
-
AuthorPosts
-
March 3, 2021 at 6:32 pm #1285089
Hi! I want to use a custom png as section divider. In the page in the link below, I used a fullwidth slider to insert my png, but how can I include them: first inside the bottom of the top section / then inside the top of the footer? So the bacground of those section are visible through the transparent part of my png? Thanks!
March 5, 2021 at 5:55 am #1285615Hey Genevieve,
I’m not sure that I fully understand your intentions. Could you try to explain a bit further, or post a screenshot or mockup highlighting what you would like to achieve please?
Best regards,
RikardMarch 5, 2021 at 5:34 pm #1285854All the explanations are in the 3 png links below + the link of the actual page
Thanks!
March 5, 2021 at 6:25 pm #1285869if it is a png – i guess it has transparency – where is that transparency? on top or on bottom ?
you can see how to have mutliple backgrounds on a container – : see on section-4 how a png (white/transparent) bilds a divider to next section:
https://webers-testseite.de/multiple-background-images/#av_section_4March 5, 2021 at 6:46 pm #1285876Hi Guenni,
I used this code based on your tutorial:
.divider-bottom {
background-image: url(https://metamorfic.net/dev/synapse/wp-content/uploads/2021/02/double-wabe-bot.png), url(https://metamorfic.net/dev/synapse/wp-content/uploads/2021/02/clinique-synapse-comprendre-la-douleur-chronique.jpg);
background-repeat: no-repeat;
background-position: left bottom, left top, center center;
background-size: 100% 120px ,cover;
}I applied the CSS class (divider-bottom) to the color section, is that right? Because it doesn’t work for now. And how to I apply it to the footer?
Thanks for helping!
March 5, 2021 at 7:11 pm #1285883Wait! this works now that I removed the background image in the module editor.
But now I need my png to be on top of the dark overlay!
March 5, 2021 at 8:25 pm #1285920The only problem with your method, is that I will need this to apply to the image my client will insert in each individual blog post. So it would be better if the css could be apply to the image inserted in the color section module. That way, my client wouldn’t have to do any code. Is that clear? Sorry I’m French so maybe sometimes my english is far from perfect! ;)
I still need your help to apply a dark overlay between the image and the png.
March 5, 2021 at 8:37 pm #1285923OMG, so sorry, I got part of my answer. Just need to place the black overlay between the image and the png!
Heres’s my new code:
.blog-divider .av-section-color-overlay-wrap {
background-image: url(https://metamorfic.net/dev/synapse/wp-content/uploads/2021/02/double-wabe-bot.png);
background-repeat: no-repeat;
background-position: left bottom;
background-size: 100%;
padding-bottom: 8%;}March 9, 2021 at 6:49 pm #1286843Hi Guenni,
Can you help me to move my png on top of the dark overlay in my top section? I would really appreciate it. I really tried to figure it out by myself, but can’t find the right code!
.blog-divider .av-section-color-overlay-wrap {
background-image: url(https://metamorfic.net/dev/synapse/wp-content/uploads/2021/02/double-wabe-bot.png);
background-repeat: no-repeat;
background-position: left bottom;
background-size: 100%;
padding-bottom: 8%;}Thanks!
March 10, 2021 at 5:41 pm #1287197As you can see on my test page and in the instructions if you got 2 images in one container as background – you can have 2 instructions each for:
background-position, background-size, background-repeat etc. pp. every background value can be twice same separated by commata.i do not see on your page that custom class: blog-divider – so it is hard to give advice.
on my test-page from above i put in my page your images – and here is the code for that page:
https://webers-testseite.de/multiple-background-images/#av_section_4.page-id-30559 .three-bg-images { background-image: url("/wp-content/uploads/double-wabe-bot.png" ), url("/wp-content/uploads/bandeau_1920.jpg" ) , url("/wp-content/uploads/clinique-synapse-comprendre-la-douleur-chronique.jpg" ) ; background-repeat: no-repeat; background-position: left bottom, left top, center center; background-size: contain , 100% 20px , cover; }These are layered atop one another with the first background you provide on top and the last background listed in the back. Only the last background can include a background color.
