
-
AuthorPosts
-
March 30, 2019 at 3:46 am #1084772
I found the tab layout I wan to use on your page below , but I don’t see where the short code is ?
It is the second example from the top of page , with the tabs on the left hand side.
I wan to use it on my page below .

please let me know what I am missing ?
March 30, 2019 at 1:31 pm #1084851Hey webworm72,
The demo page that you have linked to is created with the Advanced Layout Builder using the “Tabs” element

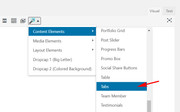
But since you are asking about the shortcode I assume you are using the WordPress Classic Editor to create your page. In this case you can create the shortcode for the element by using the “Shortcode Wand” and choose “Tabs”

Then when the element editor opens be sure to choose “Display Tabs on the left”

and then add your content to the tabs.
If this doesn’t help, please include an admin login in the private content area so we can be of more assistance.Best regards,
MikeMarch 30, 2019 at 9:44 pm #1084965thanks Mike , Yes I am using the advanced layout builder , yes I am using the tab editor, yes I have chosen “Display Tabs On Left ”
and this is what it looks like live on my site , see below

My question is how do I change the style of the tabs, to match what you guys have on your demo page see below
 March 30, 2019 at 11:06 pm #1084974
March 30, 2019 at 11:06 pm #1084974Hi,
Oh, I see. Please try this code in the General Styling > Quick CSS field or in the WordPress > Customize > Additional CSS field:.sidebar_tab_left .tab_content,.sidebar_tab_left .tab_content,.sidebar_tab_left .tab,.tabcontainer .active_tab_content { box-shadow: -8px 0px 20px -10px rgba(0, 0, 0, 0.2) !important; left: 0; padding: 0px 0 0 30px; border-color: #ebebeb !important; } .main_color div .sidebar_active_tab, div .main_color .tabcontainer .active_tab_content, div .main_color .tabcontainer .active_tab { color: #b0b0b0; background-color: #ffffff !important; border-color: #ebebeb !important; }Best regards,
MikeMarch 30, 2019 at 11:45 pm #1084976Excellent thanks Mike ! See screen shot of where I am now below.

I changed the code a little to get rid of the boxes which I don’t need really. I just need to make the background behind the tabs grey
and I also need to make the text size larger and I will be good, see client mock up below to see what I am shooting for. March 31, 2019 at 2:04 pm #1085068
March 31, 2019 at 2:04 pm #1085068Hi,
Oh, I guess I misunderstood, please try this css:.tab_titles,.active_tab { background-color: gray !important; } .tab_inner_content p,.tab_inner_content a { font-size: 20px !important; }results:

I would point out that the tabs don’t go to the footer like in your mockup, so you will need to do something else for that.Best regards,
MikeMarch 31, 2019 at 10:17 pm #1085188Thanks Again Mike … Appreciate all your help so much… !
See where I am below after adding the last bit of code. I was able to increase the font size for the tab content and changed the background color of the tabs to grey.
However I still need to make the following changes to get closer to the client mock up above.
*the ability to change the the font size and color of the tab titles
*make the active tab background grey as well
*no white border between tabs
*and yes if possible push the grey area of the tab container all the way to the footer March 31, 2019 at 11:29 pm #1085210
March 31, 2019 at 11:29 pm #1085210Hi,
Can you link to the page in the Private Content area? It would be easier for me.Best regards,
MikeApril 1, 2019 at 9:36 am #1085381This reply has been marked as private.April 2, 2019 at 3:44 am #1085795Hi,
Thanks for the login, in the css below, feel free to adjust the font sizes and colors to suit. We can’t make the sidebar tabs stretch to the bottom, but this css removes the bottom padding so it reaches to the bottom.#top.page-id-2438 .main_color .tabcontainer .tab { color: #fff !important; font-size: 20px; line-height: 20px; padding-top: 15px; padding-bottom: 15px; } #top.page-id-2438 .main_color .tabcontainer .tab.active_tab { color: #000 !important; background-color: #b2b7bb !important; border-color: #b2b7bb !important; } #av-layout-grid-1 > div.flex_cell.no_margin.av_two_third.avia-builder-el-1.el_before_av_cell_one_third.avia-builder-el-first { padding-bottom: 0px !important; }Best regards,
MikeApril 2, 2019 at 6:11 am #1085845Hi Mike thanks !!!
With that last bit of code and some more tweaking of the page’s cell padding I am getting closer to the mock up , see pages below in private section.
My question is how to apply that to the other 8 pages of the website. Accounting, Information Technology, Human Resources etc.
Do I simply add the code below 8 more times with a different page ID , I know that will work as I did it for the “Special Projects ” page to test , see below in private section.
Or… is there is a cleaner way of doing it. perhaps adding all the Page id’s to just the one snippet of code ?Below is what we have so far to make the desired layout/styling of the tab section for the operations page.
====================================================================================
.sidebar_tab_left .tab_content,.sidebar_tab_left .tab_content,.sidebar_tab_left .tab,.tabcontainer .active_tab_content {
box-shadow: 0px 0px 0px 0px rgba(0, 0, 0, 0.2) !important;
left: 0;
padding: 0px 0 0 10px;
border-color: #b2b7bb
!important;
}
.main_color div .sidebar_active_tab, div .main_color .tabcontainer .active_tab_content, div .main_color .tabcontainer .active_tab {
color: #000000;
background-color: #ffffff
!important;
border-color: #ffffff !important;
}
.tab_titles,.active_tab {
background-color: #b2b7bb
!important;
}
.tab_inner_content p,.tab_inner_content a {
font-size: 14px !important;
}
#top.page-id-2438 .main_color .tabcontainer .tab {
color: #fff !important;
font-size: 16px;
line-height: 20px;
padding-top: 10px;
padding-bottom: 05px;
}
#top.page-id-2438 .main_color .tabcontainer .tab.active_tab {
color: #000 !important;
background-color: #b2b7bb !important;
border-color: #b2b7bb !important;
}
#av-layout-grid-1 > div.flex_cell.no_margin.av_two_third.avia-builder-el-1.el_before_av_cell_one_third.avia-builder-el-first {
padding-bottom: 0px !important;
}
==========================================================================-
This reply was modified 6 years, 10 months ago by
webworm72.
April 3, 2019 at 5:03 am #1086339Hi,
Only two for the rules have “#top.page-id-2438” just remove it and it should work for all of the pages.Best regards,
MikeApril 7, 2019 at 8:05 pm #1088030thanks Mike ! , We can close this one.
April 7, 2019 at 9:46 pm #1088048Hi,
Yay! Glad we were able to help, we will close this now. Thank you for using Enfold.For your information, you can take a look at Enfold documentation here
For any other questions or issues, feel free to start new threads under Enfold sub forum and we will gladly try to help you :)Best regards,
Mike -
This reply was modified 6 years, 10 months ago by
-
AuthorPosts
- The topic ‘How to implement tab layout from Kreisi Demo’ is closed to new replies.
