’ve provided the url in private content now. I’m going to try method 1 again , like yous aid thats the simpliest, surely I can’t be stuffing up inserting some code into child functions.php and then adding [search] to an input box.
December 16, 2018 at 1:39 pm #1045891Here is my child functions.php modification for your first method, just to see if we can get something working.
<?php /* * Add your own functions here. You can also copy some of the theme functions into this file. * WordPress will use those functions instead of the original functions then. */ #add_action( 'ava_main_header', 'enfold_customization_header_widget_area' ); function search() { global $avia_config; ob_start(); get_search_form(); $form = htmlspecialchars(ob_get_clean()) ; return '<a href="?s=" data-avia-search-tooltip="'.$form.'" '.av_icon_string('search').'><span class="avia_hidden_link_text">'.__('Search','avia_framework').'</span></a> '; } add_shortcode('search', 'search'); function enfold_customization_header_widget_area() { dynamic_sidebar( 'header' ); } add_filter("kriesi_backlink","new_link"); function new_link(){ $kriesi_at_backlink = ""; return $kriesi_at_backlink; } function custom_shift(){ ?> <script> (function($){ $('#header_meta #menu-item-search').prependTo('#avia2-menu'); })(jQuery); </script> <?php } add_action('wp_footer', 'custom_shift'); /* Create shortcode for parent page. */ function list_parent_page() { global $post; $parent_id = $post->post_parent; $parent = $post->post_parent; $parent_title = get_the_title($parent); $link = get_permalink($parent_id); $parent_title = "<a href='$link' title='$parent_title'>$parent_title</a>"; if($parent) { return $parent_title; } } function list_current_page() { get_the_title(); } add_shortcode('parentpage','list_parent_page'); add_filter( 'widget_title', 'do_shortcode' ); // fix for PHP shortcode function do_php_shortcode_fix($content) { global $shortcode_tags; // save current shortcodes $old_shortcode_tags = $shortcode_tags; // remove all shortcodes, then re-add just our php and echo shortcodes remove_all_shortcodes(); add_shortcode('php', $old_shortcode_tags['php']); add_shortcode('echo', $old_shortcode_tags['echo']); $content = do_shortcode($content); // and now put back the original shortcodes $shortcode_tags = $old_shortcode_tags; return $content; } function fix_php_shortcode_init() { global $shortcode_tags; if (isset($shortcode_tags['php'])) { // Move do_shortcode back to default of priority 11 if(remove_filter('the_content','do_shortcode', 9)) add_filter('the_content','do_shortcode', 11); // filter the content to deal with just the php and echo shortcodes // early on as priority 8 (before any WP formatting) add_filter('the_content', 'do_php_shortcode_fix', 8); } } // add fix for PHP shortcode, with priority 12 so it // comes after the PHP shortcode has been initialised add_action('init','fix_php_shortcode_init', 12);December 16, 2018 at 3:53 pm #1045925well if you use the shortcode only – you might not use the shift. Because the Position is on that method right.
so get rid of :
function custom_shift(){ ?> <script> (function($){ $('#header_meta #menu-item-search').prependTo('#avia2-menu'); })(jQuery); </script> <?php } add_action('wp_footer', 'custom_shift');but the reason why i would use the other method is – the look and feel of the results list.
Try first that – as you like and see what i mean on your own installation.___________
PS: on top you have outcommented the part of header widget area:
the code is a whole part of:add_action( 'ava_main_header', 'enfold_customization_header_widget_area' ); function enfold_customization_header_widget_area() { dynamic_sidebar( 'header' ); }you have a # infront of the add_action part
____________
PPS:
you can have your own backlink instead fo kriesi ones by:function new_link(){ $kriesi_at_backlink = "<a href='https://your-new-link'>Your Text here</a>"; return $kriesi_at_backlink; } add_filter("kriesi_backlink","new_link");December 16, 2018 at 4:16 pm #1045946by the way : for what is that
// fix for PHP shortcode
?
where did you get that code from?December 16, 2018 at 10:13 pm #1046074I’m not sure why the fix for phpshortcode is there. I have inherited this site to fix / make modifications for a client after their developer vanished.
So I keep finding wierd items, I still can’t get these search items to show, there must be some additional custom css or other code thats conflicting with it. I’ll keep trying, thank you fro yoru help so far, very much appreciated.
Almost wondering if I just try shift the search form with css up into the navbar section if I can’t get one of these modifications working.
December 17, 2018 at 8:46 am #1046194I’ve created a dev copy of this site and still can’t get any of these options to work :(
December 17, 2018 at 9:14 am #1046198Ok, I just got your first method working, the problem was a custom ‘helper-main-menu.php’ in the child theme /include directory.
I updated that with the latest version from the parent theme and then attempted your first method with the [search] in the phone field and sure enough the search icon was displayed and when clicked will popup a little search form. I agree this is not a clean method.
I then happy that worked, went to try your second method and unfortunately nothing showed up in that search spot, will see if I can spot any reason why thats not working.
December 17, 2018 at 9:25 am #1046201Ok more success with your other methods, seems the problem was when I was copy/pasting the code from the forum into vim, there were some character issues.