if you got for all the same value ( like above – background-repeat – you can write down shorten : background-repeat: no-repeat)
March 10, 2021 at 6:12 pm #1287207and if your … dourleur-chronique image is again with transparency – you can define a background-color on the end:
example code with my page-id.page-id-30559 .three-bg-images { background-image: url('https://webers-testseite.de/wp-content/uploads/double-wabe-bot.png'), url('https://webers-testseite.de/wp-content/uploads/bandeau_1920.jpg') , url('https://webers-testseite.de/wp-content/uploads/clinique-transparent.png'), linear-gradient(45deg, #1e5799 0%,#7db9e8 100%); background-repeat: no-repeat; background-position: left bottom,left top,center center, left top; background-size: contain,100% 20px,cover, 100vw 100%; }March 10, 2021 at 7:25 pm #1287228Hi Guenni
I understand your code, but my challenge is that my client will change the photo for each blog post. So the css should not include the name of the background photo but should apply to the container with the CSS id. Does that make sense?
Thanks!
March 10, 2021 at 10:53 pm #1287269yes – but this additional information would not have been bad to know at the beginning.
So best would be to use the normal Enfold Background-Image Insertion by the ALB Element itself – and then bring some dividers on top f.e. by custom class.
This will be best – by handling svgs inserted by a custom class of the color-section to the right place in the dom
This might be the best place for it: https://kriesi.at/support/topic/curved-section-dividers/#post-1212353
If you do it the right way – even animated svgs could be inserted: see the bottom of that page: https://webers-testseite.de/pureinstall/fullwidth-slider/A littel help is here: https://kriesi.at/support/topic/diagonal-border-angle/#post-1138048
but this will be more a tutorial here then a little help.
Get familiar with svg and and … sorry to much to say here .March 11, 2021 at 4:19 am #1287292So sorry for the misunderstanding! I end up on one of your tread about svg divider and created my won svg and added this code. But it doesn’t work and I’m getting a little lost here. What should I insert after Content: “?”
#start::before .blog-divider {
content: “”;
background-image: url(wp-content/uploads/wave-bot.svg);
background-repeat: no-repeat;
background-size: 100vw 200px;
background-position: left bottom !important;
width: 100%;
height: 100%;
position: absolute;
z-index: 50;
}March 11, 2021 at 9:31 am #1287337if it is this way – that your customer like to change on the alb the background-image of color-section/slider etc. This could not be done by css only.
These images (svgs) had to be injected as additional elements as inline-svgs via child-theme functions.php
hint:
$(‘.avia-section.divider.top1’).prepend(‘<svg class=”top” ……… preserveAspectRatio=”none”></svg>’);
$(‘.avia-section.divider.bottom1’).append(‘<svg class=”bottom” ……… preserveAspectRatio=”none”></svg>’);the divider class indicates that there will be dividers – and it is for preparing the color-section ( display : relative not static )
and if i give then in addition a custom-class: top1 to the color-section it will prepend that svg to it and if the custom class is bottom1 it will append.