Retyping the whole part, now brings up the search icon, is there a way to actually retain the search form input box in the header though, rather than all methods where you click on the search glass icon, and it pops up the search form?
December 17, 2018 at 9:37 am #1046203Here is something interesting, I think I can work with just the search symbol there possibly (depending on the client request)
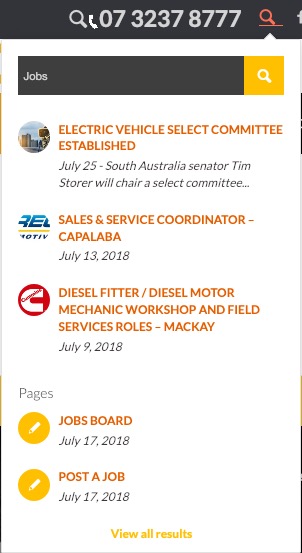
However I tried to put a space between the search icon and the phone icon.Then another search icon appeared in the header, you can see it in this screenshot , its small and orange, it behaves exactly the same as well, but seems to have been hidden.

code used
add_filter( 'avf_execute_avia_meta_header', '__return_true', 10, 1); add_filter( 'avia_meta_header', 'avia_append_search_nav_mod'); function avia_append_search_nav_mod(){ global $avia_config; ob_start(); get_search_form(); $form = htmlspecialchars(ob_get_clean()); $items .= '<li id="menu-item-search" class="noMobile menu-item menu-item-search-dropdown menu-item-avia-special"> <a href="?s=" data-avia-search-tooltip="'.$form.'" '.av_icon_string('search').'> <span class="avia_hidden_link_text">'.__('Search','avia_framework').'</span> </li> '; echo $items; } function custom_shift(){ ?> <script> (function($){ $('#header_meta #menu-item-search').prependTo('#avia2-menu'); })(jQuery); </script> <?php } add_action('wp_footer', 'custom_shift');Any idea where that other search icon came from? should we be using that one somehow?
December 17, 2018 at 11:18 am #1046239you only have to use one of the methods. if you use the code above get rid of the shortcode function and remove from phonenumber input field the
[search]add_filter( 'avf_execute_avia_meta_header', '__return_true', 10, 1); add_filter( 'avia_meta_header', 'avia_append_search_nav_mod'); function avia_append_search_nav_mod(){ global $avia_config; ob_start(); get_search_form(); $form = htmlspecialchars(ob_get_clean()) ; $items .= '<li id="menu-item-search" class="noMobile menu-item menu-item-search-dropdown menu-item-avia-special"> <a href="?s=" data-avia-search-tooltip="'.$form.'" '.av_icon_string('search').'> <span class="avia_hidden_link_text">'.__('Search','avia_framework').'</span> </a> </li> <li class="phone-info"> <a href="tel:+6123278777">07 3237 8777</a> </li>'; echo $items; } function custom_shift(){ ?> <script> (function($){ $('#header_meta .phone-info').prependTo('#avia2-menu'); $('#header_meta #menu-item-search').prependTo('#avia2-menu'); })(jQuery); </script> <?php } add_action('wp_footer', 'custom_shift');And it is hard to say from a screenshot where it could come from. A life link – which you do not have now – will be more informative.
PS : for me it looks like the small one is from the code above and the other one from the shortcode.
You have to style the little one via css.
The code from me above with the phone number inserted this way is for having your search icon infront of the phonenumber. Then the phonenumber is part of the top menu. And you have to leave the phone info field empty on Enfold.-
This reply was modified 7 years, 1 month ago by
Guenni007.
December 17, 2018 at 11:33 am #1046244This reply has been marked as private.December 17, 2018 at 11:34 am #1046245The one from the screenshot is using the method where the phone number wasn’t included and without the [search].
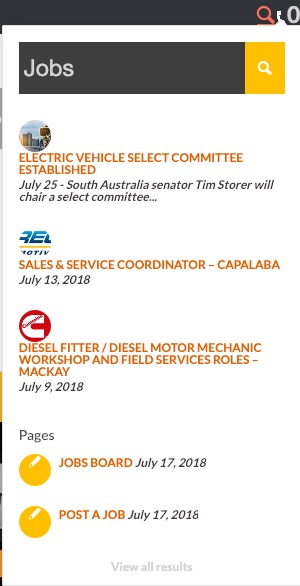
The only time that second search icon appeared, was when I tried to put a space between the search icon in front of the phone number, i put 2 x nbsp and then it suddenly appeared.add_filter( 'avf_execute_avia_meta_header', '__return_true', 10, 1); add_filter( 'avia_meta_header', 'avia_append_search_nav_mod'); function avia_append_search_nav_mod(){ global $avia_config; ob_start(); get_search_form(); $form = htmlspecialchars(ob_get_clean()); $items .= '<li id="menu-item-search" class="noMobile menu-item menu-item-search-dropdown menu-item-avia-special"> <a href="?s=" data-avia-search-tooltip="'.$form.'" '.av_icon_string('search').'> <span class="avia_hidden_link_text">'.__('Search','avia_framework').'</span> </li> '; echo $items; } function custom_shift(){ ?> <script> (function($){ $('#header_meta #menu-item-search').prependTo('#avia2-menu'); })(jQuery); </script> <?php } add_action('wp_footer', 'custom_shift');December 17, 2018 at 11:40 am #1046251you see here the difference of both methods
shortcode:

functions.php as top-menu list point:

-
This reply was modified 7 years, 1 month ago by
Guenni007.