in this way:<div class="avia-section … <svg ( inline for the top ) </svg> <div class="container">… </div> <svg ( inline for the bottom ) </svg> </div>look to that link: https://kriesi.at/support/topic/diagonal-border-angle/#post-1138144
the rest is css positioningsee doku of Enfold: https://kriesi.at/documentation/enfold/svg-dividers/
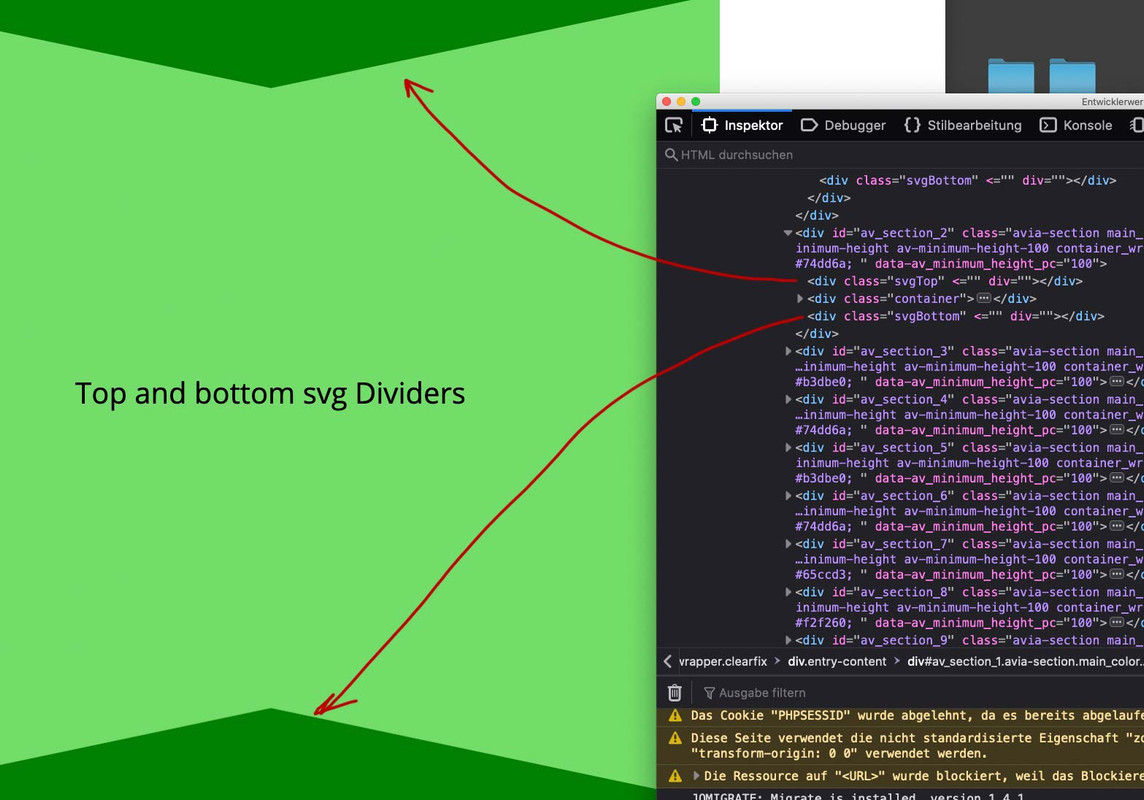
and look with developer tools to it:

One thing is to mention – the svgs had to be well prepared to insert them in this way.
March 11, 2021 at 5:42 pm #1287513Thanks for all this help! The svg solution was getting to complicated for me, so I returned to your css solution and finally figure it out. I’ll copy my code here if it can help someone else in the future.
.blog-divider .container {
background-image: url(https://metamorfic.net/dev/synapse/wp-content/uploads/2021/02/double-wabe-bot.png), url(https://metamorfic.net/dev/synapse/wp-content/uploads/2021/03/black-transparent.png);
background-repeat: no-repeat, no-repeat;
background-position: left bottom, left bottom;
background-size: 100%, cover;
padding-bottom: 8%;}.responsive #top #wrap_all .container{
width: 100%;
max-width: 100%;
padding-left: 50px;
padding-right: 50px;}March 12, 2021 at 4:54 am #1287575Hi metamorfic,
Sorry for the late reply. I’m glad that you found a solution, and thanks for sharing it with the community, it’s much appreciated.
Please let us know if you should need any further help on the topic or if we can close it.
Best regards,
RikardMarch 12, 2021 at 8:02 pm #1287864Hi Rikard,
You can close this! I’m all good. And with all the above information from Guenni, I have a lot of useful solutions for other pages and future sites.
Thanks again!
March 13, 2021 at 2:35 pm #1287991Hi metamorfic,
Great :)
We are closing the thread.
If you need further assistance please let us know in a new one.
Best regards,
Victoria -
AuthorPosts
- The topic ‘How to insert a custom PNG as section divider’ is closed to new replies.