December 17, 2018 at 11:45 am #1046253i can see your dev page – and that is definitly from the shortcode. Maybe it is an caching problem.
Look to the phone info input field and to your functions.phpDecember 17, 2018 at 11:47 am #1046255can you post your functions.php again here as a copy ?
PS to style the small “good” one use this in quick css:
#header_meta #menu-item-search + a { font-size: 20px !important; position: relative; top: -10px; left: 8px; } #header_meta .avia-arrow-wrap { right: 20px !important; }December 17, 2018 at 11:53 am #1046259And you are still on enfold 4.4.1 i don’t know when it starts to name the top-menu avia2-menu but on your code there is no avia2-menu
so try to change the code above from
$('#header_meta #menu-item-search').prependTo('#avia2-menu');
to:
$('#header_meta #menu-item-search').prependTo('#header_meta .sub_menu');and see what happens
December 17, 2018 at 12:08 pm #1046262Doesn’t seem like anything changes if I modify that header_meta line.
I’m going to go try style that small one now per your instructions, I must say thank you so much for your assistance with this, has been remarkable.
As for 4.4.1 I swear we only upgraded to that like last month or maybe 1-2months ago!! :(December 17, 2018 at 12:10 pm #1046264please – always think on caching and merged files of enfold ( Enfold / Performance tab ) – sometimes you see the changings not directly
December 17, 2018 at 12:11 pm #1046265Oddly, if I comment out your code (even after leaving in the modified css for the other search icon) both search icons now disappear.
December 17, 2018 at 12:12 pm #1046266December 17, 2018 at 12:16 pm #1046267yeah, thats using your ‘method #2’
and the second search icon is displayed only when I insert
in your $items variable blockHere is the current functions.php
<?php /* * Add your own functions here. You can also copy some of the theme functions into this file. * WordPress will use those functions instead of the original functions then. */ add_action( 'ava_main_header', 'enfold_customization_header_widget_area' ); function enfold_customization_header_widget_area() { dynamic_sidebar( 'header' ); } add_filter("kriesi_backlink","new_link"); function new_link(){ $kriesi_at_backlink = ""; return $kriesi_at_backlink; } add_filter( 'avf_execute_avia_meta_header', '__return_true', 10, 1); add_filter( 'avia_meta_header', 'avia_append_search_nav_mod'); function avia_append_search_nav_mod(){ global $avia_config; ob_start(); get_search_form(); $form = htmlspecialchars(ob_get_clean()); $items .= '<li id="menu-item-search" class="noMobile menu-item menu-item-search-dropdown menu-item-avia-special"> <a href="?s=" data-avia-search-tooltip="'.$form.'" '.av_icon_string('search').'> <span class="avia_hidden_link_text">'.__('Search','avia_framework').'</span> </li> '; echo $items; } function custom_shift(){ ?> <script> (function($){ // $('#header_meta #menu-item-search').prependTo('#avia2-menu'); $('#header_meta #menu-item-search').prependTo('#header_meta .sub_menu'); })(jQuery); </script> <?php } add_action('wp_footer', 'custom_shift'); /* Create shortcode for parent page. */ function list_parent_page() { global $post; $parent_id = $post->post_parent; $parent = $post->post_parent; $parent_title = get_the_title($parent); $link = get_permalink($parent_id); $parent_title = "<a href='$link' title='$parent_title'>$parent_title</a>"; if($parent) { return $parent_title; } } function list_current_page() { get_the_title(); } add_shortcode('parentpage','list_parent_page'); add_filter( 'widget_title', 'do_shortcode' ); // fix for PHP shortcode function do_php_shortcode_fix($content) { global $shortcode_tags; // save current shortcodes $old_shortcode_tags = $shortcode_tags; // remove all shortcodes, then re-add just our php and echo shortcodes remove_all_shortcodes(); add_shortcode('php', $old_shortcode_tags['php']); add_shortcode('echo', $old_shortcode_tags['echo']); $content = do_shortcode($content); // and now put back the original shortcodes $shortcode_tags = $old_shortcode_tags; return $content; } function fix_php_shortcode_init() { global $shortcode_tags; if (isset($shortcode_tags['php'])) { // Move do_shortcode back to default of priority 11 if(remove_filter('the_content','do_shortcode', 9)) add_filter('the_content','do_shortcode', 11); // filter the content to deal with just the php and echo shortcodes // early on as priority 8 (before any WP formatting) add_filter('the_content', 'do_php_shortcode_fix', 8); } } // add fix for PHP shortcode, with priority 12 so it // comes after the PHP shortcode has been initialised add_action('init','fix_php_shortcode_init', 12); -
This reply was modified 7 years, 1 month ago by
-
AuthorPosts
- The topic ‘How to insert search form into header_posline next to phone number?’ is closed to new replies.